Introduction to the new Content Metadata component
- Alfresco Hub
- :
- ADF - Forum
- :
- Introduction to the new Content Metadata component
Introduction to the new Content Metadata component
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
 ADF 2.1.0 has been released. This is a minor release with some interesting new features are worth to detail. One of them is the new Metadata component, which is the subject of this article.
ADF 2.1.0 has been released. This is a minor release with some interesting new features are worth to detail. One of them is the new Metadata component, which is the subject of this article.
This post will be a practical guide for the ADF Metadata component, how to install it, use it and configure it.
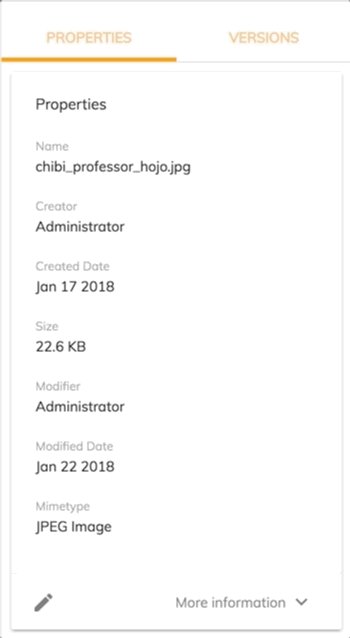
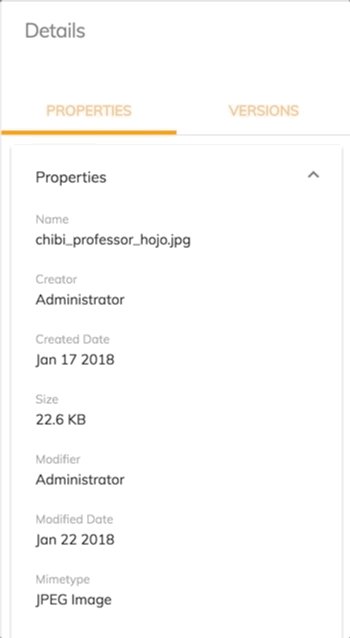
The purpose of the component is to display the metadata belonging to given node. Until now, the component was capable of displaying and making the basic properties editable, but with the latest enhancements, all of the system wide and custom aspects related to a particular node can be displayed and edited.
Installation
The component is part of the content-services package, so for using it, we have to import either the ContentModule or the component's module (ContentMetadataModule) to our application. In most of the cases we already have the ContentModule imported, so we show an example following this scenario.
import { CoreModule } from '@alfresco/adf-core';
import { ContentModule } from '@alfresco/adf-content-services';
@NgModule({
imports: [
...
CoreModule,
ContentModule,
...
],
declarations: [ ... ],
providers: [ ... ],
bootstrap: [AppComponent]
})
export class AppModule {}Usage
Using the component is quite straightforward. There are 3 input parameters:
- node: MinimalNodeEntryEntity
The only mandatory parameter, a prefetched node containing the properties data. - displayEmpty: boolean
Whether the component displays empty properties or hide them when the component is in readonly mode.
By default, the content-metadata component doesn't display empty values (false). - preset: string
Presets can be defined in the application configuration. Within a preset, a list of aspects and properties can be defined to restrict the display properties to only to the listed ones. For more information about presets, see the Configuration section below.
The default preset is called "default". (How creative, huh?)
Basic usage
<adf-content-metadata-card [node]="node"></adf-content-metadata-card>Extended usage
<adf-content-metadata-card
[displayEmpty]="true"
[preset]="my-custom-preset"
[node]="node">
</adf-content-metadata-card>Configuration
The configuration happens through the application configuration file. By default, if there is no configuration for the component, the component will show every aspects and properties belonging to the node. Usually, this is not the expected behavior, since all the metadata will be shown this way, which would be hidden otherwise to decrease the unnecessary noise.
But for debugging purposes and to see the complete set of available metadata, this is the easiest way to list them.
Basic configuration
Not having a configuration for the component is equivalent to have the following configuration:
"content-metadata": {
"presets": {
"default": "*"
}
}As it can be seen in the example, presets can be defined for the content-metadata component. Each preset has a name, in the configuration above we have only one preset, which is called default. This name is the input parameter for the adf-content-metadata-card component.
A preset can be either the wildcard asterisk string ("*") as above or an object where the keys are the name of aspects.
The object's values are either the wildcard asterisk strings ("*") meaning all of the aspect's properties should be shown or string arrays, listing the name of aspect's properties to be shown.
Extended configuration
In the configuration below, we define two presets:
"content-metadata": {
"presets": {
"default": "*",
"kitten-images": {
"kitten:vet-records": "*",
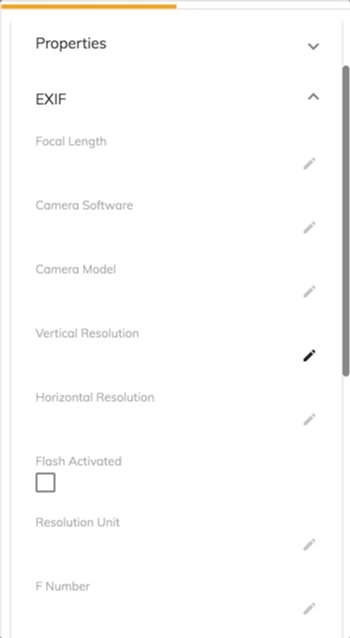
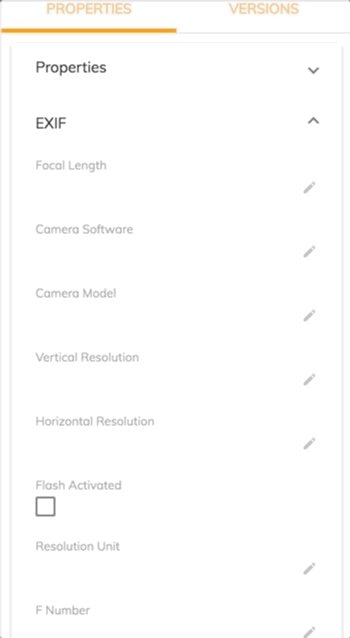
"exif:exif": [ "exif:xResolution", "exif:yResolution"]
}
}
}- The default which could be overridden, but we just leave it as it was originally.
- The kitten-images preset which
- shows all of the properties from the custom aspect called vet-records from the user defined kitten model
- shows two properties (exif:xResolution, exif:yResolution) from the system defined exif:exif aspect
For further details about the component and configuration, see the documentation of it.
Blog posts and updates about Application Development Framework (ADF).
- Extending the Alfresco Digital Workspace (ADW)
- Developing Take Ownership Extension for ACA 2.8.0
- Creating your first extension for Alfresco Content...
- ADF 4.0.0 is out!
- Hey Front-End Developer, what are your preferred o...
- We want to (thank and) reward our ADF contributors...
- How to update ADF from version 2.5.0 to 2.6.1
- Application Development Framework (ADF) 2.6.1 Rele...
- ADF 2.6.0 Release Note
- How to update ADF from version 2.4.0 to 2.5.0
- ADF 2.5.0 Release Note
- ADF 2.4.0 Release Note
- How to deploy an ADF APP
- How To Add The New Sidenav Layout Component In You...
- How to integrate ADF log service with Mixpanel an...
We use cookies on this site to enhance your user experience
By using this site, you are agreeing to allow us to collect and use cookies as outlined in Alfresco’s Cookie Statement and Terms of Use (and you have a legitimate interest in Alfresco and our products, authorizing us to contact you in such methods). If you are not ok with these terms, please do not use this website.
