One of the TOP 10 questions I often receive in the gitter channel is how can I show the file's metadata?
I know we don't have a native metadata component (I think we will work on it soon) but in this blog, I will show you how easily show your metadata using the adf-card component.
I know the title of the article is ADF 1.7.0 and it will be release only the next week, but you can use the 1.7.0-beta4.
You can find all the example made for this post in our GitHub example repository.
This adf-card component allows you to show and interact with some properties in a nice way. If you want more information about this component please refer to our documentation.
The first step, add your adf-card-view tag into your HTML page:
<adf-card-view
[properties]="metadata">
</adf-card-view>
Now you need to fill the metadata variable with the metadata values. The adf-card-view properties input is an array of CardViewItem[]. If you have already a node you can easily get the metadata properties and create the CardViewItem array in this way:
metadataProperties(node: MinimalNode) {
this.metadata = [];
for (let property in node.properties) {
if (node.properties.hasOwnProperty(property)) {
this.metadata.push(new CardViewTextItemModel({
label: property,
value: node.properties[property],
key: property,
default: ''
}));
}
}
}
if you don't have the node entity and you have only a nodeId you can the Node data in the following way:
this.getNode(this.fileNodeId).subscribe((node: MinimalNodeEntity) => {
this.metadataConvert(node.entry);
});
getNode(nodeId: string): Observable<MinimalNodeEntity> {
return Observable.fromPromise(this.alfrescoApiService.getInstance().node.getNode(nodeId));
}
Now that we have the metadata and show it in the adf-card-view let's integrate it with the documentlist.
My idea is to hide the adf-card with an if condition when the showMetadata variable is false:
<div *ngIf="showMetadata">
<adf-card-view
[properties]="metadata">
</adf-card-view>
</div>
How can we change the value of showMetadata and get the metadata properties when the user clicks on a node?
This is the TS part:
onNodeClick(event) {
this.metadataProperties(event.value.entry);
showMetadata = true;
}
This is the HTML part:
<adf-document-list
....
(nodeClick)="onNodeClick($event)">
......
</adf-document-list>
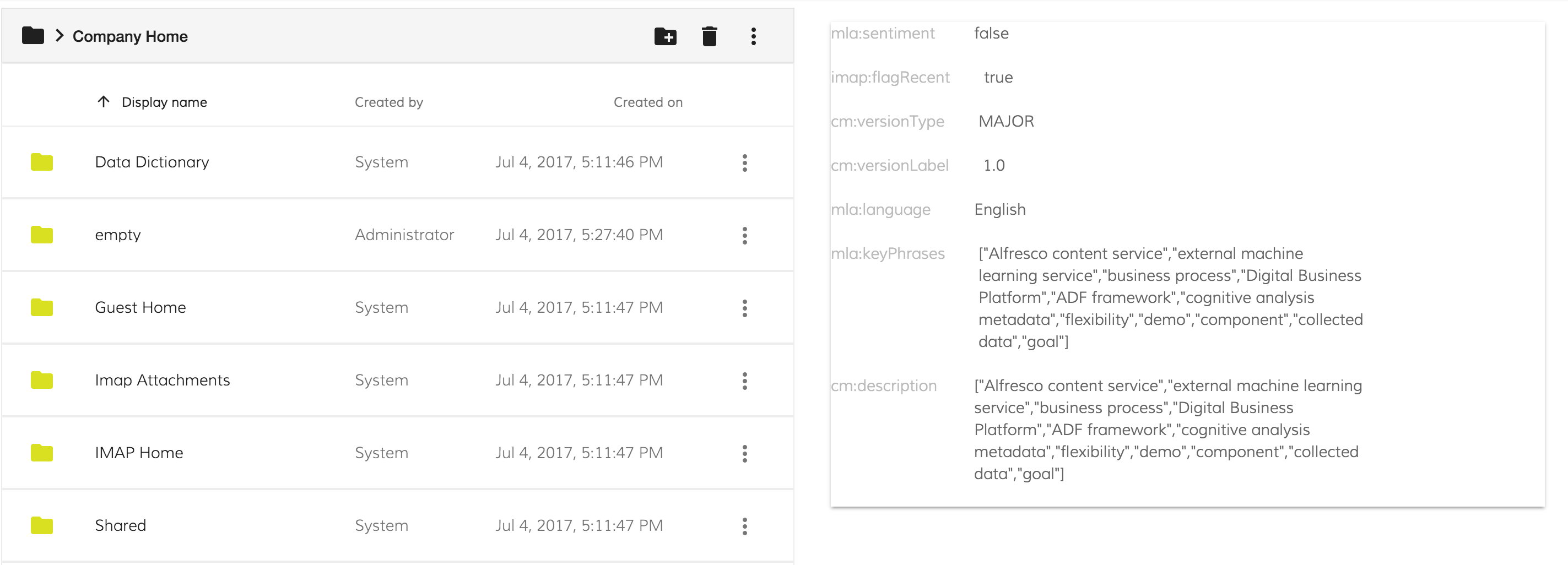
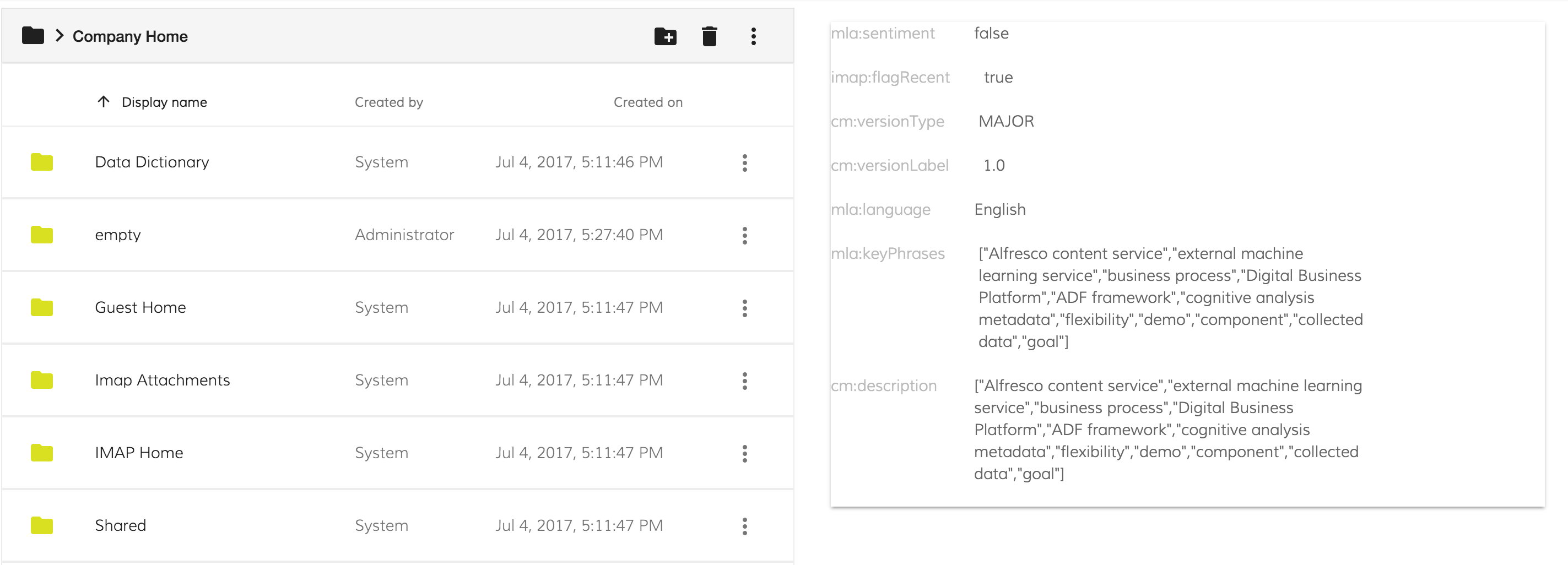
this is the result :

Conclusion
Show the metadata properties with adf-card is quite easy. In our roadmap, we have a component to deal with the metadata but meanwhile, you can use the adf-card.
Feel free to contact us using gitter, the community portal, the webinars or any of the active channels Alfresco offers to get in touch.