Add custom datalist filter quickly
- Alfresco Hub
- :
- ACS - Blog
- :
- Add custom datalist filter quickly
Add custom datalist filter quickly
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
This post will allow you create an additional filter to your datalist in a simple and fast way.
Requirements:
- AIO project or failing [your-project]-platform and [your-project]-share
- Alfresco SDK 3.0
Summary:
- Overwrite js [org.alfresco.slingshot.datalists.data.post] webscript files
- Overwrite config [org.alfresco.components.data-lists.filter.get] webscript file
***
Step 0:
First of all create your AIO project in your IDE.
Step 1:
Copy data.post.json to your platform project path:
src > main > resources > alfresco > extension > templates > webscripts > org > alfresco > slingshot > datalists
This will overwrite the [org.alfresco.slingshot.datalists.data.post] js webscript file.
Edit data.post.json file and add else if() block in the getData() function:
(...)
if (filter == null || filter.filterId == "all")
{
...
}
}
else if (filter.filterId == "MyCustomFilter")
{
// Use non-query method
var parentNode = parsedArgs.listNode;
if (parentNode != null)
{
var pagedResult = parentNode.childFileFolders(true, false, Filters.IGNORED_TYPES.concat(Filters.IGNORED_ASPECTS), 1, -1, REQUEST_MAX, "cm:name", true, null);
allNodes = pagedResult.page;
}
}
else
{
(...)
We have modified childFileFolders() function for a simple test but at this point you could implement your request to the repository saving all your response items in allNodes var.
Step 2:
Copy filter.get.config.xml to your share project path:
src > main > resources > alfresco > web-extension > site-webscripts > org > alfresco > components > data-lists
This will overwrite the [org.alfresco.components.data-lists.filter.get] config webscript file.
Edit filter.get.config.xml file and add <filter tag line:
<filters>
....
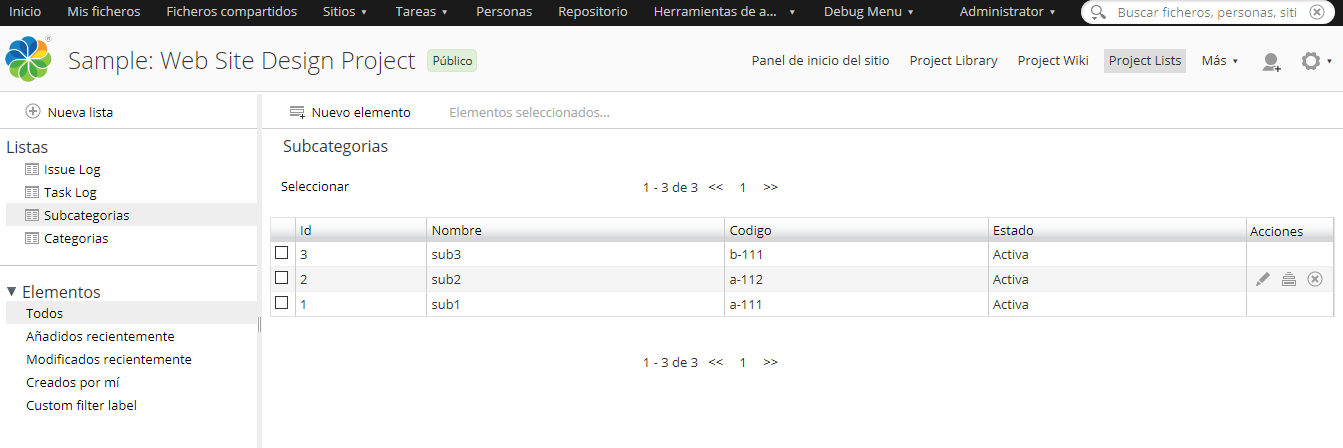
<filter id="MyCustomFilter" label="Custom filter label" />
</filters>
This new tag will show a new filter in the left datalist page menu.

Extends:
If you want implement a complex repository query for your filter check out and overwrite evaluator.lib.js and filters.lib.js files in platform project and modify its nested functions.
I hope it saved you time and have a nice day ![]()
DavidMM
Ask for and offer help to other Alfresco Content Services Users and members of the Alfresco team.
Related links:
- How to use Testcontainers with Alfresco Out-of-Pro...
- Installing Alfresco 23.2 in Ubuntu 24.04 using ZIP...
- Join the Alfresco TechQuest Hack-a-thon 2024: Inno...
- History of Alfresco Versions
- Alfresco in the OpenSearchCon Europe 2024
- Alfresco Community Edition 23.2 Release Notes
- Decommissioning of Alfresco SVN Instances
- Summarization of textual content in Alfresco repos...
- ACS containers and cgroup v2 in ACS up to 7.2
- Migrating from Search Services to Search Enterpris...
- Alfresco Community Edition 23.1 Release Notes
- Integrating Alfresco with GenAI Stack
- Achieving Higher Metadata Indexing Speed with Elas...
- ACA Extension Development Javascript-Console & Nod...
- Hyland participation in DockerCon 2023
We use cookies on this site to enhance your user experience
By using this site, you are agreeing to allow us to collect and use cookies as outlined in Alfresco’s Cookie Statement and Terms of Use (and you have a legitimate interest in Alfresco and our products, authorizing us to contact you in such methods). If you are not ok with these terms, please do not use this website.
