Developing your library of components for Alfresco ADF
- Alfresco Hub
- :
- ADF - Forum
- :
- Developing your library of components for Alfresco...
Developing your library of components for Alfresco ADF
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Alfresco Application Development Framework (aka ADF) is a set of generic and customizable Angular components (and services), used into an application to build your own solution on top of Alfresco Content Services and Alfresco Process Services. In concrete use cases you might want to build your own library of components (and services, modules and whatever you will want) starting from the existing collection and extending it.
 Thanks to Angular’s capabilities, the creation of new components and their organisation in a library, is something possible and straightforward. In this tutorial we are going to describe how to do it, using the powerful Angular CLI, in a concrete example you can try into your development environment.
Thanks to Angular’s capabilities, the creation of new components and their organisation in a library, is something possible and straightforward. In this tutorial we are going to describe how to do it, using the powerful Angular CLI, in a concrete example you can try into your development environment.
The approach described here is the same used by the ADF Team to develop the official packages and uses the ng-packagr by David Herges. This tutorial is mainly based on this blog post, suggested for a standard Angular application and still valid also in case of Alfresco Application Development Framework.
For further details about the Alfresco ADF, please refer to the alfresco-ng2-components GitHub project. For requests of support, questions and feedback, don’t forget to participate to the Community of Developers dedicated to the ADF or to the Gitter space dedicated to the Alfresco Angular components.
Prerequisites
Before jumping into the tutorial, let’s check your environment to be sure you have the right prerequisites. As described above, Angular CLI and Node.js as a consequence, is assumed to be already installed. To check if they are correctly installed into your environment, run the following commands in a terminal.
node -v
ng --version
All this tutorial has been developed and tested using Node.js version 8.11.1 and Angular CLI version 1.7.3 into an Ubuntu Operating System version 16.04 LTS.
Any variation to the listed versions and tools could affect the success of the tutorial, even if the involved technologies and tasks have been defined so as not to depend on any specific context or platform. Please let us know of any issue or problem. The best way to provide feedback is through the Community Portal dedicated to the Alfresco ADF or using the Gitter space dedicated to the Alfresco Angular components.
Goals (what we are going to develop)
The goal of this tutorial is very simple: developing an Angular project implementing a library composed by one component only (a hello-world component). Once done, you will see how to transpile the library into an Angular Package Format using the ng-packagr. Then you will see how to release it in a public repository (the npm registry) or as compressed archive. Last but not least, you will see how to reuse the published package into an ADF application (more in particular we will use the Alfresco Example Content app).
Once done, you as a developer, should be more familiar on developing your own library of components to be used in a single project or defining a collection of components for more projects and customers. In both cases, this approach should clarify how to create a reusable library of components, released in the public npm registry to be imported and installed in third party applications by other developers.
Following the principle of “simple is better”, the goal of this tutorial is to show a very basic example, enabling the developers on something they might find useful in their day-by-day development. Using this approach in most complex use cases and scenarios, should be straightforward enough to be a good solution in developing complex applications using Alfresco Application Development Framework.
Creating the library
As first practical task of this tutorial, we are going to develop (from scratch) an Angular project implementing a library composed by one component only (a hello-world component). To reach that goal we are going to use the Angular CLI and split the task in two sub-tasks: the first about creating an Angular project hosting the library and the second adding a custom component named hello-world.
Creating an Angular project
The creation of an Angular project from scratch, is pretty straightforward using the Angular CLI. In our example we are going to name the library my-component-library, but you can choose your preferred name according with your needs. From a terminal, execute the following command and Angular CLI will do all the rest for you.
ng new my-component-libraryWe won’t detail here the anatomy of the basic Angular project, but all you have to know is that your brand new project is all available into the my-component-library folder. if you want to see it in action, cd in the my-component-library folder and run ng serve. Opening the browser to the URL http://localhost:4200, this is what you will see.

Adding a component
Once the very basic my-component-library app is created, the next task is to add the simplest possible component, named hello-world. From the terminal, being in the my-component-library folder, execute the following commands.
ng generate module modules/hello-world
ng generate component modules/hello-world
The two commands will add an Angular module named HelloWorldModule and an Angular component named HelloWorldComponent. Once done, edit the hello-world.component.html file into the src/app/modules/hello-world folder, and replace the entire content with the following.
<h1>
Hello World!
</h1>
Now edit the hello-world.module.ts (in the same folder) and add the following export item. This change will instruct the HelloWorldModule module to export the new component into the hosting application, when it will be used into a third party app.
declarations: [
HelloWorldComponent
],
exports: [
HelloWorldComponent // <-- this!
]
Once done, edit the app.component.html file into the src/app folder replacing the content with the following content. This change will replace the home page of the my-component-library application displaying the hello-world component only.
<app-hello-world></app-hello-world>To make the hello-world component usable into the my-component-library application, edit the app.module.ts file into the src/app folder and add the following source code.
// import our module
import { HelloWorldModule } from './modules/hello-world/hello-world.module';
...
imports: [
BrowserModule,
HelloWorldModule // <-- this!
],
That’s all! To see how the my-component-library application looks like, run the ng serve command from the root of the project and open http://localhost:4200 into your browser. Below how the home page looks like.

Transpiling the library into an Angular Package Format
Now that the my-component-library project is defined with the hello-world component hosted into it, let’s see how to make it reusable by third party applications. The principle guiding this task is to transpile the library into the so called Angular Package Format.
Thanks to the ng-packagr project (by David Herges) the task is straightforward and will let the developer able to publish the package into the public npm registry or distribute it as a tarball archive. In the following sections we are going to see how to develop each task, starting with the installation of the ng-packagr into the project and discussing its usage.
Installing the ng-packagr
To prepare the my-component-library project to be “packaged” in Angular Package Format, let’s install the ng-packagr. With this purpose in mind, open a terminal directly in the root of the project and run the following command.
npm install ng-packagr --save-devTo setup the configuration, create a new file named ng-package.json directly in the root of the project and add the following content into it.
{
"$schema": "./node_modules/ng-packagr/ng-package.schema.json",
"lib": {
"entryFile": "public_api.ts"
}
}
As alternative It is also possible to store the same content in the regular package.json, if using the "ngPackage": { … } syntax. This apart, to complete the setup, create the file named public_api.ts in the root of the project, with the following content.
export * from './src/app/modules/hello-world/hello-world.module'As last task, edit the package.json file in the root of the project and change the following parts.
"scripts": {
"packagr": "ng-packagr -p ng-package.json" // <-- this!
},
"private": false // <-- change this too!
Your my-component-library project is now ready to be pushed on GitHub or every other subversion system you might want to use in your development lifecycle.
Creating the distribution package
Starting from here, the creation of a distribution package is now an easy task to complete. To prepare the project, edit the package.json file in the root of the project and change the dependencies item in peerDependencies.
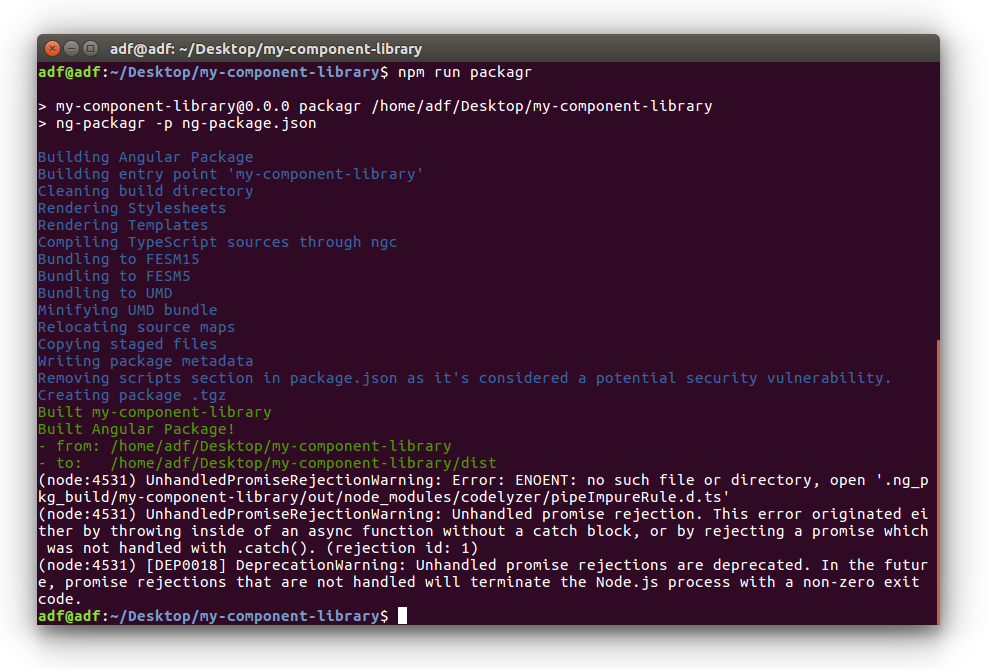
Open a terminal and run npm run packagr. Below you can see the screenshot showing how the result should look like.

Starting from here, you’ll find a dist folder in your project root together with a dist.tgz file. This is your component library, fully self sufficient, packaged according to best practices and ready to be reused in every other project or application.
Creating an alternative distribution archive
If you’d prefer to pack your library for a local development, you might be interested to know about an alternative approach, creating a tarball archive of the dist folder. To complete the task, open a terminal into the dist folder and run npm pack. After the end of the execution, a file called my-component-library-0.0.0.tgz will be created. The 0.0.0 part comes from the package.json configuration.
From other Angular applications on your system that require your component library, you can run npm install ./path/my-component-library-0.0.0.tgz and your library of components will be installed locally (more precisely into the node_modules folder).
Publishing the Angular Package
Now that you know how to pack your library in Angular Package Format, let’s see here how to publish the distribution archive into the public npm registry. As you probably know, the npm registry is the world's largest software registry, with over 600,000 JavaScript packages (building blocks of code). The npm registry is the right place to publish the my-component-library project, if you want it to be used into others applications from npm with npm install my-component-library.
To publish the library, be sure you are logged in npm by executing npm login in a terminal. If you don’t have a valid login to npm, be sure you completed the registration first. Once logged in, you can publish your component library executing npm publish dist from the root of your application.
Be sure that you have a unique package name (my-component-library may be taken) and remember that you cannot publish an older version of your package or publish again the same version.
Once executed with success the npm publish dist, a short message will appear into your terminal and the library of components will be available to be consumed by you or other developers.
Consuming an Angular Package
In this section we are going to discuss how to consume the components developed in the my-component-library, starting for the Angular Package published into the npm registry.
As an example, we are going to add (and use) the hello-world component into the Alfresco Example Content app developed using the Alfresco Application Development Framework components.
To prepare the Alfresco Example Content app, let’s open a terminal and run the following commands.
git clone https://github.com/Alfresco/alfresco-content-app.git
cd alfresco-content-app/
npm install
This is all you need to have the Alfresco Example Content app ready to be run into your environment. Once done, let’s install the library into the ADF application with the following command.
npm install my-component-library
Of course, in your case you will replace the my-component-library with the name of your published package. Once done, edit the app.module.ts file into the src/app folder and change the following content. This will add the HelloWorldModule, together with the HelloWorldComponent, to the ADF application.
// import our module.
import { HelloWorldModule } from 'my-component-library';
@NgModule({
imports: [
...
HelloWorldModule // <-- This!
],
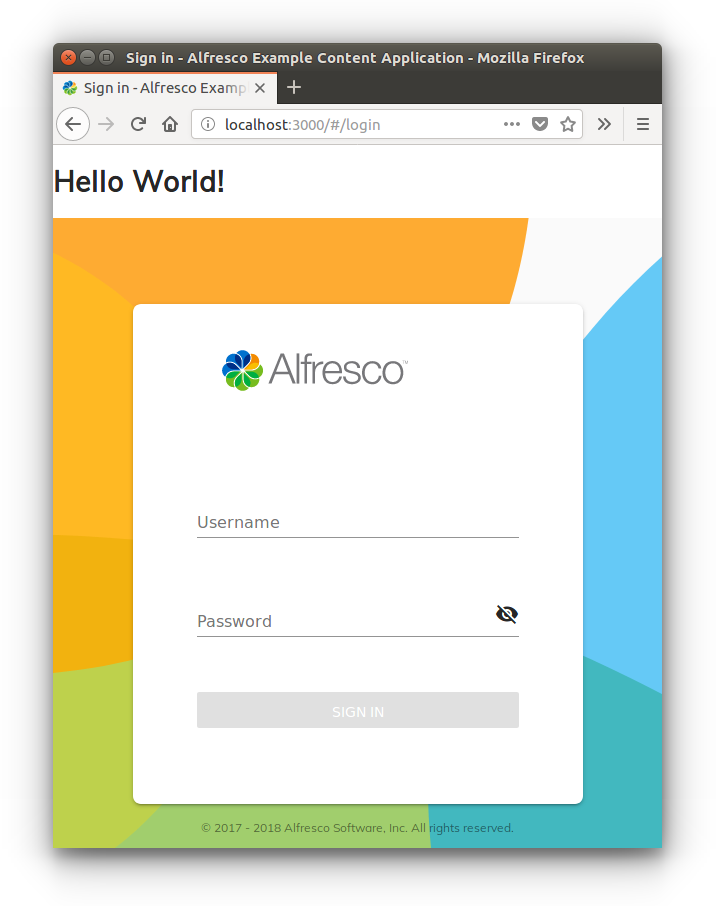
To consume the hello-world component, edit the login.component.html in the src/app/components/login folder as described below. This will add the hello-world component to the login page, more in particular will show the Hello World message on top of the page.
<app-hello-world></app-hello-world> <!-- Add this! -->
<adf-login ...>
</adf-login>
Once done, run the npm start and below you can see the resulting page in your browser as an example.

Congratulations! You succeed in developing, publishing and using your custom library of components into a third party ADF application.
Conclusion
In this tutorial you saw how to create an Angular project containing one component (but could be a collection), package it in Angular Package Format using ng-packagr, publish it in the npm registry and consume it into every ADF application. This content should help the developers in developing a set of reusable components and maybe publish them for others benefit.
If you experience any problem on executing this tutorial or want to share a feedback, feel free to leave a comment or raise a question in the Community Portal dedicated to the Alfresco ADF or in the Gitter space dedicated to the Alfresco Angular components. We are always happy to discuss about technical topics and receive feedback from our ecosystem of developers.
Blog posts and updates about Application Development Framework (ADF).
- Extending the Alfresco Digital Workspace (ADW)
- Developing Take Ownership Extension for ACA 2.8.0
- Creating your first extension for Alfresco Content...
- ADF 4.0.0 is out!
- Hey Front-End Developer, what are your preferred o...
- We want to (thank and) reward our ADF contributors...
- How to update ADF from version 2.5.0 to 2.6.1
- Application Development Framework (ADF) 2.6.1 Rele...
- ADF 2.6.0 Release Note
- How to update ADF from version 2.4.0 to 2.5.0
- ADF 2.5.0 Release Note
- ADF 2.4.0 Release Note
- How to deploy an ADF APP
- How To Add The New Sidenav Layout Component In You...
- How to integrate ADF log service with Mixpanel an...
We use cookies on this site to enhance your user experience
By using this site, you are agreeing to allow us to collect and use cookies as outlined in Alfresco’s Cookie Statement and Terms of Use (and you have a legitimate interest in Alfresco and our products, authorizing us to contact you in such methods). If you are not ok with these terms, please do not use this website.
