About the Alfresco search components
- Alfresco Hub
- :
- ADF - Forum
- :
- About the Alfresco search components
About the Alfresco search components
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
 After the customisation of the Alfresco repository explorer, the introduction of the document viewer and content uploader, in this paragraph we are going to introduce the search capabilities into the Alfresco content. As we all know, the search capabilities are one of the core features of an Enterprise Application and, of course, the Alfresco ADF cannot avoid to provide the right components for it.
After the customisation of the Alfresco repository explorer, the introduction of the document viewer and content uploader, in this paragraph we are going to introduce the search capabilities into the Alfresco content. As we all know, the search capabilities are one of the core features of an Enterprise Application and, of course, the Alfresco ADF cannot avoid to provide the right components for it.
Before diving deep in the technical topic, let’s see how the search capabilities work into the my-adf application. Following, we will share a technical introduction of the used components.
The search capabilities of an ADF application
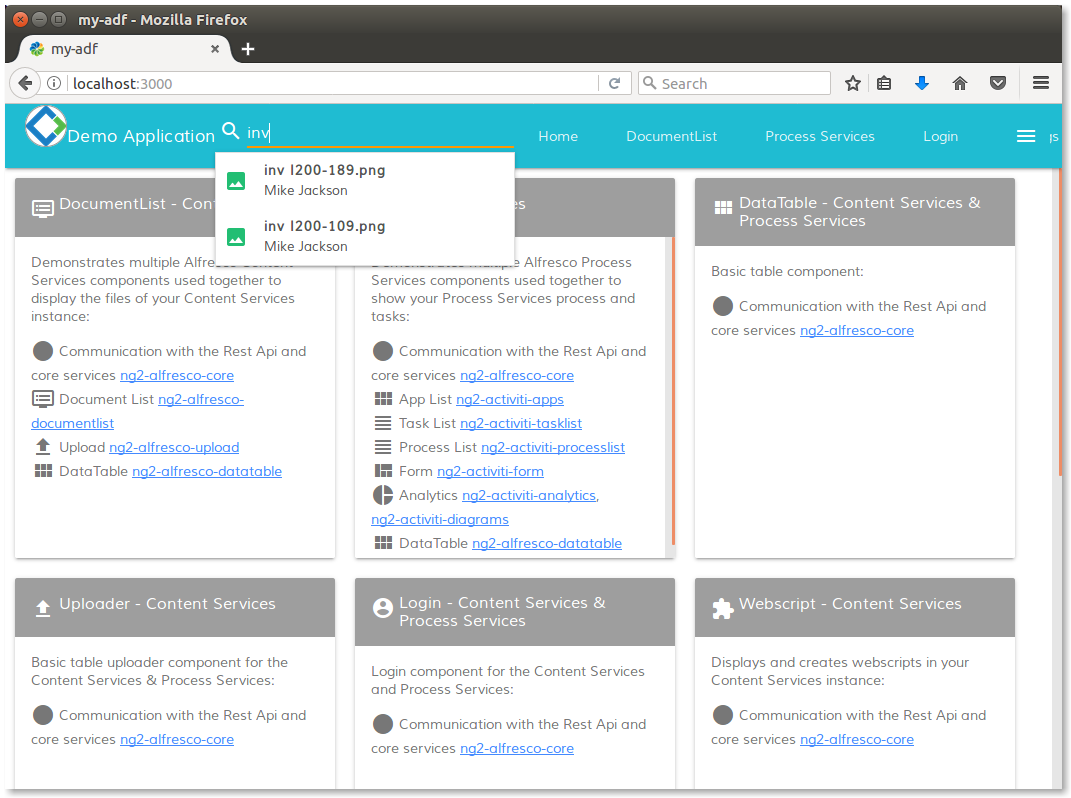
Starting from the home page of the my-adf application (see picture below), let’s focus on the lens icon on the upper menu. Clicking on the icon, a search field will be shown and you can start digitising of your search word. As an example, try to digit inv, without pressing any other button (Enter or other). After few seconds, the preview of the search should appear as shown in the image below.

The live search in the my-adf application.
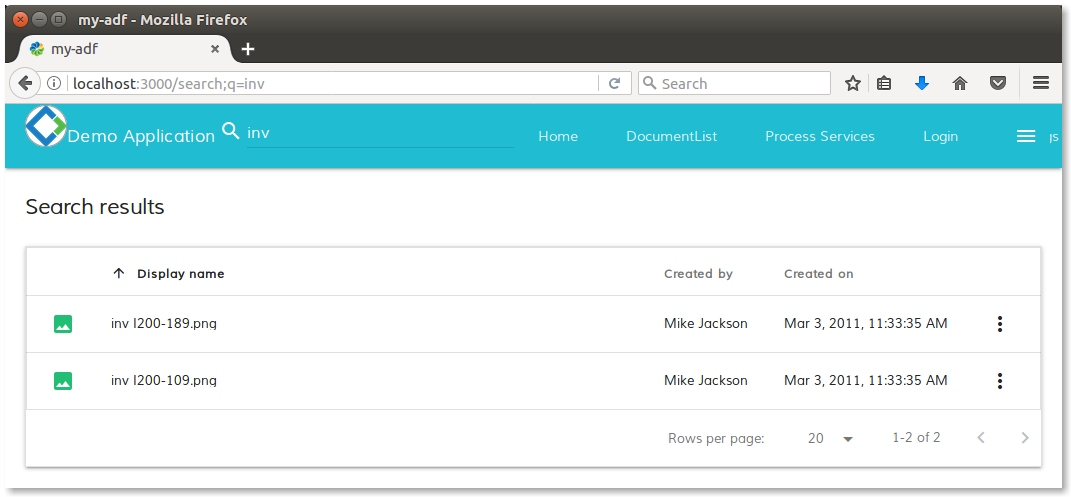
Clicking on a document, the preview will appear. Pressing the Enter button on your keyboard, the search page will be shown. Below in the picture, an image shows how the search page looks like, for the inv search pattern.

The search page for inv pattern in the my-adf application.
Introducing the ng2-alfresco-search components
Now that we know how the user experience looks like in searches, let’s start discussing the technical details. Looking at the view of the last picture, you can recognize: the upper menu in cyan and the search results under. Both are Angular 2 components, as described several times in the past examples and tutorials. As you can imagine, all the components are included and documented into the ng2-alfresco-search.
Talking about the upper menu in cyan, it is shown directly in the main app component, described into the app.component.html file and stored into the <my-adf>/app folder. Looking at the source code, the search bar is related to another component, called search-bar and stored into the <my-adf>/app/component/search folder.
The search-bar component is mainly based on the alfresco-search-control component and the alfresco-viewer component. The first, is the real component managing the search. The second, introduced above in the tutorial, is the component used to view the results in the live search. To check how the search-bar is defined, take a look at the search-bar.component.html and ts files, stored into the <my-adf>/app/component/search folder.
As you can see from the source code, the search-bar component is nothing more and nothing less than a “wrapper” of the two components, aggregating in one place the search form and the previewer of results. As last topic, let’s note that the onItemClicked method routes the call to the /files view (with the node identifier as parameter) and the onSearchSubmit method routes the call to the /search view (with the search pattern as parameter).
Talking about the /search view, let’s detail something about the search component (the component managing the view). Editing the search.component.html and ts files, stored into the <my-adf>/app/component/search folder, we can see that it is mainly based on the alfresco-search component and the alfresco-viewer component. The first is the ng2-alfresco-search component designed to displays search results and the second is the known component used to preview the content.
We won’t treat more than this, the details about the ng2-alfresco-search components. But we would like to share that they can be customized, controlled and wrapped in the same way we saw for many examples above in this document and in the previous tutorials. For further details, you can refer to the ng2-alfresco-search documentation and take a look to the Alfresco Catalog.
Blog posts and updates about Application Development Framework (ADF).
- Extending the Alfresco Digital Workspace (ADW)
- Developing Take Ownership Extension for ACA 2.8.0
- Creating your first extension for Alfresco Content...
- ADF 4.0.0 is out!
- Hey Front-End Developer, what are your preferred o...
- We want to (thank and) reward our ADF contributors...
- How to update ADF from version 2.5.0 to 2.6.1
- Application Development Framework (ADF) 2.6.1 Rele...
- ADF 2.6.0 Release Note
- How to update ADF from version 2.4.0 to 2.5.0
- ADF 2.5.0 Release Note
- ADF 2.4.0 Release Note
- How to deploy an ADF APP
- How To Add The New Sidenav Layout Component In You...
- How to integrate ADF log service with Mixpanel an...
We use cookies on this site to enhance your user experience
By using this site, you are agreeing to allow us to collect and use cookies as outlined in Alfresco’s Cookie Statement and Terms of Use (and you have a legitimate interest in Alfresco and our products, authorizing us to contact you in such methods). If you are not ok with these terms, please do not use this website.
