Alfresco Web Component Samples
- Alfresco Hub
- :
- ADF - Forum
- :
- Alfresco Web Component Samples
Alfresco Web Component Samples
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
All the Angular2 based Alfresco web components can be found in the following GitHub project:https://github.com/Alfresco/alfresco-ng2-components
Each component, such as the datatable, has its own sample that demonstrates the use of it.
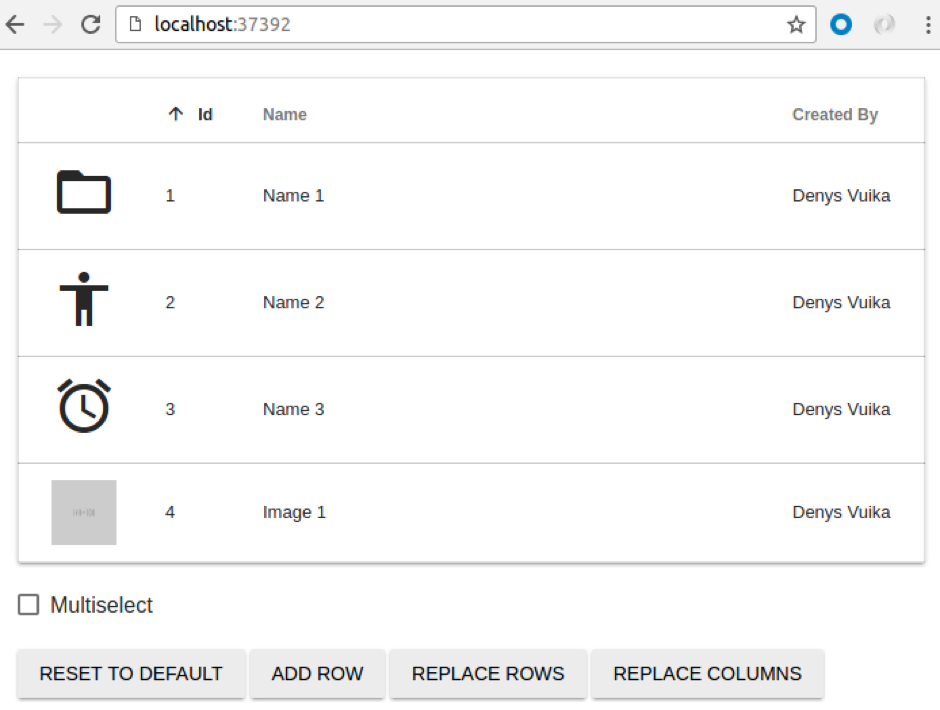
Datatable
Description: The datatable component can be used to display arbitrary data in a table:
Detailed component information: http://devproducts.alfresco.com/components/ng2-alfresco-datatable
Component source code: https://github.com/Alfresco/alfresco-ng2-components/tree/master/ng2-components/ng2-alfresco-datatabl...
Sample/Demo source code: https://github.com/Alfresco/alfresco-ng2-components/tree/master/ng2-components/ng2-alfresco-datatabl...
How to run sample (note. does not require the Alfresco server to be running):
- Git clone the https://github.com/Alfresco/alfresco-ng2-components project.
- Cd into the ng2-alfresco-datatable/demo directory
- npm install
- npm start
Alternative way to build and start demo (step 3-4) if above instructions does not work (sudo might be needed on linux):
- npm install (get all the packages)
- tsc (compile the demo)
- npm run server (start the server)
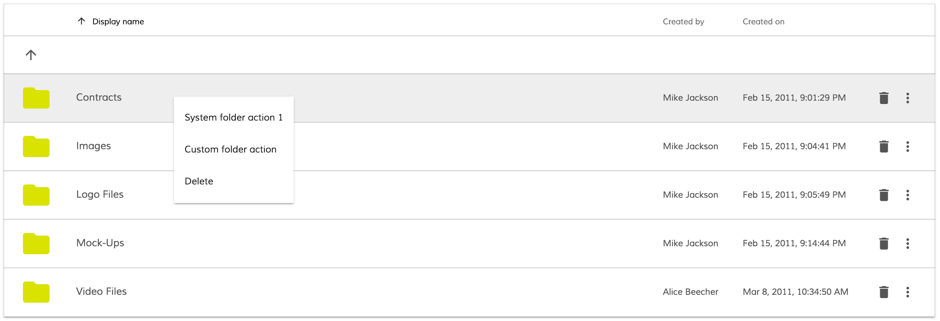
Document List
Description: The document list component can be used to display content node metadata in a list. Each row in the list has a number of columns representing a content node’s metadata:
Detailed component information: http://devproducts.alfresco.com/components/ng2-alfresco-documentlist
Component source code: https://github.com/Alfresco/alfresco-ng2-components/tree/master/ng2-components/ng2-alfresco-document...
Sample/Demo source code: https://github.com/Alfresco/alfresco-ng2-components/tree/master/ng2-components/ng2-alfresco-document...
How to run sample:
- Make sure you have an Alfresco Platform 5.2.a or newer running
- Git clone the https://github.com/Alfresco/alfresco-ng2-components project.
- Cd into the ng2-alfresco-documentlist/demo directory
- Update Alfresco Host and Login Credentials: in the demo/src/main.ts file (By default it is 127.0.0.1 and admin/admin - can also be set when running the demo)
- npm install
- npm start
Alternative way to build and start demo (step 5-6) if above instructions does not work (sudo might be needed on linux):
- npm install (get all the packages)
- tsc (compile the demo)
- npm run server (start the server)
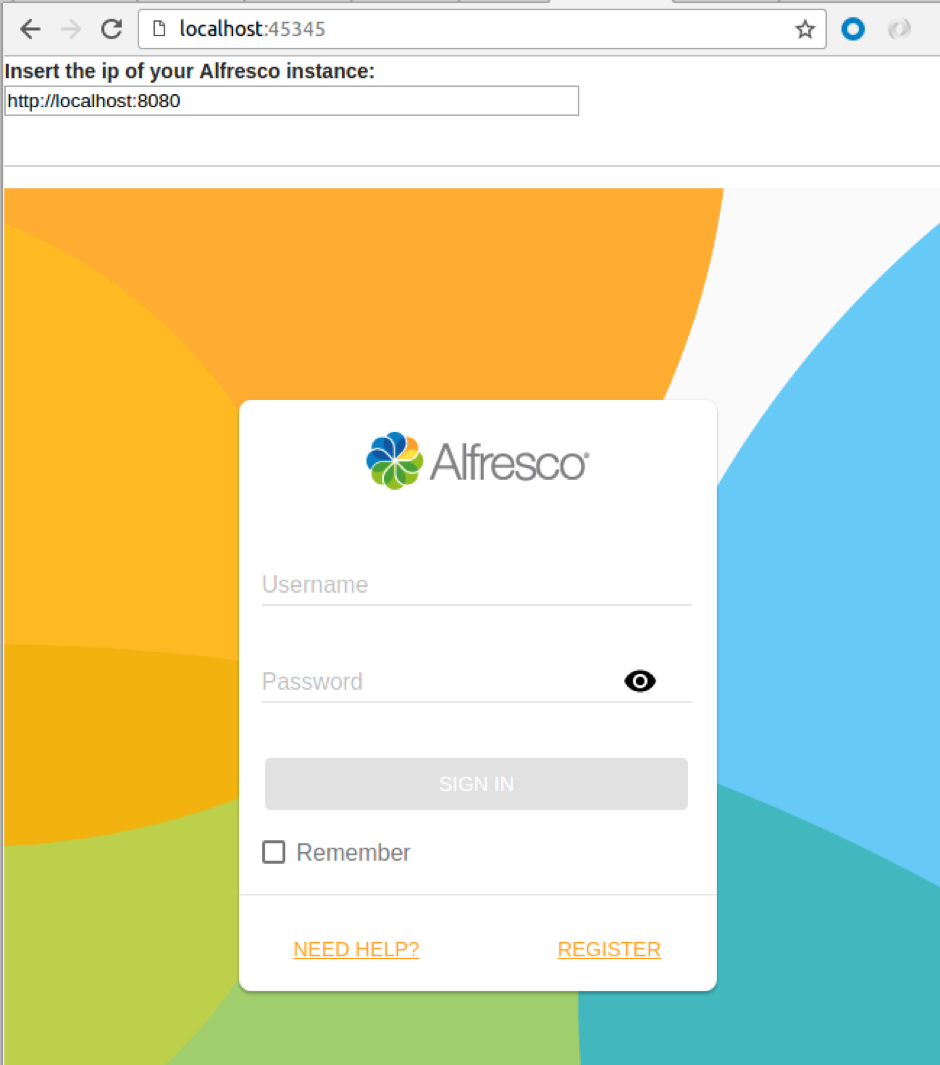
Login
Description: The login component is used to provide an Alfresco Platform login dialog:
Detailed component information: http://devproducts.alfresco.com/components/ng2-alfresco-login
Component source code: https://github.com/Alfresco/alfresco-ng2-components/tree/master/ng2-components/ng2-alfresco-login
Sample/Demo source code: https://github.com/Alfresco/alfresco-ng2-components/tree/master/ng2-components/ng2-alfresco-login/de...
How to run sample:
- Make sure you have an Alfresco Platform 5.2.a or newer running
- Git clone the https://github.com/Alfresco/alfresco-ng2-components project.
- Cd into the ng2-alfresco-login/demo directory
- Specify Alfresco Host that you want to authenticate with: in the demo/src/main.ts file (also possible to set when running the demo)
- npm install
- npm start
Alternative way to build and start demo (step 5-6) if above instructions does not work (sudo might be needed on linux):
- npm install (get all the packages)
- tsc (compile the demo)
- npm run server (start the server)
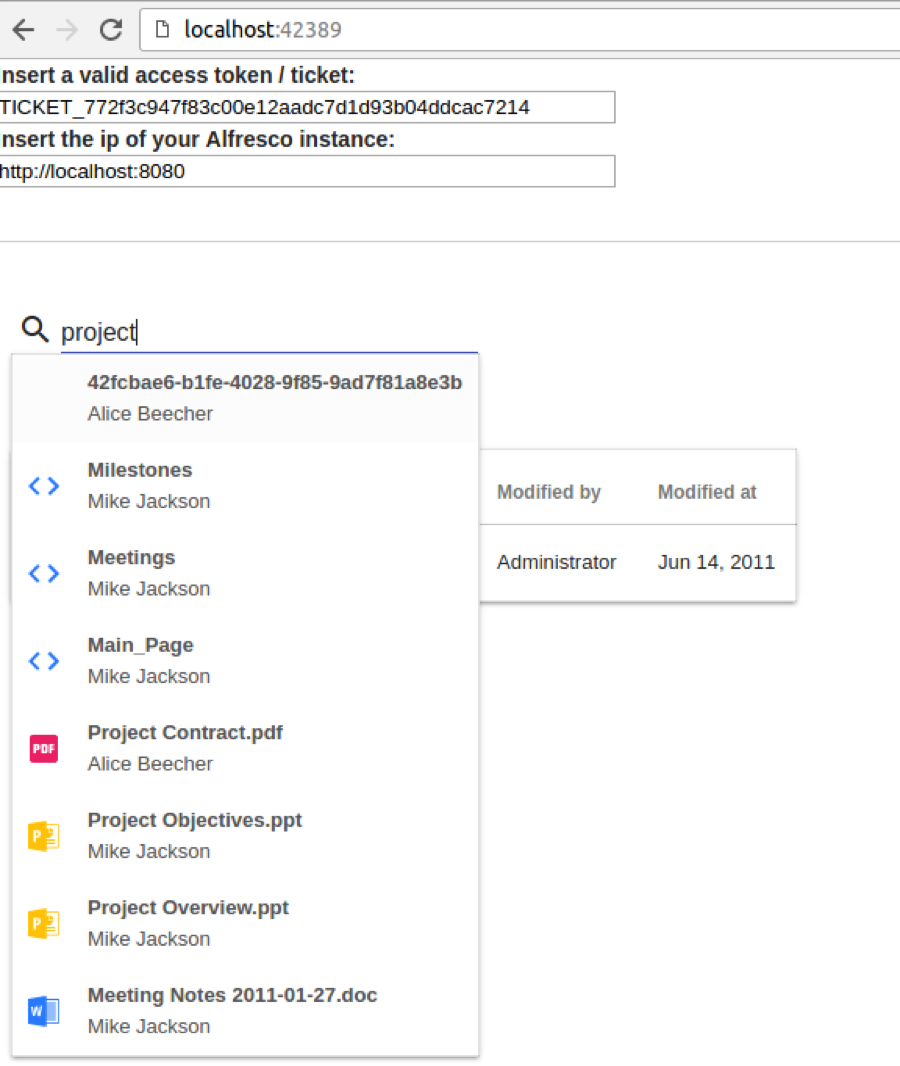
Search
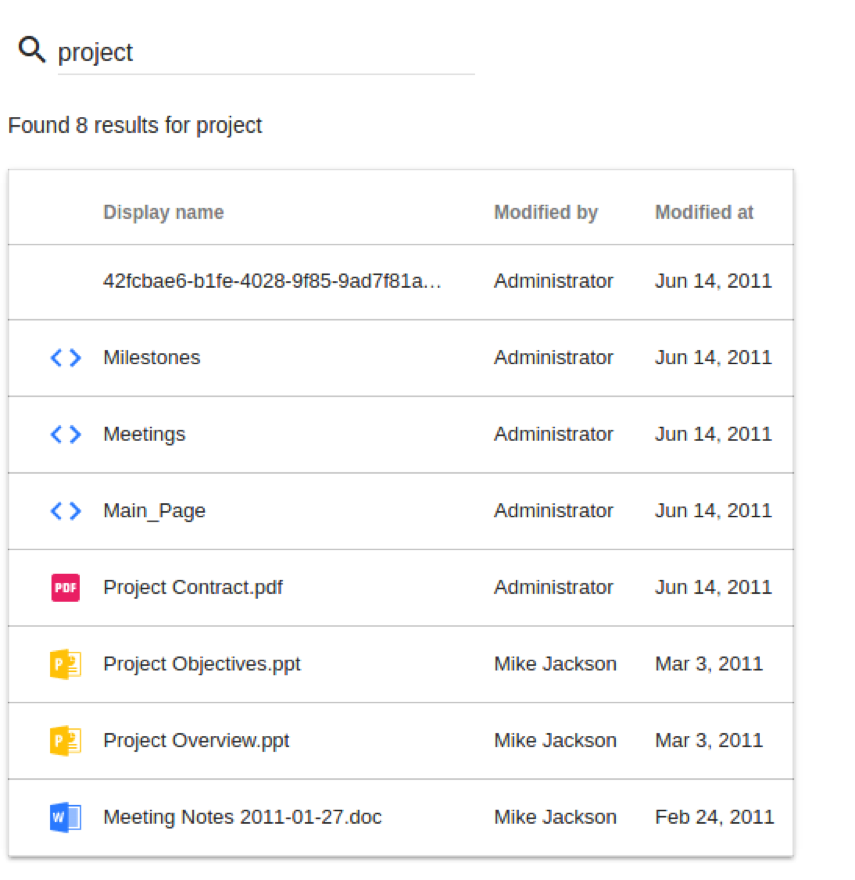
Description: The search component is actually two components: Search Control, which displays a search box where the user can enter a query, and Search Result, which displays the search result from that query.
Instant search via Search Control:
Search Result screen:
Detailed component information: http://devproducts.alfresco.com/components/ng2-alfresco-search
Component source code: https://github.com/Alfresco/alfresco-ng2-components/tree/master/ng2-components/ng2-alfresco-search
Sample/Demo source code: https://github.com/Alfresco/alfresco-ng2-components/tree/master/ng2-components/ng2-alfresco-search/d...
How to run sample:
- Make sure you have an Alfresco Platform 5.2.a or newer running
- Git clone the https://github.com/Alfresco/alfresco-ng2-components project.
- Cd into the ng2-alfresco-search/demo directory
- Update Alfresco Host and Login Credentials: in the demo/src/main.ts file
- npm install
- npm start
Alternative way to build and start demo (step 5-6) if above instructions does not work (sudo might be needed on linux):
- npm install (get all the packages)
- tsc (compile the demo)
- npm run server (start the server)
Upload
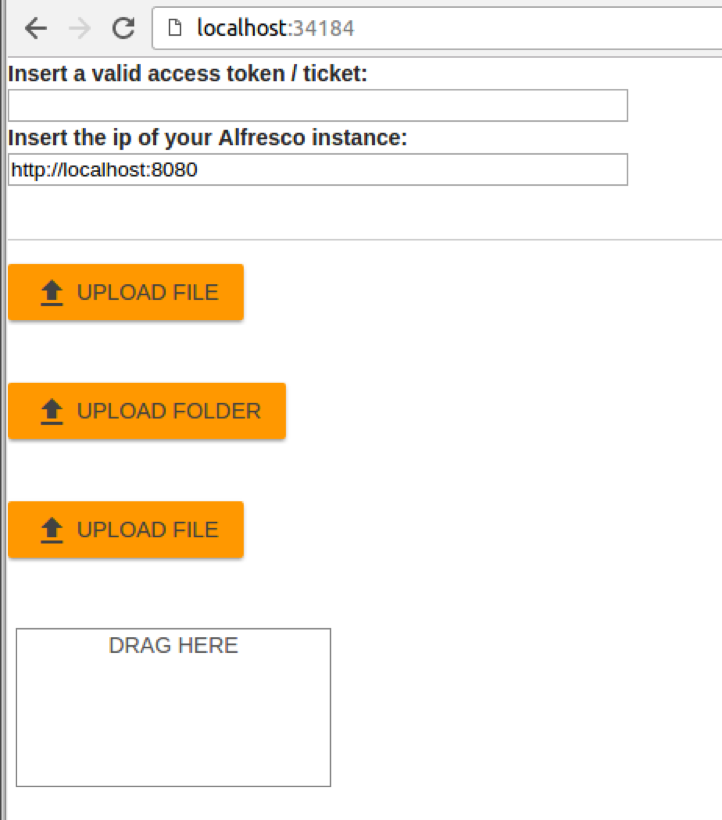
Description: The upload component can be used to provide a button for a file upload dialog. It actually consist of two components: Upload Button and Drag and Drop, depending on what the user prefers and what you want to provide:
Detailed component information: http://devproducts.alfresco.com/components/ng2-alfresco-upload
Component source code: https://github.com/Alfresco/alfresco-ng2-components/tree/master/ng2-components/ng2-alfresco-upload
Sample/Demo source code: https://github.com/Alfresco/alfresco-ng2-components/tree/master/ng2-components/ng2-alfresco-upload/d...
How to run sample:
- Make sure you have an Alfresco Platform 5.2.a or newer running
- Git clone the https://github.com/Alfresco/alfresco-ng2-components project.
- Cd into the ng2-alfresco-upload/demo directory
- Update Alfresco Host and Login Credentials: in the demo/src/main.ts file
- npm install
- npm start
Alternative way to build and start demo (step 5-6) if above instructions does not work (sudo might be needed on linux):
- npm install (get all the packages)
- tsc (compile the demo)
- npm run server (start the server)
Viewer
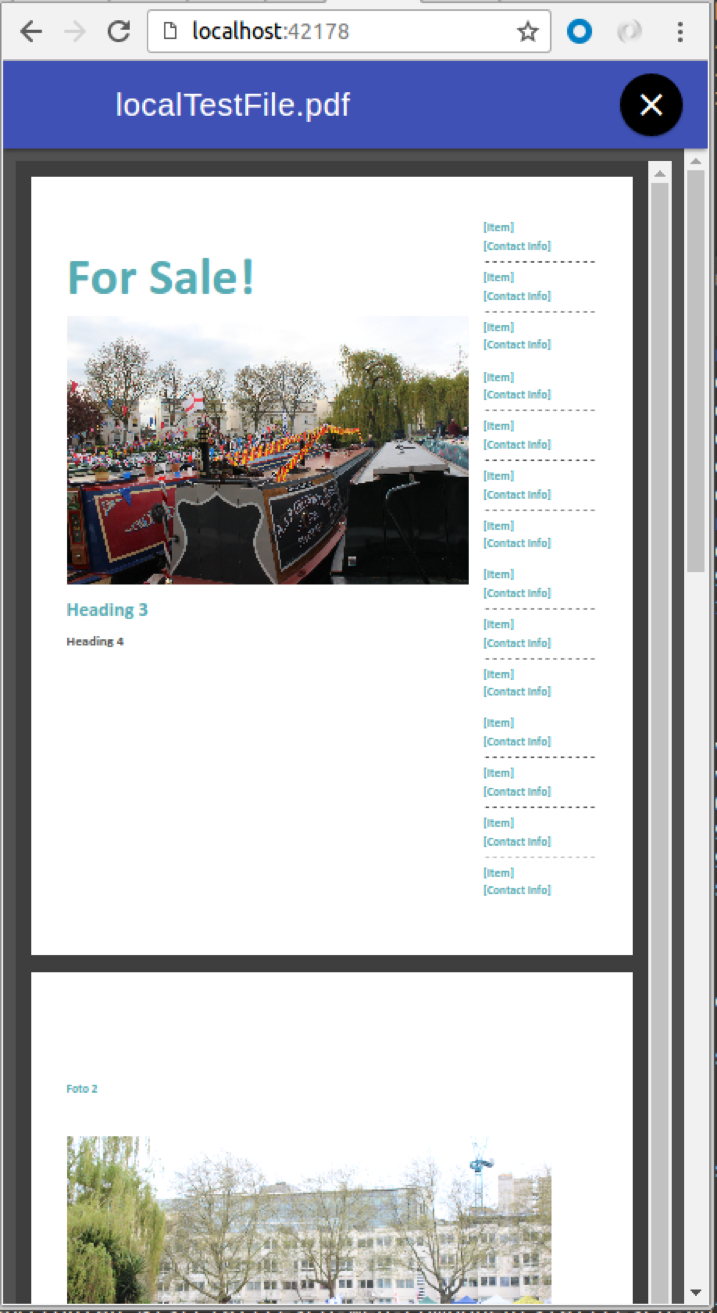
Description: The viewer component provides file previews:
Detailed component information: http://devproducts.alfresco.com/components/ng2-alfresco-viewer
Component source code: https://github.com/Alfresco/alfresco-ng2-components/tree/master/ng2-components/ng2-alfresco-viewer
Sample/Demo source code: https://github.com/Alfresco/alfresco-ng2-components/tree/master/ng2-components/ng2-alfresco-viewer/d...
How to run sample (note. does not require the Alfresco server to be running):
- Git clone the https://github.com/Alfresco/alfresco-ng2-components project.
- Cd into the ng2-alfresco-viewer/demo directory
- npm install
- npm start
Alternative way to build and start demo (step 3-4) if above instructions does not work (sudo might be needed on linux):
- npm install (get all the packages)
- tsc (compile the demo)
- npm run server (start the server)
Blog posts and updates about Application Development Framework (ADF).
- Extending the Alfresco Digital Workspace (ADW)
- Developing Take Ownership Extension for ACA 2.8.0
- Creating your first extension for Alfresco Content...
- ADF 4.0.0 is out!
- Hey Front-End Developer, what are your preferred o...
- We want to (thank and) reward our ADF contributors...
- How to update ADF from version 2.5.0 to 2.6.1
- Application Development Framework (ADF) 2.6.1 Rele...
- ADF 2.6.0 Release Note
- How to update ADF from version 2.4.0 to 2.5.0
- ADF 2.5.0 Release Note
- ADF 2.4.0 Release Note
- How to deploy an ADF APP
- How To Add The New Sidenav Layout Component In You...
- How to integrate ADF log service with Mixpanel an...
We use cookies on this site to enhance your user experience
By using this site, you are agreeing to allow us to collect and use cookies as outlined in Alfresco’s Cookie Statement and Terms of Use (and you have a legitimate interest in Alfresco and our products, authorizing us to contact you in such methods). If you are not ok with these terms, please do not use this website.