Now that we know how the Alfresco repository explorer works, in this paragraph we are going to introduce the ng2-alfresco-viewer displaying the preview of a document.
Now that we know how the Alfresco repository explorer works, in this paragraph we are going to introduce the ng2-alfresco-viewer displaying the preview of a document.
Looking at the files component stored into the <my-adf>/app/components/files folder, let’s edit the files.component.html file and find the alfresco-viewer tag. As you can see in the HTML content, the inclusion of the alfresco-viewer component in the view depends from the fileShowed flag (*ngIf="fileShowed"). The fileShowed flag, is managed by the files component and it is set up every time a document is selected for previewing using a double click (look at the (preview)="showFile($event)" in tag alfresco-document-list). For further details, you can check the showFile method declared into the files.component.ts file.
As you can see from the HTML source code, the alfresco-viewer component points on the fileNodeId content identifier too. Also in this case, the fileNodeId is set up into the showFile method. As last detail, we would like to underline that the overlayMode attribute with value true, shows the preview in full page mode.
As an example, let’s change the behaviour of the alfresco-viewer component to show the preview in a predefined portion of the screen, directly under the repository explorer. To develop the customizations, let’s modify the files.component.html file according to what is described below.
...
</alfresco-upload-drag-area>
</div>
<context-menu-holder></context-menu-holder>
<!-- Add this exactly here in the HTML source code. -->
<div style="background-color:darkgrey;height:500px;width:100%">
<div *ngIf="fileShowed">
<alfresco-viewer
[(showViewer)]="fileShowed"
[fileNodeId]="fileNodeId"
[overlayMode]="false">
<div class="mdl-spinner mdl-js-spinner is-active"></div>
</alfresco-viewer>
</div>
<!-- Physically remove all the following code. -->
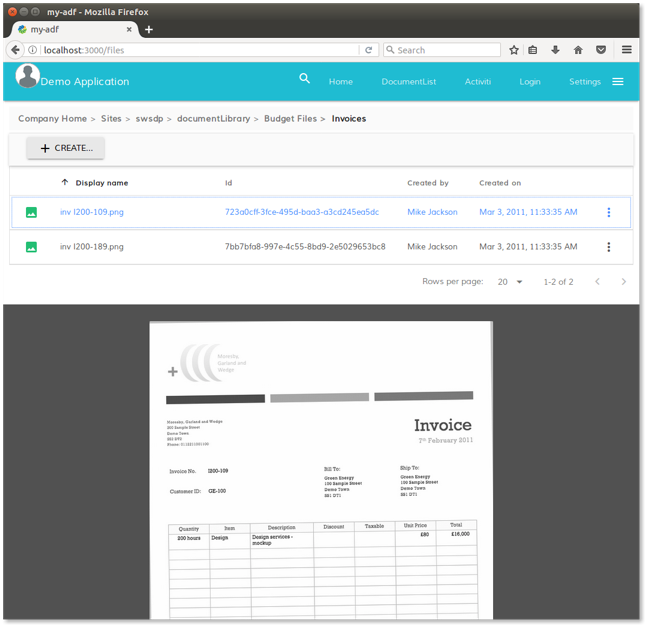
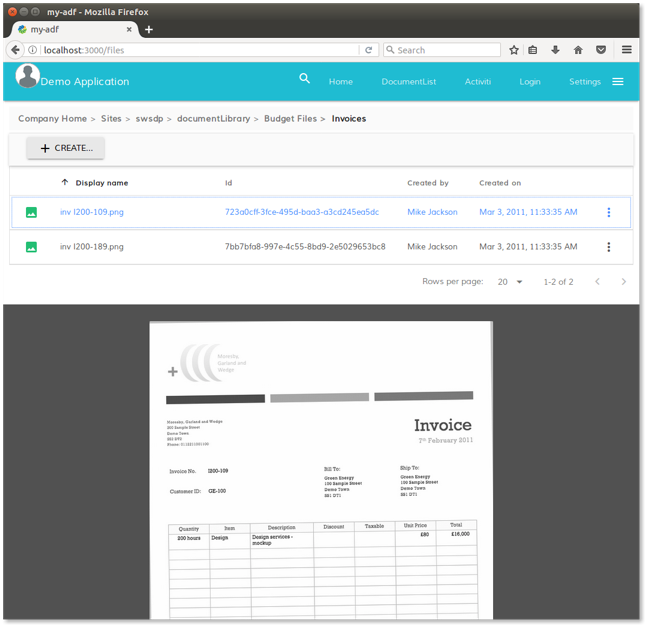
According to the ng2-alfresco-viewer documentation, the overlayMode attribute with value false will instruct the component to fit the preview into the parent div tag. In the picture below, you can see how the view looks like, previewing a document directly under the repository explorer.

Previewing a document in a predefined portion of the view, using the my-adf application.
For the full list of the attributes supported by the alfresco-viewer tag, you can refer to the ng2-alfresco-viewer documentation. For further details about the component, please refer to the alfresco-ng2-components GitHub Project and take a look to the Alfresco Catalog, with a friendly (and technical) overview of all the available features.
Next task >>

 Now that we know how the Alfresco repository explorer works, in this paragraph we are going to introduce the
Now that we know how the Alfresco repository explorer works, in this paragraph we are going to introduce the