Deleted.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Alfresco Hub
- :
- ACS - Forum
- :
- Deleted.
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Deleted.
Solved! Go to Solution.
Labels
1 Solution
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
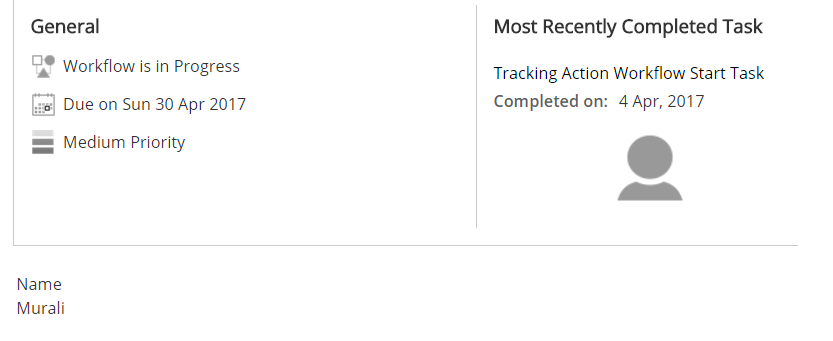
You should insert the table in the <div id="${el}-summary-form-section"> div to display the table in the top section.

<div id="${el}-summary-form-section"> <h3> ${msg("header.workflowSummary")} </h3>..........<div class="yui-gf"> <div class="yui-u first avatar"> <img id="${el}-recentTaskOwnersAvatar" src="" alt="${msg("label.avatar")}"> </div> <div class="yui-u"> <div id="${el}-recentTaskOwnersCommentLink"></div> <div id="${el}-recentTaskOwnersComment" class="task-comment form-element-border"></div> </div> </div> </div> <div class="clear"></div> </div><!-- this is my custom table and display in the screen at the top. --> <div id="${el}-addl-summary-form-section" style="display:block"> <table> <tr><td>Name</td></tr> <tr><td>Murali</td></tr> </table> </div> </div>
1 Reply
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
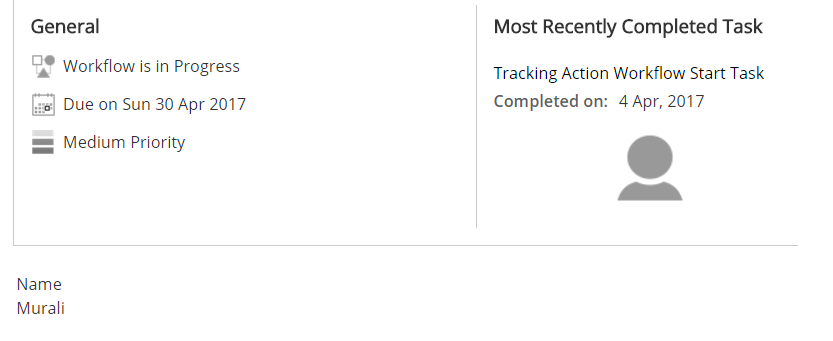
You should insert the table in the <div id="${el}-summary-form-section"> div to display the table in the top section.

<div id="${el}-summary-form-section"> <h3> ${msg("header.workflowSummary")} </h3>..........<div class="yui-gf"> <div class="yui-u first avatar"> <img id="${el}-recentTaskOwnersAvatar" src="" alt="${msg("label.avatar")}"> </div> <div class="yui-u"> <div id="${el}-recentTaskOwnersCommentLink"></div> <div id="${el}-recentTaskOwnersComment" class="task-comment form-element-border"></div> </div> </div> </div> <div class="clear"></div> </div><!-- this is my custom table and display in the screen at the top. --> <div id="${el}-addl-summary-form-section" style="display:block"> <table> <tr><td>Name</td></tr> <tr><td>Murali</td></tr> </table> </div> </div>Alfresco Content Services Forum
Ask for and offer help to other Alfresco Content Services Users and members of the Alfresco team.
Related links:
Latest Articles
- How to Override a Bean in Solr Search Subsystem?
- How to add version comment when using "Edit in MS ...
- Use Microsoft Office community edition
- customize inbound smtp to not split up mails but s...
- Import pages Wiki MediaWiki
- Problems with uploading big files in Alfresco
- AFTS query doesn't work with text
- Getting Internal Server Error(HTTP Status 500) whi...
- Direct Access URL is not working / cannot be enabl...
- Why is there no document scanning and capture?
- Direct Access URL with multiple buckets
- Update log setting for package via curl/postmen
- Adjusting the Search Filter Limit (facet.limit)
- Cannot find Alfresco Repository on this server
- Alfresco Transform Services and Core AIO Integrati...
Related Articles
Files aren't deleted from filesystem.
mbikl
Member II
0
Unable to delete cmis:document
TLC
Member II
0
How to delete parent changed nodes?
joko71
Active Member II
0
We use cookies on this site to enhance your user experience
By using this site, you are agreeing to allow us to collect and use cookies as outlined in Alfresco’s Cookie Statement and Terms of Use (and you have a legitimate interest in Alfresco and our products, authorizing us to contact you in such methods). If you are not ok with these terms, please do not use this website.
