This content is part of the Alfresco ADF basic customizations tutorials and describes how to change the colours of your Alfresco ADF application. Assuming you have an ADF application up and running, called my-adf application and created in the same way it is described in the ADF 101 tutorial, let’s see in the picture below how the home page looks like, once you successfully login.

Home page of my-adf application.
The rendering of the home page is done by different parts and components. As described above: index.html defines the content of the html, header and body tags, the root module (in particular app.component.html) defines the cyan header and the home component (in particular home.component.html) renders the various contents (DocumentList - ECM, Activiti - BPM, DataTable ECM & BPM, etc.).
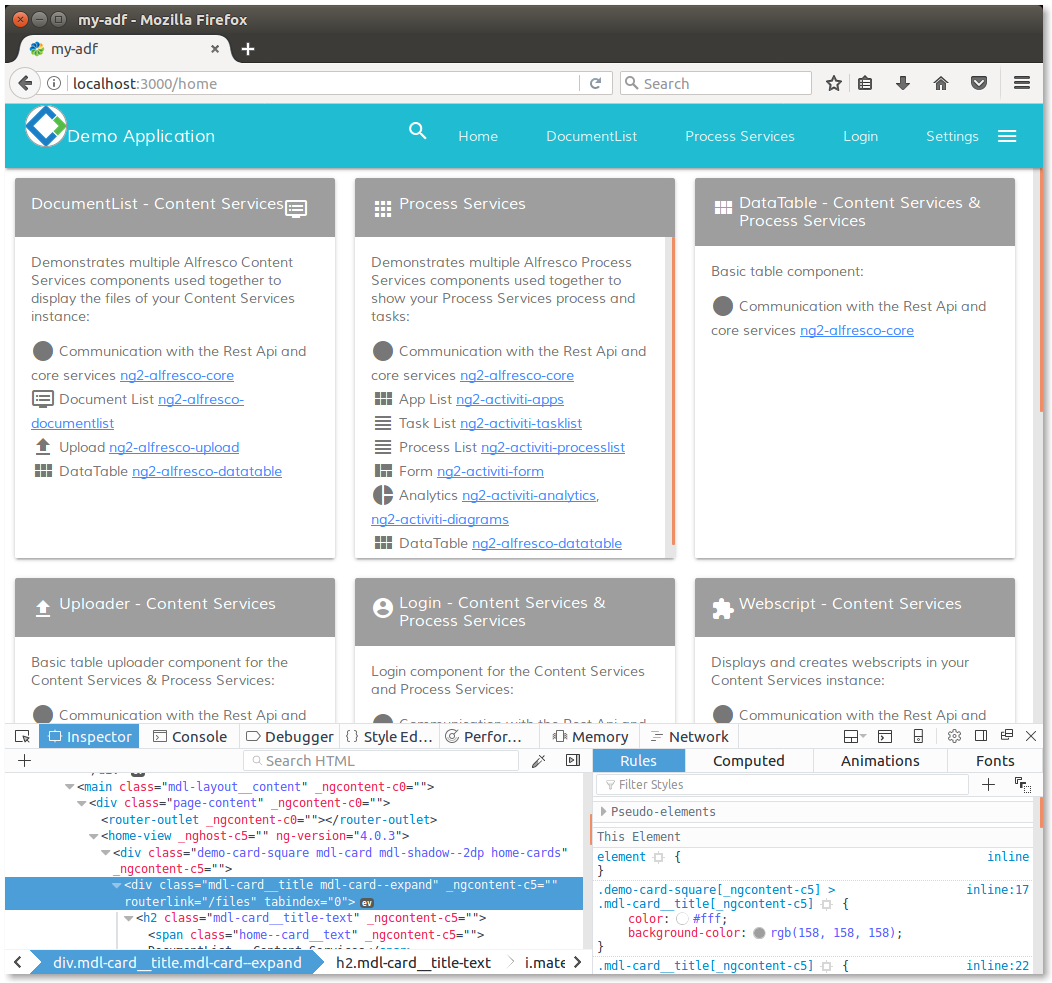
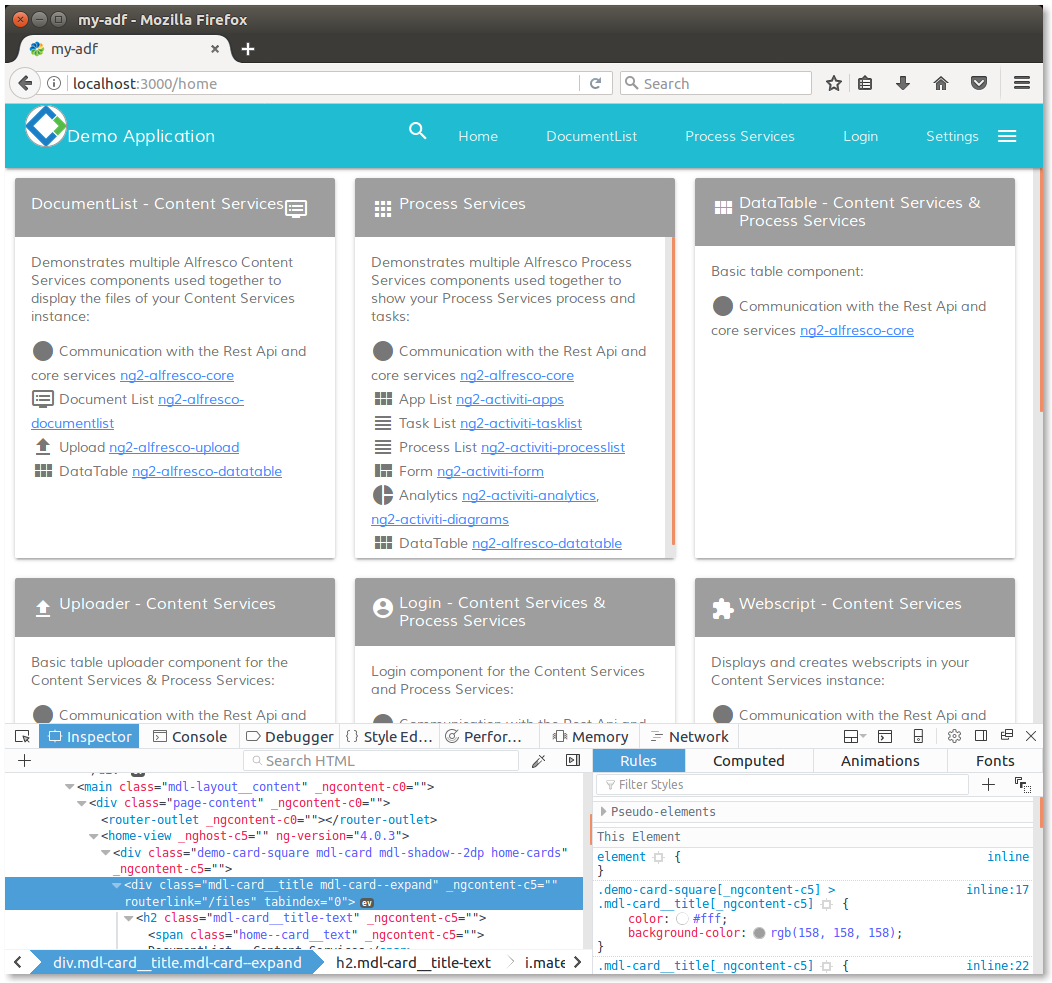
Inspecting the source code on the client side, we can recognise that the mdl-card__title class of the div tag, is where the header of each content is defined in terms of stylesheet (mdl-card__title is a Material Design Lite standard class). In the picture below, the blue highlight indicates the correct div tag. You can easily check it into your environment, using the browser’s inspector.

Home page of my-adf application with browser’s inspector pointing on the content’s header (blue highlight on the left bottom panel).
Now that we know the component (home) and the stylesheet class (mdl-card__title) let’s edit the home.component.css file changing the background color to rgb(31,188,210) (the same color of the header). Below how the changes to the home.component.css file look like.
.demo-card-square > .mdl-card__title {
color: #fff;
background-color: rgb(31, 188, 210); /* Change this! */
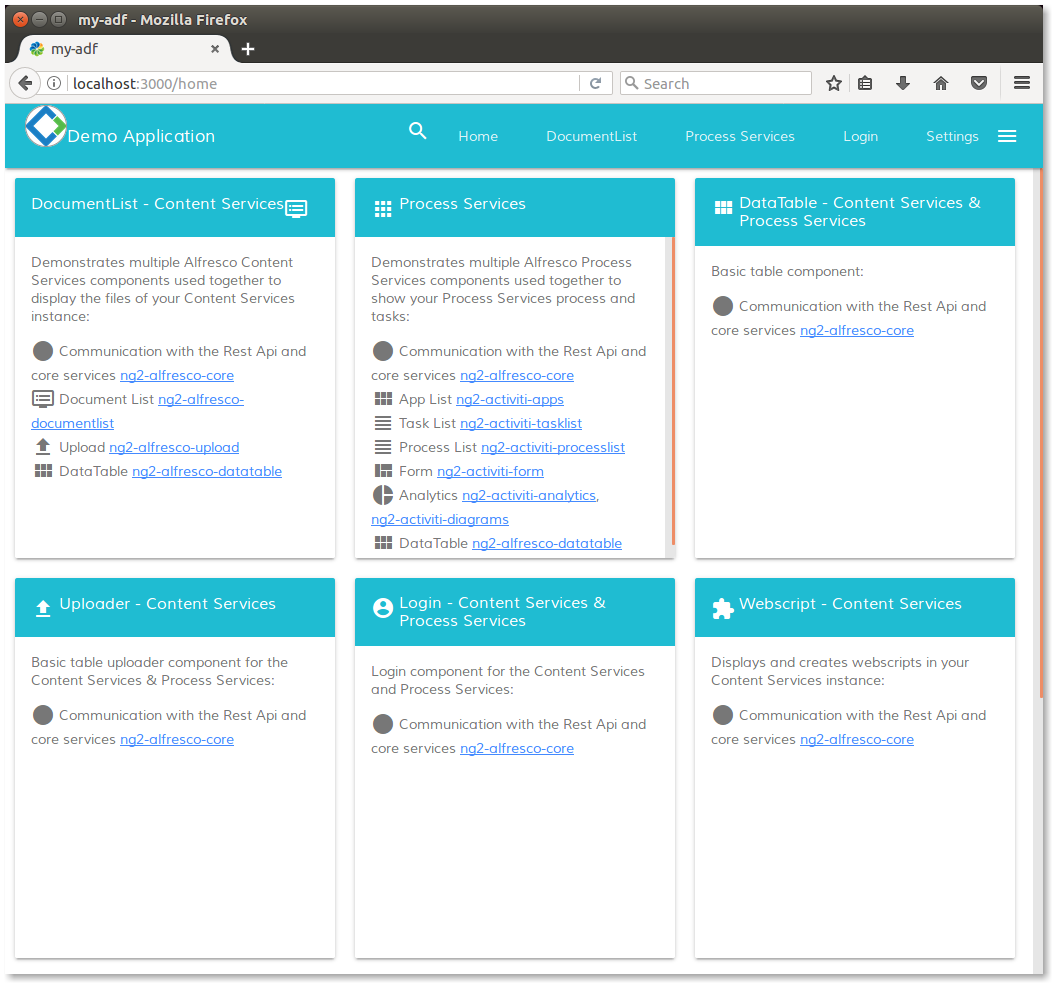
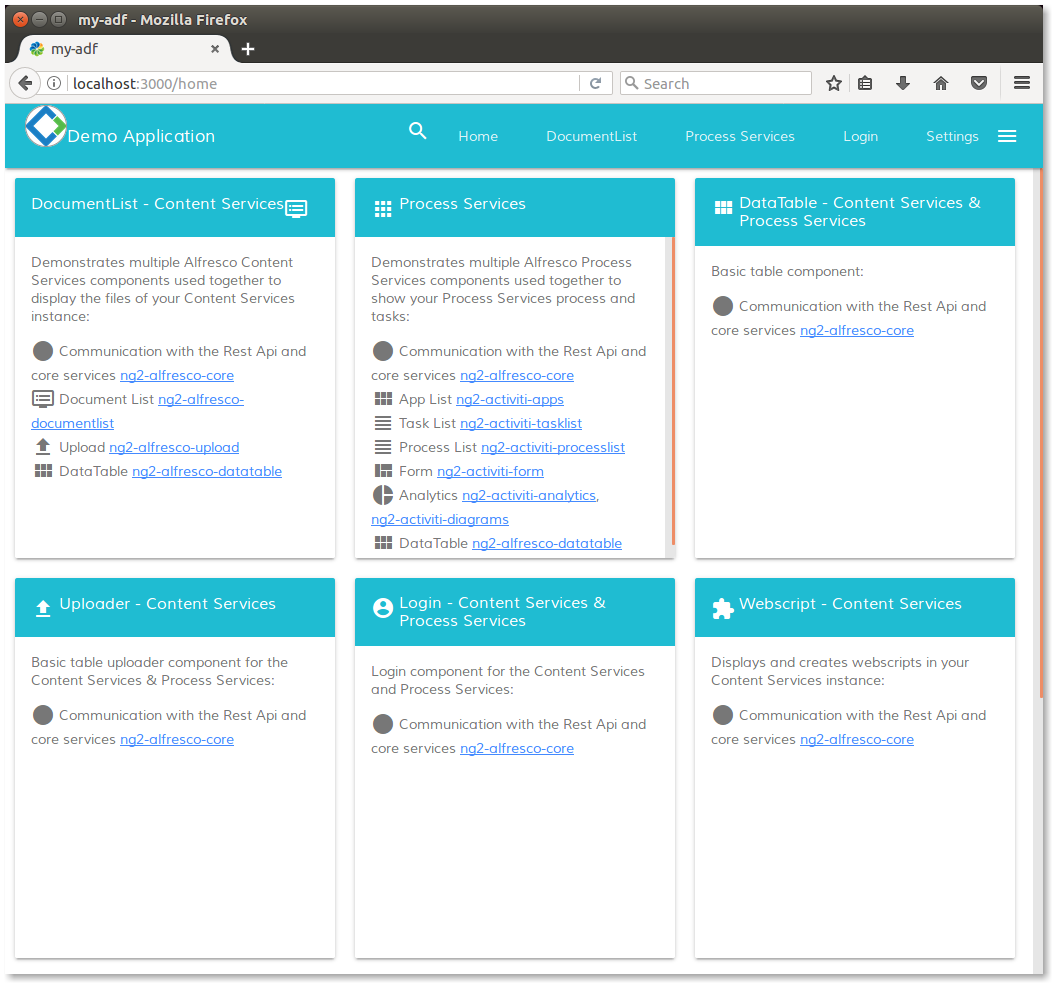
}Saving the home.component.css file, you will see that the application will be updated automatically. If it won’t happen, restart it from the terminal. Below a picture showing how the my-adf application looks like after restarting.

Home page of my-adf application after the stylesheet customization.
Next task >>