Cascade drop-down list in Share
- Alfresco Hub
- :
- ACS - Forum
- :
- Cascade drop-down list in Share
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Cascade drop-down list in Share
Hi,
I got requirement to have cascade drop-down list in Share, change the constraint list of the second drop-down list based upon the value selected in the first drop-down list.
Any sample how to implement this would be great help!
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Cascade drop-down list in Share
Hello.
Please, take a look at the following projects:
The first one is simple, as it uses static lists of values.
The second one uses datalistas as the source for the list of values.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Cascade drop-down list in Share
Thanks Doughlas!
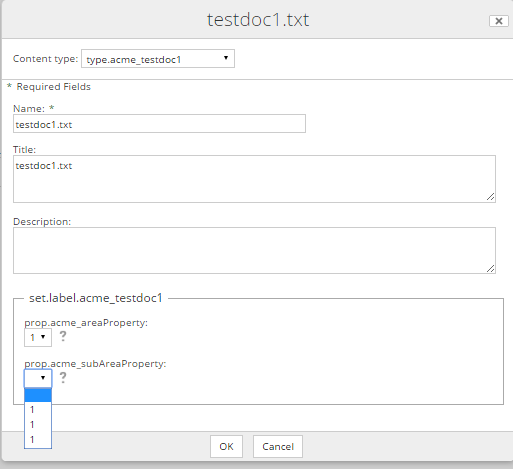
I was looking for the first one with static list of values, added both the "filtered-selectone.ftl" and "parent-filter-selectione.ftl" to my existing sample model project. The first drop-down looks good but the second one displays the first half of the value not the second part of the value.

and it displays like this in the details view page.

Can you please let me know what I'm missing.
Thank you very much for your help!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Cascade drop-down list in Share
Can you share your xml files? Both the content model and the share config?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Cascade drop-down list in Share
Hi Douglas,
Here is my content-model.xml
<constraints>
<constraint name="acme:areaConstraint" type="LIST">
<parameter name="allowedValues">
<list>
<value></value>
<value>1!1</value>
<value>2!2</value>
<value>3!3</value>
</list>
</parameter>
</constraint>
<constraint name="acme:subAreaConstraint" type="LIST">
<parameter name="allowedValues">
<list>
<value></value>
<value>1!A1</value>
<value>1!A2</value>
<value>1!A3</value>
<value>2!B1</value>
<value>2!B2</value>
<value>3!C1</value>
<value>3!C2</value>
</list>
</parameter>
</constraint>
</constraints>
<types>
<type name="acme:document">
<title>Base document type</title>
<parent>cm:content</parent>
<properties>
<property name="acme:documentId">
<title>Document Identification Number</title>
<type>d:text</type>
</property>
</properties>
</type>
<type name="acme:testdoc1">
<title>Test Doc1 document type</title>
<parent>cm:content</parent>
<properties>
<property name="acme:customerId">
<title>Customer Identification Number</title>
<type>d:text</type>
</property>
<property name="acme:areaProperty">
<title>Area</title>
<type>d:text</type>
<mandatory>false</mandatory>
<constraints>
<constraint ref="acme:areaConstraint" />
</constraints>
</property>
<property name="acme:subAreaProperty">
<title>Sub Area</title>
<type>d:text</type>
<mandatory>false</mandatory>
<constraints>
<constraint ref="acme:subAreaConstraint" />
</constraints>
</property>
</properties>
</type>
</types>And here is my share-config-custom.xml content
<alfresco-config>
<!-- creating nodes -->
<config evaluator="model-type" condition="acme:testdoc1">
<forms>
<!-- Search form -->
<form id="search">
<field-visibility>
<show id="cm:name" />
<show id="cm:title" force="true" />
<show id="cm:description" force="true" />
<show id="acme:areaProperty" />
<show id="acme:subAreaProperty" />
</field-visibility>
<appearance>
<!-- acme:testdoc1 -->
<set id="acmetestdoc1" appearance="fieldset" label-id="set.label.acme_testdoc1" />
<field id="acme:areaProperty" set="acmetestdoc1" label-id="prop.acme_areaProperty"
help-id="help.acme_areaProperty">
<control
template="/org/alfresco/components/form/controls/parent-filter-selectone.ftl">
<control-param name="filteredProperty">acme_subAreaProperty
</control-param>
</control>
</field>
<field id="acme:subAreaProperty" set="acmetestdoc1" label-id="prop.acme_subAreaProperty"
help-id="help.acme_subAreaProperty">
<control
template="/org/alfresco/components/form/controls/filtered-selectone.ftl" />
</field>
</appearance>
</form>
<!-- default, Create content -->
<form>
<field-visibility>
<show id="cm:name" />
<show id="cm:title" force="true" />
<show id="cm:description" force="true" />
<show id="acme:areaProperty" />
<show id="acme:subAreaProperty" />
</field-visibility>
<appearance>
<!-- edms:application -->
<set id="acmetestdoc1" appearance="fieldset" label-id="set.label.acme_testdoc1" />
<field id="acme:areaProperty" set="acmetestdoc1" label-id="prop.acme_areaProperty"
help-id="help.acme_areaProperty">
<control
template="/org/alfresco/components/form/controls/parent-filter-selectone.ftl">
<control-param name="filteredProperty">acme_subAreaProperty
</control-param>
</control>
</field>
<field id="acme:subAreaProperty" set="acmetestdoc1" label-id="prop.acme_subAreaProperty"
help-id="help.acme_subAreaProperty">
<control
template="/org/alfresco/components/form/controls/filtered-selectone.ftl" />
</field>
</appearance>
</form>
</forms>
</config>
<!-- existing nodes -->
<config evaluator="node-type" condition="acme:testdoc1" replace="true">
<forms>
<!-- Document Details, Edit Properties -->
<form>
<field-visibility>
<show id="cm:name" />
<show id="cm:title" force="true" />
<show id="cm:description" force="true" />
<show id="mimetype" for-mode="view" />
<show id="cm:author" for-mode="view" force="true" />
<show id="size" for-mode="view" />
<show id="cm:creator" for-mode="view" />
<show id="cm:created" for-mode="view" />
<show id="cm:modifier" for-mode="view" />
<show id="cm:modified" for-mode="view" />
<show id="acme:areaProperty" />
<show id="acme:subAreaProperty" />
</field-visibility>
<appearance>
<set id="acmetestdoc1" appearance="fieldset" label-id="set.label.acme_testdoc1" />
<field id="acme:areaProperty" set="acmetestdoc1" label-id="prop.acme_areaProperty"
help-id="help.acme_areaProperty">
<control
template="/org/alfresco/components/form/controls/parent-filter-selectone.ftl">
<control-param name="filteredProperty">acme_subAreaProperty
</control-param>
</control>
</field>
<field id="acme:subAreaProperty" set="acmetestdoc1" label-id="prop.acme_subAreaProperty"
help-id="help.acme_subAreaProperty">
<control
template="/org/alfresco/components/form/controls/filtered-selectone.ftl" />
</field>
</appearance>
</form>
<!-- Edit Properties pop-up -->
<form id="doclib-simple-metadata">
<field-visibility>
<show id="cm:name" />
<show id="cm:title" force="true" />
<show id="cm:description" force="true" />
<show id="acme:areaProperty" />
<show id="acme:subAreaProperty" />
</field-visibility>
<appearance>
<set id="acmetestdoc1" appearance="fieldset" label-id="set.label.acme_testdoc1" />
<field id="acme:areaProperty" set="acmetestdoc1" label-id="prop.acme_areaProperty"
help-id="help.acme_areaProperty">
<control
template="/org/alfresco/components/form/controls/parent-filter-selectone.ftl">
<control-param name="filteredProperty">acme_subAreaProperty
</control-param>
</control>
</field>
<field id="acme:subAreaProperty" set="acmetestdoc1" label-id="prop.acme_subAreaProperty"
help-id="help.acme_subAreaProperty">
<control
template="/org/alfresco/components/form/controls/filtered-selectone.ftl" />
</field>
</appearance>
</form>
<!-- InLine Edit N/A <form id="doclib-inline-edit" /> -->
</forms>
</config>
</alfresco-config>- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Cascade drop-down list in Share
Sorry for the late response.
How about the localization files?
You should try to set the values using the pattern bellow:
listconstraint.sample_areaConstraint.1!1=Área A
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Cascade drop-down list in Share
Try the bellow code for filtered-selectone.ftl
<#include "/org/alfresco/components/form/controls/common/utils.inc.ftl" />
<#if field.control.params.optionSeparator??>
<#assign optionSeparator=field.control.params.optionSeparator>
<#else>
<#assign optionSeparator=",">
</#if>
<#if field.control.params.labelSeparator??>
<#assign labelSeparator=field.control.params.labelSeparator>
<#else>
<#assign labelSeparator="|">
</#if>
<#assign fieldValue=field.value>
<#if fieldValue?string == "" && field.control.params.defaultValueContextProperty??>
<#if context.properties[field.control.params.defaultValueContextProperty]??>
<#assign fieldValue = context.properties[field.control.params.defaultValueContextProperty]>
<#elseif args[field.control.params.defaultValueContextProperty]??>
<#assign fieldValue = args[field.control.params.defaultValueContextProperty]>
</#if>
</#if>
<div class="form-field">
<#if form.mode == "view">
<div class="viewmode-field">
<#if field.mandatory && !(fieldValue?is_number) && fieldValue?string == "">
<span class="incomplete-warning"><img src="${url.context}/res/components/form/images/warning-16.png" title="${msg("form.field.incomplete")}" /><span>
</#if>
<span class="viewmode-label">${field.label?html}:</span>
<#if fieldValue?string == "">
<#assign valueToShow=msg("form.control.novalue")>
<#else>
<#assign valueToShow=fieldValue>
<#if field.control.params.options?? && field.control.params.options != "">
<#list field.control.params.options?split(optionSeparator) as nameValue>
<#if nameValue?index_of(labelSeparator) == -1>
<#if nameValue == fieldValue?string || (fieldValue?is_number && fieldValue?c == nameValue)>
<#assign valueToShow=nameValue>
<#break>
</#if>
<#else>
<#assign choice=nameValue?split(labelSeparator)>
<#if choice[0] == fieldValue?string || (fieldValue?is_number && fieldValue?c == choice[0])>
<#assign valueToShow=msgValue(choice[1])>
<#break>
</#if>
</#if>
</#list>
</#if>
</#if>
<span class="viewmode-value">${valueToShow?html}</span>
</div>
<#else>
<label for="${fieldHtmlId}">${field.label?html}:<#if field.mandatory><span class="mandatory-indicator">${msg("form.required.fields.marker")}</span></#if></label>
<#if field.control.params.options?? && field.control.params.options != "">
<select id="${fieldHtmlId}" name="${field.name}" tabindex="0"
<#if field.description??>title="${field.description}"</#if>
<#if field.control.params.size??>size="${field.control.params.size}"</#if>
<#if field.control.params.styleClass??>class="${field.control.params.styleClass}"</#if>
<#if field.control.params.style??>style="${field.control.params.style}"</#if>
<#if field.disabled && !(field.control.params.forceEditable?? && field.control.params.forceEditable == "true")>disabled="true"</#if>>
<#list field.control.params.options?split(optionSeparator) as nameValue>
<option value="${nameValue?html?split("|")[0]}"<#if nameValue?split("|")[0] == fieldValue?string || (fieldValue?is_number && fieldValue?c == nameValue?split("|")[0])> selected="selected"</#if>>
<#if nameValue?index_of("!") != -1>
${nameValue?split("|")[1]?split("!")[1]}
</#if>
</option>
</#list>
</select>
<@formLib.renderFieldHelp field=field />
<#else>
<div id="${fieldHtmlId}" class="missing-options">${msg("form.control.selectone.missing-options")}</div>
</#if>
</#if>
</div>
Hope this will help.
Ask for and offer help to other Alfresco Content Services Users and members of the Alfresco team.
Related links:
- How to Override a Bean in Solr Search Subsystem?
- How to add version comment when using "Edit in MS ...
- Use Microsoft Office community edition
- customize inbound smtp to not split up mails but s...
- Import pages Wiki MediaWiki
- Problems with uploading big files in Alfresco
- AFTS query doesn't work with text
- Getting Internal Server Error(HTTP Status 500) whi...
- Direct Access URL is not working / cannot be enabl...
- Why is there no document scanning and capture?
- Direct Access URL with multiple buckets
- Update log setting for package via curl/postmen
- Adjusting the Search Filter Limit (facet.limit)
- Cannot find Alfresco Repository on this server
- Alfresco Transform Services and Core AIO Integrati...
We use cookies on this site to enhance your user experience
By using this site, you are agreeing to allow us to collect and use cookies as outlined in Alfresco’s Cookie Statement and Terms of Use (and you have a legitimate interest in Alfresco and our products, authorizing us to contact you in such methods). If you are not ok with these terms, please do not use this website.
