ADF 2.1.0 Release Note
- Alfresco Hub
- :
- ADF - Forum
- :
- ADF 2.1.0 Release Note
ADF 2.1.0 Release Note
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Alfresco Application Development Framework, version 2.1.0 Release Note
- New name packages
- Goals for this release
- Notable new features
- 1.Viewer Enhancements
- 2.Upload file fromCS widget
- 3.Attach Folder from CS widget
- 4.Content metadata component enhancements
- 5. Start process from a file
- 6. Start form process prefilling values
- 7.Task List -Support custom HTML template and static columns
- 8. Sidebar action menu
- 9.Infinitepagination component enhancement
- 10. App drop-down dialog selector
- 11.JS-API Governance
- 12.Documentation
- CI changes
- References
- Issues addressed
- Documentation
- Feature
- Story
- Bug
- New Feature
- Task
Alfresco Application Development Framework, version 2.1.0 Release Note
These release notes provide information for the 2.1.0 release of the Alfresco Application Development Framework.
This is the first General Available release of the Application Development Framework, which contains the Angular components to build a Web Application on top of the Alfresco Services.
The release can be found on GitHub at this link.
New name packages
"@alfresco/adf-content-services" : "2.1.0"
"@alfresco/adf-process-services" : "2.1.0"
"@alfresco/adf-core" : "2.1.0"
"@alfresco/adf-insights" : "2.1.0"Two new dependencies have been added :
"@mat-datetimepicker/core": "^1.0.1",
"@mat-datetimepicker/moment": "^1.0.1",We will keep these packages until material data picker supports setting the time.
Goals for this release
Continuing on our journey for ADF, this release had a big focus on enhancing the Alfresco Digital Business Platform story. We have added new features to enable deeper Process and Content integration between ACS and APS, meaning you can now browse and attach content from ACS in your APS Forms. We've also added more configuration around the Process Start Form, allowing you to pre-populate fields. This enables use cases to start processes directly from a document.
The Content Metadata component also got a lot of new features: It now has full support for custom metadata and aspects. It's dynamic and has complex configuration to enable exactly which aspects and properties you want to show in your app. These are just a few highlights for this release. See the full details below.
This release builds on the one from last month and contains bug fixes and new features as listed below.
Please report issues with this release in the issue tracker. You can collaborate on this release or share feedback by using the discussion tools on Gitter.
Notable new features
Below are the most important new features of this release:
Viewer Enhancements
Upload file from CS widget
Attach Folder from CS Widget
Content metadata component enhancements
Start process from a file
Start form process pre-filling value
Task List - Support custom HTML template and static columns
Sidebar action menu
Infinite pagination component enhancement
App drop-down dialog selector
JS-API Governance
Documentation enhancements
1. Viewer Enhancements
In this release, the Viewer component got improved styles and document processing enhancements:
- better handling of PDF documents
- improved fallback to PDF rendition of certain documents
- automatic fallback to Thumbnail when PDF rendition is not available (for example when viewing Apple Keynote/Pages/Numbers files)
- support for viewing Shared links with a new "sharedLinkId" property that allows the Viewer to display shared content (does not require authentication)
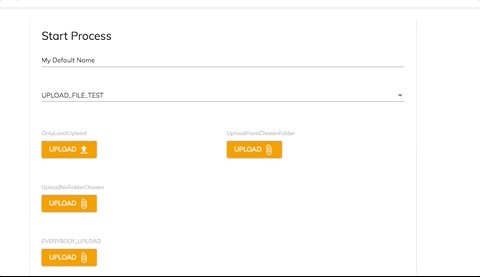
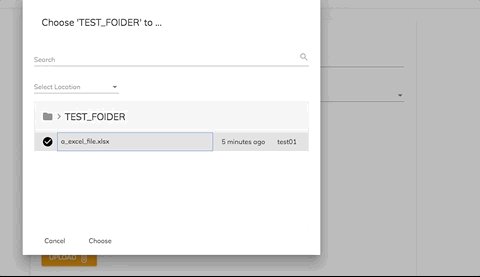
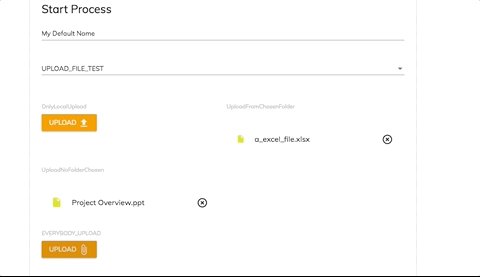
2. Upload file from CS widget
 In this release we have re-enabled and improved the upload file widget of our form component.
In this release we have re-enabled and improved the upload file widget of our form component.
We have added the option to choose the file to upload from a configured ECM repository of APS.
This allows you to start the navigation of ECM folders starting from a configured folder or just from the root. It also has an option to restrict the selection to files.
Sometimes you might want to allow the user to choose from all the sources. The new upload widget will show all the options in the menu when clicked.
It is also possible to make it work like a normal local file uploader by configuring it to allow only local files.
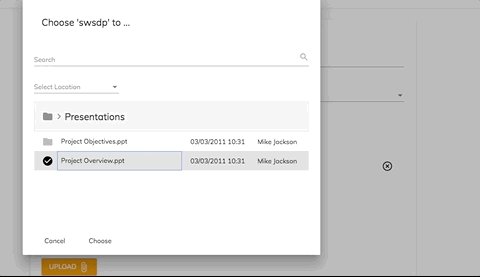
3. Attach Folder from CS widget
 We have added the attach folder widget which is really useful in processes where you need to create your content in the ECM platform via APS .
We have added the attach folder widget which is really useful in processes where you need to create your content in the ECM platform via APS .
As you can see this widget works like the attach file widget in terms of navigation through the folders and restricting the selection to folders.
4. Content metadata component enhancements

The purpose of the content metadata component is to display the metadata belonging to a given node. Until now, the component was capable of displaying and making the basic properties editable, but with the latest enhancements, all of the system wide and custom aspects related to a particular node can be displayed and edited.
The component can be configured from the application configuration. This way, you can easily restrict the displayed metadata to a list of aspects or even further, to just a subset or properties belonging to an aspect.
For more information about the component see its documentation or this article.
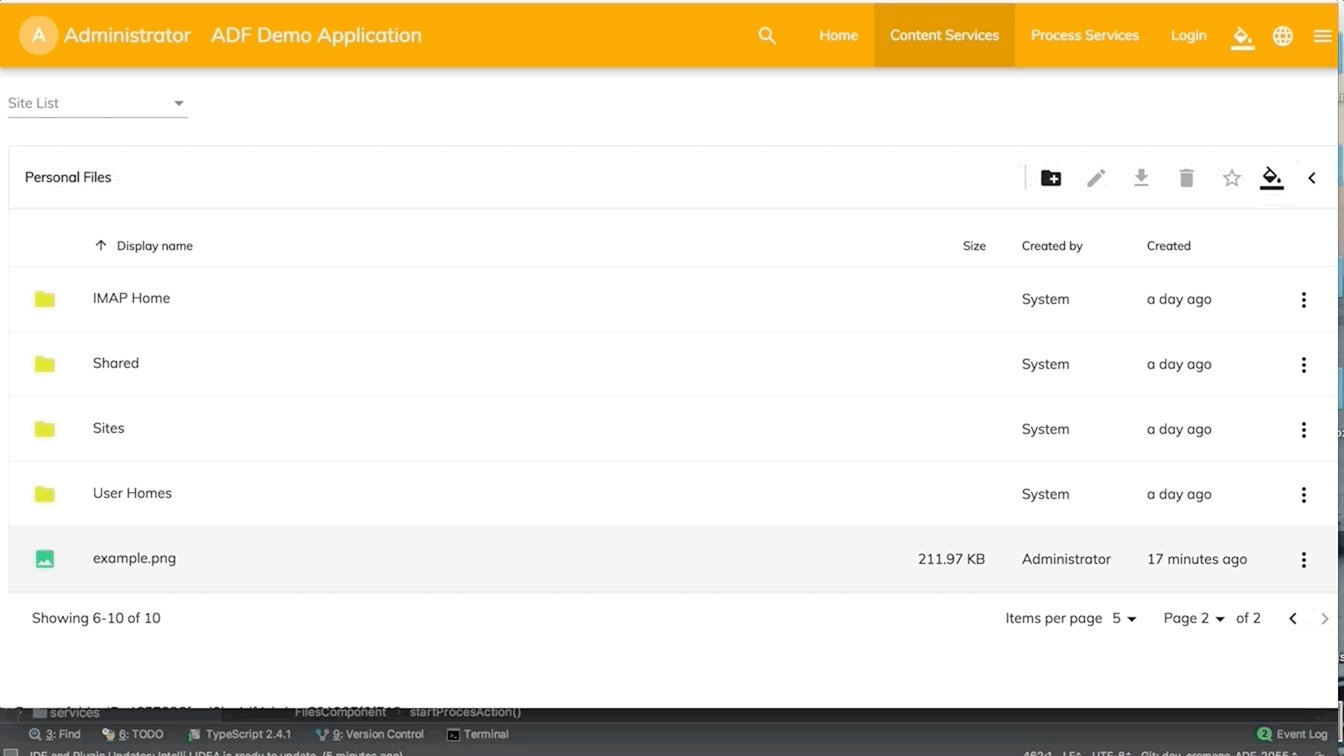
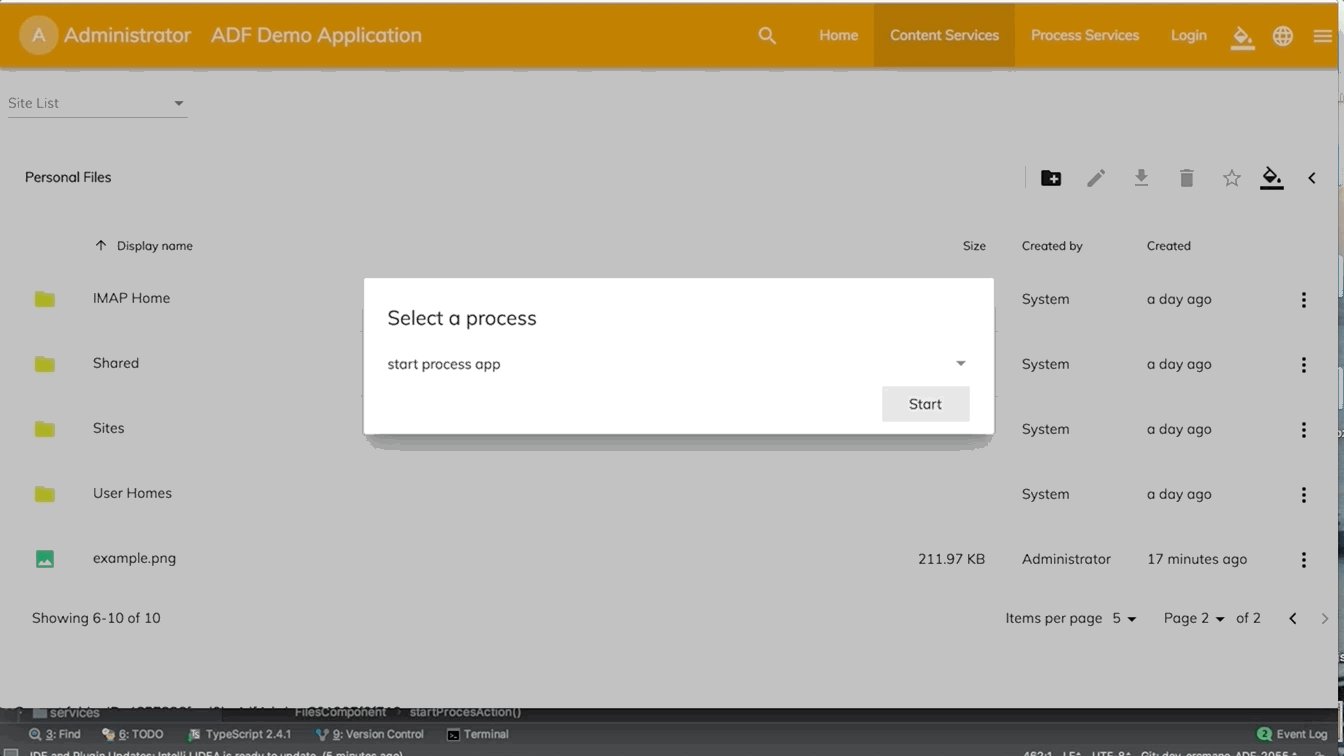
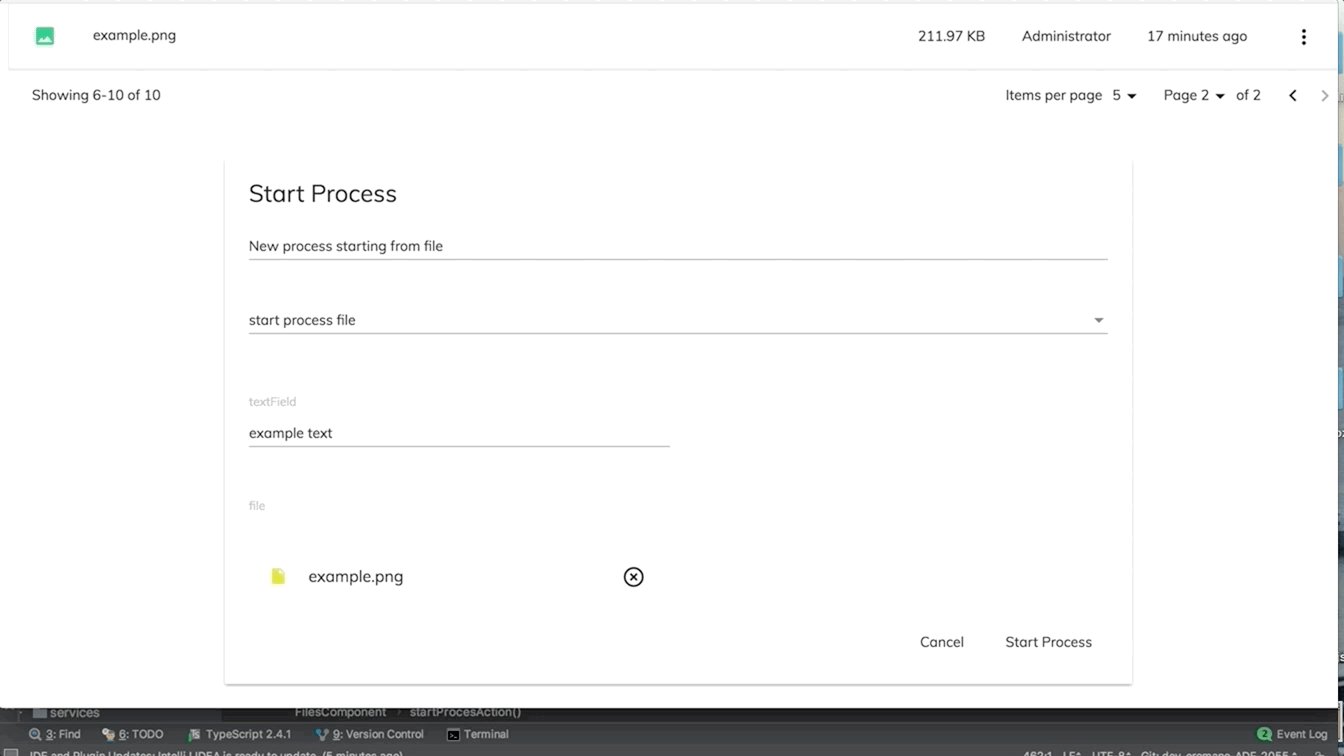
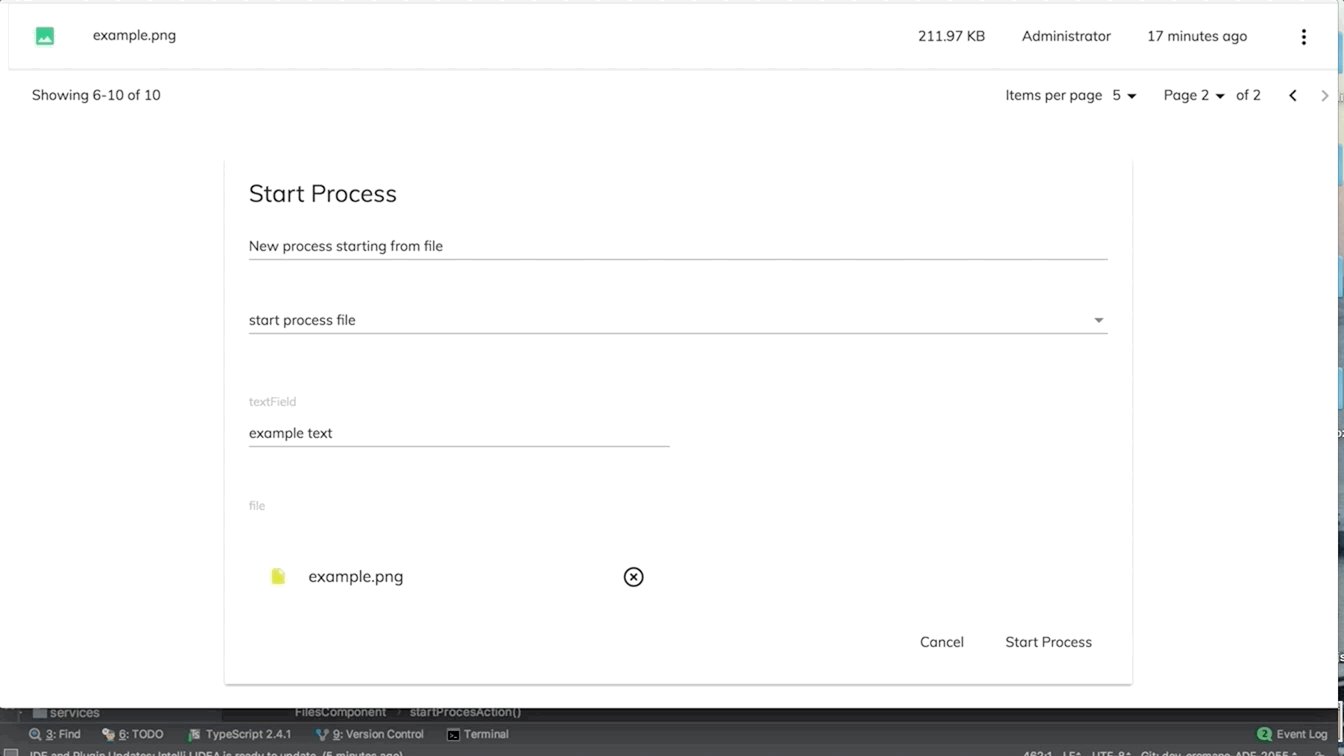
5. Start process from a file

After the repository is created in APS, you can see it in the Alfresco Repositories list. If the ID is set to 1 then all default values are fine. However, if it is set to something else, for example, 1002 and the name is alfresco, you must set the property alfrescoRepositoryName in your app.config.json file to alfresco-1002:
{
name: 'Alfresco ADF Application'
},
ecmHost: 'http://{hostname}{:port}/ecm',
bpmHost: 'http://{hostname}{:port}/bpm',
logLevel: 'silent',
alfrescoRepositoryName : 'alfresco-1002'values object along with the other properties:let node: MinimalNodeEntryEntity = this.nodesApiService.getNode(NODE_ID);
const formValues: FormValues = {
'file' : node
'field_one': 'example text'
};file is the name of the attach file field in the start form of the process. The value of the file property must be a MinimalNodeEntryEntity:<adf-start-process
[values]="formValues"
[appId]="YOUR_APP_ID" >
</adf-start-process>For more information about this functionality see the documentation section linked below:
- Attaching a File to the start form of the processhttps://github.com/Alfresco/alfresco-ng2-components/blob/master/docs/start-process.component.md#atta...
6. Start form process prefilling values
Here is an example of how to pass in form field values to initialize the start form that has been defined for the process:
const formValues: FormValues = {
'test_1': 'value_1',
'test_2': 'value_2',
'test_3': 'value_1',
'test_4': 'dropdown_id',
'test_5': 'dropdown_label',
'dropdown': {'id': 'dropdown_id', 'name': 'dropdown_label'}
};<adf-start-process
[values]="formValues"
[appId]="YOUR_APP_ID" >
</adf-start-process>With these settings, the start form will appear with the values above already filled in.
For more information about this functionality see the following link:
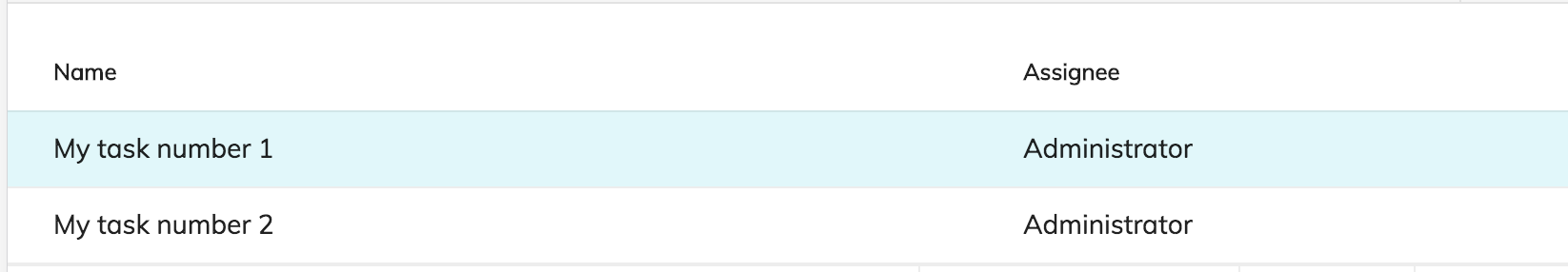
7. Task List - Support custom HTML template and static columns
With the previous ADF version, there was no way to combine a custom HTML template and static columns (configured in the app.config.json file, for example). With ADF 2.1.0 you can have both of them at the same time.
For instance, we can display the Assignee (custom HTML template) and Task Name (Static column)
The HTML contains a custom HTML template column
<adf-tasklist>
<data-columns>
<data-column key="assignee" title="ASSIGNEE">
<ng-template let-entry="$implicit">
<div>{{getFullName(entry.row.obj.assignee)}}</div>
</ng-template>
</data-column>
<data-columns>
</adf-tasklist>
app.config.json ( contains a static column)
"adf-task-list": {
"presets": {
"default": [
{
"key": "name",
"type": "text",
"title": "NAME",
"sortable": true
}
]
}
}This is the result:

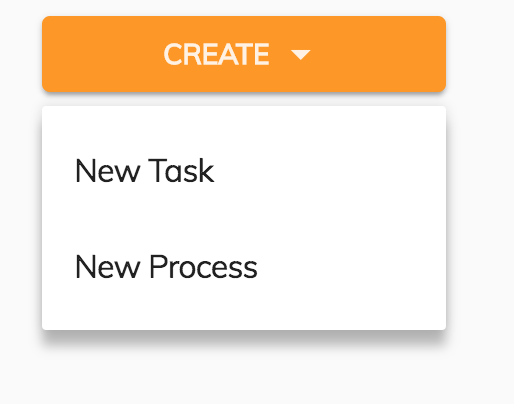
8. Sidebar action menu
This component displays a sidebar-action menu information panel. It is basically just a layout with CSS styling.
There are three regions where you can add your own content, as shown in the example:
- sidebar-menu-title-icon
- sidebar-menu-options
- sidebar-menu-expand-icon
<adf-sidebar-action-menu title="Create">
<mat-icon sidebar-menu-title-icon>arrow_drop_down</mat-icon>
<div sidebar-menu-options>
<button mat-menu-item>
<span>New Task</span>
</button>
<button mat-menu-item>
<span>New Process</span>
</button>
</div>
</adf-sidebar-action-menu>This is the result:

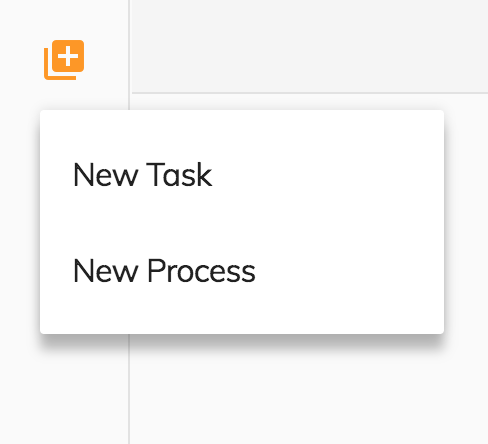
You can also use the same component for mobile content
<adf-sidebar-action-menu [expanded]="false">
<mat-icon sidebar-menu-expand-icon matTooltip="Create">queue</mat-icon>
<div sidebar-menu-options>
<button mat-menu-item (click)="onCreateClick('tasks')">
<span>New Task</span>
</button>
<button mat-menu-item (click)="onCreateClick('processes')">
<span>New Process</span>
</button>
</div>
</adf-sidebar-action-menu>
This is the result:

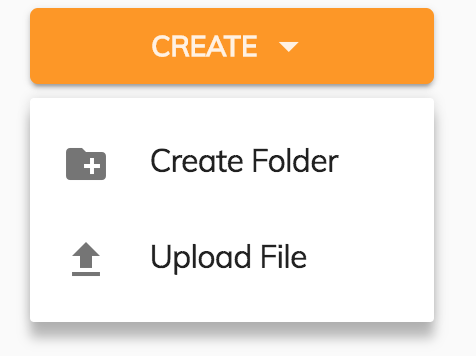
You can use the same component also to create a Content Service menu as shown below:
For more information about this functionality see the following link:
9. Infinite pagination component enhancement
We have added the [target] property in the infinite pagination component to bring it in line with the pagination component. With this, the link between the infinite pagination and its target is simpler:
<adf-infinite-pagination
[target]="documentList"
[loading="documentList.infiniteLoading">
</adf-infinite-pagination>For more information about the infinite pagination see the following links:
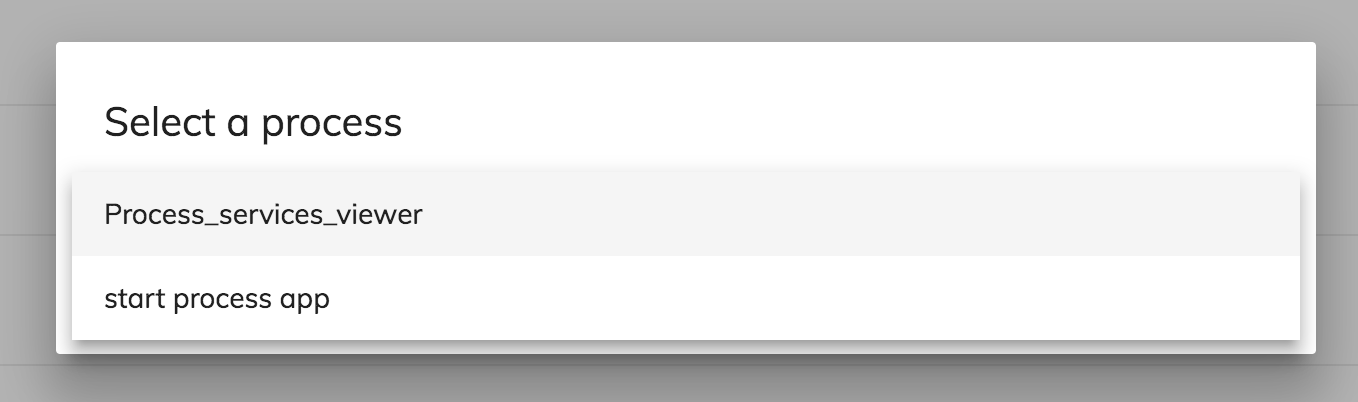
10. App drop-down dialog selector

11. JS-API Governance
In order to enable the creation of new ADF component based on Alfresco Governance Services, we have updated the alfresco-js-api with all the governance core and classification API.
For more information about this functionality see the following links:
12. Documentation
The Properties tables in the documentation are now updated with the type and the deault value of any property, for example:
CI changes
In our constant commitment to improving the quality of ADF we have also introduced one new automatic check over all the PRs:

Codacy is a tool that checks the code style, security, duplication and complexity of any pull request. If you want more information on Codacy please visit their website
Application generators (Yeoman)
Below are the most noteworthy changes in the generator:
- Support for silent mode ton enable generators to be used in shell scripts and automated scenarios
- All blueprints now also contain a basic Dockerfile to build docker images
- All blueprints are updated to the latest angular cli 1.6.5 dependencies
References
Below you can find a brief list of references to help you start to use the new release.
Official GitHub Project - alfresco-ng2-components
Getting started guides with Alfresco Application Development Framework
Gitter chat supporting Alfresco ADF
Please refer to the official documentation for further details and suggestions.
Issues addressed
Release Notes - Apps Development Framework - Version 2.1.0
Documentation
- [ADF-1734] - Article on how to use Forms with ACS
- [ADF-2058] - Search example new functionality article
- [ADF-2060] - sidebarTemplate missing documentation
- [ADF-2122] - Incorrect product naming reference on Form Extensibility and Customisation page
- [ADF-2125] - App generator has wrong documentation
- [ADF-2160] - combined handler missing in Content Action component documentation
- [ADF-2162] - Notification service missing screenshot
Feature
- [ADF-1431] - [Destination Picker] Display path of the folder in search results
- [ADF-1880] - More configuration options for adf-start-process component
- [ADF-1986] - ACS Metadata editing (phase 2)
- [ADF-2049] - Separate CSS class when Pagination is empty
- [ADF-2052] - Enable IE11 support for generated projects
- [ADF-2097] - Sidebar Action Menu - New component
- [ADF-2102] - Task List - Provide a way to support custom html template and static columns at same time
- [ADF-2103] - Info Drawer - Provide a way to change the default active tab
- [ADF-2145] - Add the app routes files in the generator 2
- [ADF-2148] - Upgrade to latest version the Angular libraries
- [ADF-2158] - Viewer looks for other renditions when PDFs are not available
Story
- [ADF-2136] - Configuration to display files from different API sources
Bug
- [ADF-1752] - allowInfoDrawer property does not disable the feature when showInfoDrawer is set to true
- [ADF-1882] - Preview uploaded content in APS fails in form
- [ADF-1888] - ExternalContent is not exported in ActivitiFormModule
- [ADF-1889] - Viewer does not render PDF renditions unless urlFile ends with .pdf
- [ADF-1926] - Form is not exported from ActivitiTaskListModule
- [ADF-1959] - Apps with description appear with larger size on the Processes Services page
- [ADF-1999] - Size values are not translated
- [ADF-2025] - Task List - The pagination should be fetched from the UserPreference
- [ADF-2051] - Involve people name is not displayed properly.
- [ADF-2053] - [Demo Shell]The Search Result Page is not refreshed after deleting a folder or a file
- [ADF-2061] - Destination picker search is broken
- [ADF-2067] - Not able to see the 'My tasks' filter when clicking on a newly created app.
- [ADF-2069] - Error is displayed on console when adding a description to a task.
- [ADF-2070] - 'Load more' on destination picker doesn't display correct content of folders in a site.
- [ADF-2071] - 'Load more' on destination picker doesn't display correct content of folders.
- [ADF-2072] - 'Load more' on destination picker doesn't display correct content of folders when login in as a simple user
- [ADF-2073] - Destination picker dropdown stops working when search field is not empty
- [ADF-2100] - Yeoman generated app can only preview one time
- [ADF-2113] - Custom Stencil - Adf is not defined
- [ADF-2115] - 'No process details found' message when clicking two times on the same process filter
- [ADF-2116] - Viewer shrinks custom extension layout
- [ADF-2119] - Document List - The pagination should be fetched from the UserPreference
- [ADF-2120] - Search Results Page - The pagination should be fetched from the UserPreference
- [ADF-2133] - DataTable layout is broken
- [ADF-2150] - QueryBody adf-search loop
- [ADF-2157] - Infinite scrolling doesn't work with document list
- [ADF-2170] - An empty file is not uploaded when Max size filter is set to 0
- [ADF-2173] - Translation is missing in task/process details
- [ADF-2174] - Menus background color is not properly displayed in black themes
- [ADF-2178] - Calendar on task details 'Due Date' is not translated
- [ADF-2179] - Start Task/Process - On the mobile device the width should be 90% not 66%
- [ADF-2183] - Translation is missing on delete warning messages when user has no permission.
- [ADF-2184] - User with permissions is not able to drag and drop a folder.
- [ADF-2185] - Metadata - An error message is displayed when saving a property with empty value
- [ADF-2186] - Metadata - The value is not saved when editing a property
- [ADF-2190] - Setting a processDefinitionId is not displaying the process list of all apps that contain more than one process.
- [ADF-2191] - Cannot start a process from Task App
- [ADF-2196] - Warning message doesn't appear when copying/moving a file/folder without permissions
- [ADF-2200] - User can't login anymore if it was redirected to login page after accessing a service on which it wasn't logged in
- [ADF-2205] - Translation is missing on 'parent name' when a task has no process parent
- [ADF-2208] - The width of the 'New Task' option is smaller then Create Task drop down
- [ADF-2209] - The 'Complete' button of a task that has a form is not properly field with colour when hover
- [ADF-2210] - Dynamic Table title is not aligned properly
- [ADF-2213] - Amount Widget is not aligned
- [ADF-2221] - Search fails on Content Node Selector
- [ADF-2222] - The user profile window is not visible when only Content Services is enabled
New Feature
- [ADF-325] - Support for attach folder widget - 1698 Github
- [ADF-1795] - [Viewer] Toolbar Configuration template customisation
- [ADF-1796] - [Viewer] Info Drawer Configuration template customisation
- [ADF-1826] - Task Header - The priority property should be editable
- [ADF-2054] - Attach File in Forms doesn't work when content is selected from ACS
- [ADF-2091] - Generate JS-API for RM
- [ADF-2164] - Add docker configuration in the App Generator
Task
- [ADF-1593] - Create a test case for ADF colour change options.
- [ADF-1607] - Create a test case on TestRail for the ADF settings.
- [ADF-1705] - Add test cases to cover pagination - new design
- [ADF-1775] - No input and No Output rename rule
- [ADF-1799] - [Test Automation] Review user info component automated suite
- [ADF-1858] - [Test Automation] create viewer component automated suite.
- [ADF-1892] - [Test Automation] implement document list component - main suite.
- [ADF-1947] - Viewer with custom implementation.
- [ADF-1952] - Split the current test suites to test cases in Test Rail
- [ADF-1983] - Creation of a test case to cover ACS metadata editing
- [ADF-2056] - Update dependencies
- [ADF-2074] - [Test Automation] implement uploader component - main suite.
- [ADF-2084] - [Test Automation] create test for datatable
- [ADF-2090] - [Test Automation] Review search component tests
- [ADF-2094] - Task Form - Doesn't follow the specification
- [ADF-2095] - Start Task - The start button should have the primary colour
- [ADF-2096] - Info Drawer - Should use the Flex Css
- [ADF-2104] - Update Flex Layout to v2.0.0-beta.12
- [ADF-2172] - Adding of data-automation-id tag for 'Create' process/task button.
- [ADF-2188] - Provide a workaround to change the processName without changing the code.
Please refer to the Alfresco issue tracker for other known issues in this release. If you have more questions, please reply here or contact us using gitter.
Blog posts and updates about Application Development Framework (ADF).
- Extending the Alfresco Digital Workspace (ADW)
- Developing Take Ownership Extension for ACA 2.8.0
- Creating your first extension for Alfresco Content...
- ADF 4.0.0 is out!
- Hey Front-End Developer, what are your preferred o...
- We want to (thank and) reward our ADF contributors...
- How to update ADF from version 2.5.0 to 2.6.1
- Application Development Framework (ADF) 2.6.1 Rele...
- ADF 2.6.0 Release Note
- How to update ADF from version 2.4.0 to 2.5.0
- ADF 2.5.0 Release Note
- ADF 2.4.0 Release Note
- How to deploy an ADF APP
- How To Add The New Sidenav Layout Component In You...
- How to integrate ADF log service with Mixpanel an...
We use cookies on this site to enhance your user experience
By using this site, you are agreeing to allow us to collect and use cookies as outlined in Alfresco’s Cookie Statement and Terms of Use (and you have a legitimate interest in Alfresco and our products, authorizing us to contact you in such methods). If you are not ok with these terms, please do not use this website.
