After discovering the
After discovering the ng2-alfresco-documentlist and the ng2-alfresco-viewer components, in this paragraph we are going to introduce the ng2-alfresco-upload displaying useful tools to upload files and folders into the repository. In this case we won’t see practical examples of customisations, but we would like to focus on a brief description to make their use more easier and understandable. Honestly, those components are not the hardest one to use (even if they offer a great support for the users) and the customisations can be developed exactly in the same way we saw in all the past examples.
Looking at the files component stored into the <my-adf>/app/components/files folder, let’s edit the files.component.html file and find the tags: alfresco-upload-drag-area, alfresco-upload-button and file-uploading-dialog. The first two components are used to control uploading of files (documents in Alfresco ECM) and folders. The third component, used in combination with the other two, is used to show the progress during the upload task.
The alfresco-upload-drag-area component is used to define an area in the screen, where the user can drag & drop the content to upload files and folders into Alfresco. As you can imagine, the area where the component acts is defined by the HTML source code contained into the alfresco-upload-drag-area tag. In this example in particular, the area is defined by the breadcrumb (represented by the alfresco-document-list-breadcrumb tag), the error messages, the Alfresco repository explorer (represented by the alfresco-document-list tag) and the pagination component (represented by the alfresco-pagination tag).
Differently from the alfresco-upload-drag-area component, the alfresco-upload-button is used to define a button on the screen, where the user can click and select the content to be upload directly into Alfresco.
As well described into the ng2-alfresco-upload documentation, the alfresco-upload-drag-area and the alfresco-upload-button components can be controlled using attributes, eventing and custom functions, in the same way it is described in the various examples of the current and past tutorials. What we would like to share here, is that both the components are strictly related to the file-uploading-dialog, showing the progress during the upload.
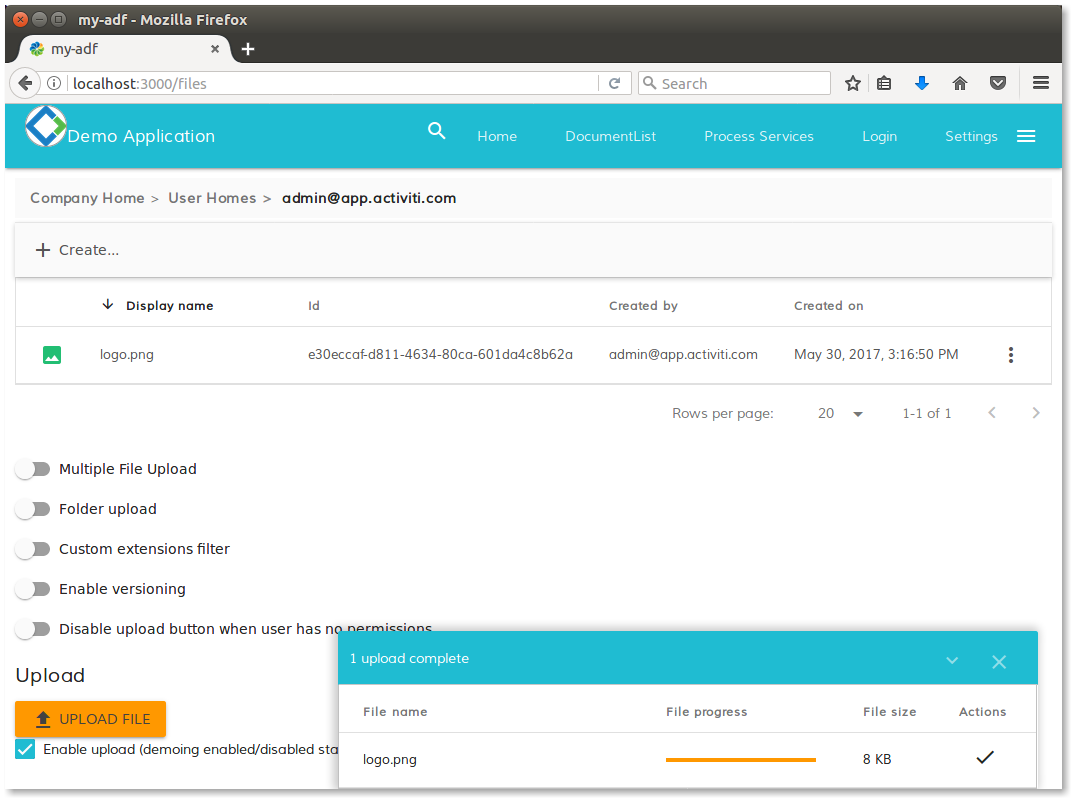
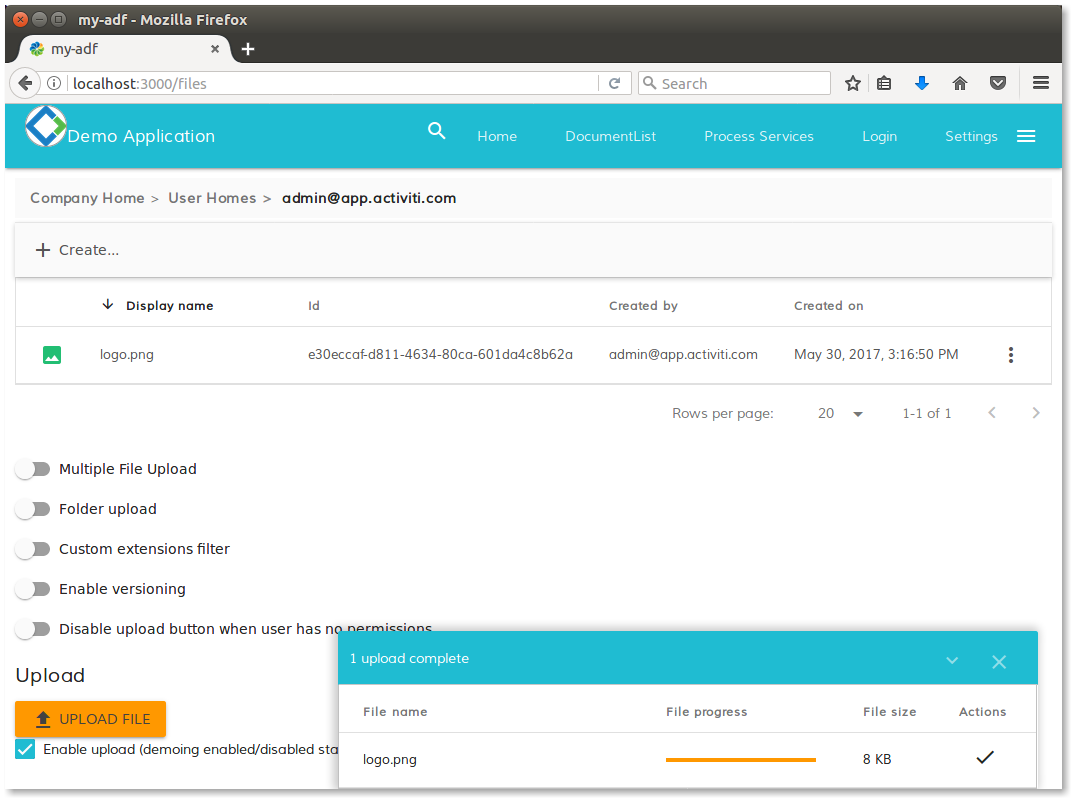
Below the picture showing how the file-uploading-dialog looks like, after a file upload using the alfresco-upload-drag-area component (in any case, using the alfresco-upload-button component would be exactly the same user experience).

The file-uploading-dialog component in the my-adf application.
Next task >>

 After discovering the
After discovering the