ADF CORS solving strategies
- Alfresco Hub
- :
- ADF - Forum
- :
- ADF CORS solving strategies
ADF CORS solving strategies
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- 1. Configuringwebpack proxy
- 2. Configuring angular-cli proxy
- 3. Configuring nginx proxy
- Installing nginx
- Start nginx
- Review nginx configuration
- 4. Enabling CORS in Apache
- 5. Enabling CORS in ACS and APS
As described in the getting started guide, a web client developed using the Application Development Framework (ADF) works on top of the Alfresco Content Services (ACS) and Alfresco Process Services (APS), and it is deployed on a independent web server. To enable the correct interaction between the three servers (mainly between the ADF web server and the ACS/APS servers) the so called cross-origin resource sharing (CORS) must be set up.
If you don't enable the CORS you may experience cross-domain requests, notably Ajax requests, forbidden by default by the same-origin security policy. In case you are experiencing a cross-domain request, in this post are shared multiple ways to solve the issue, with different approaches and solutions. Below the full list of the suggested solutions.
- Configuring webpack proxy
- Configuring angular-cli proxy
- Configuring nginx proxy
- Enabling CORS in ACS and APS
1. Configuring webpack proxy
In this solution you are going to use the bundled http-proxy-middleware of webpack, to proxy requests to a separate, possibly external, backend server.
Let's say we have an app running on http://localhost:3000/ and we want all calls redirect with the following strategy:
- Alfresco Content Services available at http://localhost:8080/, redirected to http://localhost:3000/ecm/.
- Alfresco Process Services available at http://localhost:9999/, redirected to http://localhost:3000/bpm/.
To develop the solution in this scenario, open the file config/webpack.common.js, find the devServer section and add the following content:
devServer: {
contentBase: helpers.root('dist'),
compress: true,
port: 3000,
historyApiFallback: true,
host: '0.0.0.0',
inline: true,
proxy: {
'/ecm': {
target: {
host: "0.0.0.0", //127.0.0.1 for windows
protocol: 'http:',
port: 8080
},
pathRewrite: {
'^/ecm': ''
},
secure: false,
changeOrigin: true
},
'/bpm': {
target: {
host: "0.0.0.0", //127.0.0.1 for windows
protocol: 'http:',
port: 9999
},
pathRewrite: {
'^/bpm': ''
},
secure: false,
changeOrigin: true
}
}
},Note if you are windows user you should use 127.0.0.1 instead of 0.0.0.0
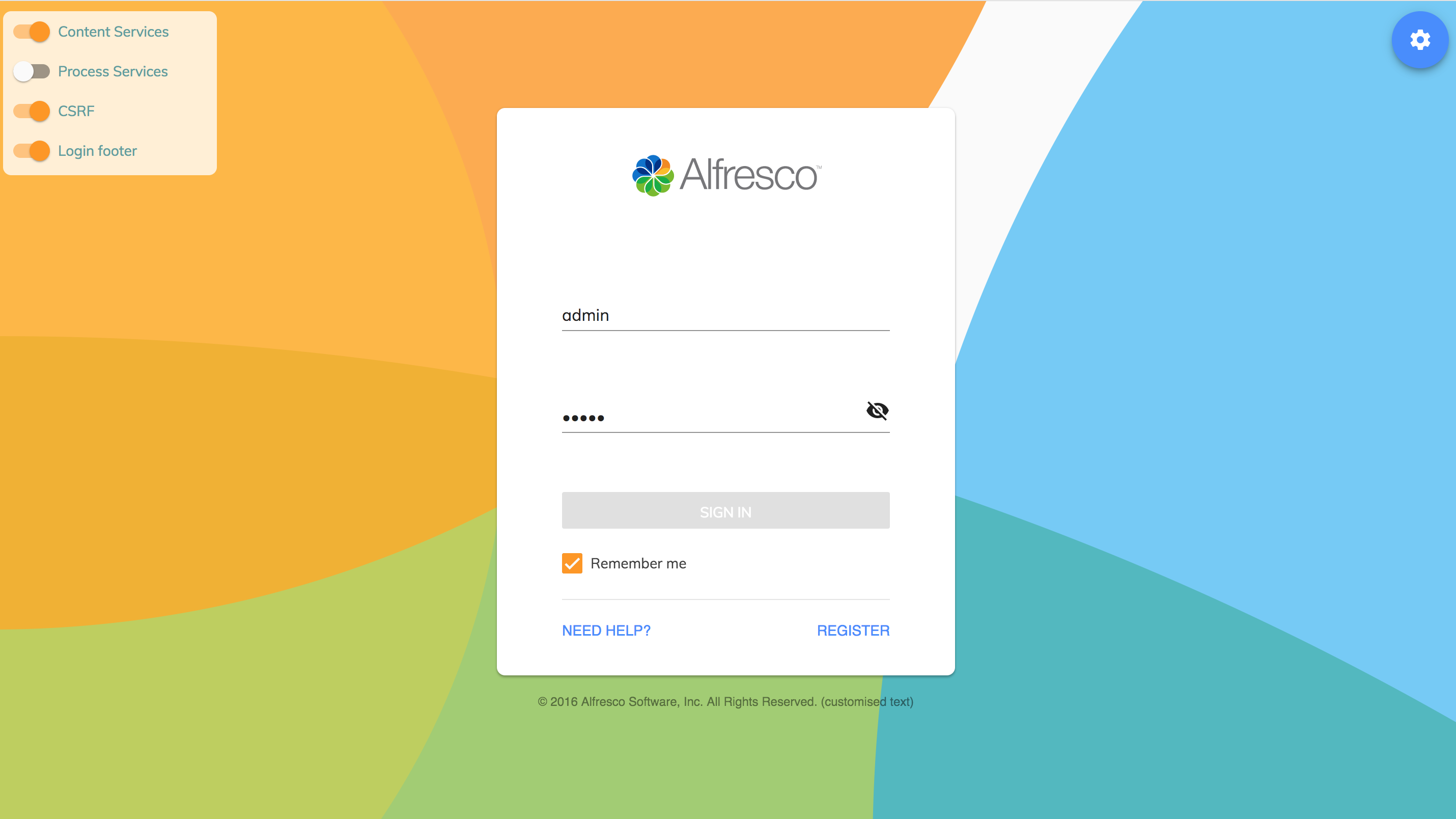
Last check if you generated the app with the ADF app Yeoman generator check that you have the right settings in your app:

- Be sure that on the top left switch you have selected only the services that you are currently use.
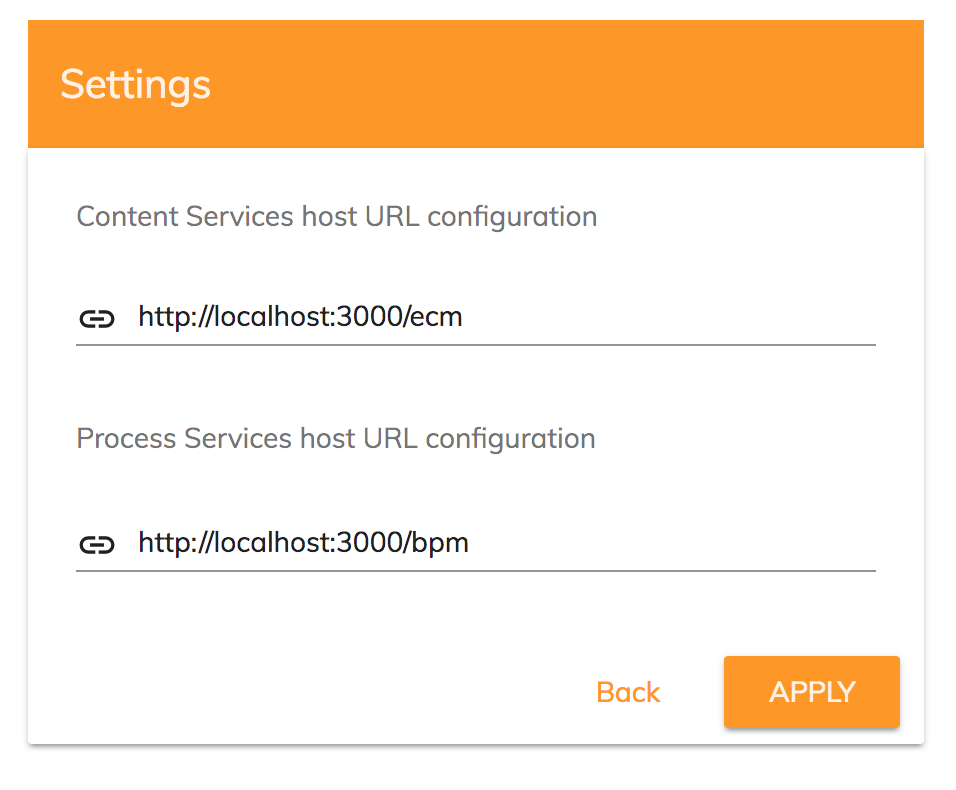
- Be sure that on the top right settigs button you have the right proxy address:

Notes:
With a different configuration of webpack the
devServerproperties could be defined in different files.If you are running the App, content service or process service on different ports, change the ports accordingly to your local configuration. For further details about how to configure a webpack proxy please refer to the official documentation.
2. Configuring angular-cli proxy
In this solution you are going to use angular-cli configurations to proxy requests to a separate, possibly external, backend server.
Let's say we have a app running on http://localhost:3000/ and we want redirect all the calls with the following strategy:
- Alfresco Content Services available at http://localhost:8080/, redirected to http://localhost:3000/ecm/.
- Alfresco Process Services available at http://localhost:9999/, redirected to http://localhost:3000/bpm/.
To develop the solution in this scenario, create a file next to projects package.json call it proxy.conf.json with the following content:
{
"/ecm": {
target: {
host: "0.0.0.0",
protocol: "http:",
port: 8080
},
pathRewrite: {
"^/ecm": ""
},
secure: false,
changeOrigin: true
},
"/bpm": {
target: {
host: "0.0.0.0",
protocol: "http:",
port: 9999
},
pathRewrite: {
"^/bpm": ""
},
secure: false,
changeOrigin: true
}
}Note if you are windows user you should use 127.0.0.1 instead of 0.0.0.0
run the following command to start the server with the proxy configuration:
ng serve --proxy-config proxy.conf.json --openif you prefer you can also modify your start package.json to always use this configuration
"start": "ng serve --proxy-config proxy.conf.json --open",
if you are running the App, content service or process service on different ports, change the ports accordingly your local configuration. For further details about how to configure a webpack proxy please refer to the official documentation.
3. Configuring nginx proxy
In this solution you are going to use nginx [engine x] HTTP and reverse proxy server.
Installing nginx
Most Linux distributions come with nginx available to install via your package manager and on Mac OS you can use Homebrew. If you want to install manually however you can follow the instructions on the download page. See also the specific information for windows users.
Start nginx
Start nginx using the supplied configuration in nginx.conf.
nginx -c nginx.confReview nginx configuration
To correctly configure nginx use the following file nginx.conf. This will host Activiti, Alfresco and the app dev framework under the same origin.
To make everything work, you have to change the address of the ECM and BPM. In the demo app you can do that clicking on the top right settings menu and change the bottom left options: ECM host and BPM host.
This configuration assumes few things:
- Port mapping:
- nginx entry point: 0.0.0.0:8888
- Demo Shell: locathost:3000
- Alfresco: locathost:8080
- Activiti: locathost:9999
All those values can be modified at their respective location directive on the nginx.conf file.
If you want to know more on how to install and configure nginx to work with the Application Development Framework can be found here
4. Enabling CORS in Apache
Open the /conf/web.xml file from the apache folder and add this filter:
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.origins</param-name>
<param-value>URL_ALLOWED_ORIGIN</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.methods</param-name>
<param-value>GET,POST,HEAD,OPTIONS,PUT</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.headers</param-name>
<param-value>Content-Type,X-Requested-With,accept,Origin,Access-Control-Request-Method,Access-Control-Request-Headers</param-value>
</init-param>
<init-param>
<param-name>cors.exposed.headers</param-name>
<param-value>Access-Control-Allow-Origin,Access-Control-Allow-Credentials</param-value>
</init-param>
<init-param>
<param-name>cors.support.credentials</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>cors.preflight.maxage</param-name>
<param-value>10</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
Note in the Configuration above you need to replace the URL_ALLOWED_ORIGIN placeholder with the right value. The cors.allowed.origins is a list of origins that are allowed to access the resource. A * can be specified to enable access to resource from any origin(Not suggested configuration). Otherwise, a whitelist of comma separated origins can be provided. Eg: http://www.your-backend-server.com
For further information about how to configure a CORS filter in apache please refer to the official documentation Apache Tomcat 9 Configuration Reference (9.0.8) - Container Provided Filters
5. Enabling CORS in ACS and APS
If you want completely enable CORS call on your Alfresco Content Services and Alfresco Process Services, please refer to the following alfresco documents:
Enable Cross Origin Resource Sharing CORS for ACS
Enable Cross Origin Resource Sharing CORS for APS
Blog posts and updates about Application Development Framework (ADF).
- Extending the Alfresco Digital Workspace (ADW)
- Developing Take Ownership Extension for ACA 2.8.0
- Creating your first extension for Alfresco Content...
- ADF 4.0.0 is out!
- Hey Front-End Developer, what are your preferred o...
- We want to (thank and) reward our ADF contributors...
- How to update ADF from version 2.5.0 to 2.6.1
- Application Development Framework (ADF) 2.6.1 Rele...
- ADF 2.6.0 Release Note
- How to update ADF from version 2.4.0 to 2.5.0
- ADF 2.5.0 Release Note
- ADF 2.4.0 Release Note
- How to deploy an ADF APP
- How To Add The New Sidenav Layout Component In You...
- How to integrate ADF log service with Mixpanel an...
We use cookies on this site to enhance your user experience
By using this site, you are agreeing to allow us to collect and use cookies as outlined in Alfresco’s Cookie Statement and Terms of Use (and you have a legitimate interest in Alfresco and our products, authorizing us to contact you in such methods). If you are not ok with these terms, please do not use this website.
