Aikau 1.0.91 - Improved validation handling
- Alfresco Hub
- :
- ACS - Blog
- :
- Aikau 1.0.91 - Improved validation handling
Aikau 1.0.91 - Improved validation handling
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Introduction
Form controls in Aikau have always provided a rich and extensible way of validating the data that the user has provided. The fields in a form communicate over the publication/subscription layer to keep track of each others state and the form can only ever be submitted if all the fields report that they are in a valid state. Up until now it has only been able for a field to report that it is invalid in such a way that the form cannot be submitted. However from Aikau 1.0.91 onward it is now possible for a field to configure a validation state that acts purely as a warning.
Previous Validation Configuration
Because all Aikau form controls inherit from a common parent they are all able to make use of the same validation configuration. This is done via the validationConfig array. This array can be populated with one of more validations, each processed individually and a field will only report itself as valid if all conditions have been passed. A number of validation handlers are provided by the FormControlValidationMixin module, these are:
- minLength (check that the value has at least a minimum number of characters)
- maxLength (check that the value does not exceed a maximum number of characters)
- regex (check that value matches a Regular Expression)
- validateUnique (check that the identifier is unique by making an XHR request to the Alfresco Repository)
- validateMatch (check that the value of the field matches that of another field)
- validationTopic (validate the value by publishing the value to a service)
These validation handler are nothing more than functions provided by the FormControlValidationMixin module. This means that it is possible for form controls to provide specific validations that are only relevant for their particular type - for example the DateRange widget provides a validation called validateFromIsBeforeTo and Password provides a validation called confirmMatchingPassword. A custom form control can provide its own validation just by creating a function of that name - the function should accept a validationConfig argument and call the reportValidationResult function with the result, for example:
confirmMatchingPassword: function alfresco_forms_controls_Password__confirmMatchingPassword(validationConfig) {
var isValid = this.confirmationTargetValue === this.getValue();
this.reportValidationResult(validationConfig, isValid);
}
Each validation can accept custom attributes, but all validations it is possible to provide any validation with errorMessage and invertRule attributes that define the error message to display and invert the behaviour of that rule.
Example
This is a simple example that shows a TextBox that cannot have a value that is less than 3 characters or more than 5:
{
name: "alfresco/forms/controls/TextBox",
config: {
label: "Example",
description: "Between 3 and 5 chars",
name: "name",
value: "",
validationConfig: [
{
validation: "minLength",
length: 3,
errorMessage: "Too short"
},
{
validation: "maxLength",
length: 5,
errorMessage: "Too long"
}
]
}
}
Asynchronous Validation
The validateUnique and validationTopic are examples of asynchronous validations. They are not expected to return with the result immediately and the will move the form into the invalid state whilst awaiting the response. If the response takes more than a specific amount of time (configured through the _validationInProgressTimeout attribute on the form control) then an "in progress" indicator will be displayed. The validationTopic validation has also been improved recently to support scoping of responses and configurable validation payloads. This has been done to support a forthcoming feature to perform asynchronous validation of site shortName and title when creating sites via the Aikau SiteService. You will find an example of asynchronous validation in the Search Manager page in Share 5.1 where facet names are validated for uniqueness.
Warnings Only
As of Aikau 1.0.91 it is now possible to use the warnOnly attribute to indicate that the validation message should be displayed but that the form submission button should not be disabled. This will be used in the forthcoming release of Share to indicate when a site title has already been used. It is still valid for site titles can be duplicated but it is helpful to alert users to duplicates. This is an example of configuring warnings from the Aikau unit test application:
{
name: "alfresco/forms/controls/TextBox",
config: {
fieldId: "TOPIC_VALIDATION",
label: "Customized validation Topic",
description: "This simulates validating uniqueness of site identifier",
value: "test",
validationConfig: [
{
warnOnly: true,
validation: "validationTopic",
validationTopic: "ALF_VALIDATE_SITE_IDENTIFIER",
validationValueProperty: "title",
validationPayload: {
title: null
},
validateInitialValue: false,
negate: true,
validationResultProperty: "response.used",
errorMessage: "Identifier has been used"
}
]
}
}
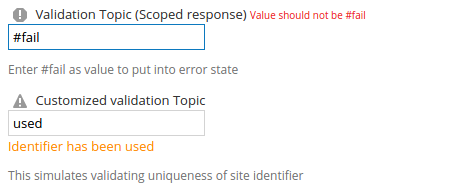
The warnings look like this:

The first text box in the image is configured to validate as an error and the second is configured to validate only as a warning. Note that the validation indicator image is different as is the location and colour of the text. If a form has both a validation error and a validation warning then only the error indicator will be displayed and form submission will be disabled.
Summary
Hopefully this provides a useful refresher for Aikau form validation as well as the new features that have been recently added. If you have any questions about this then please ask them in the comments section below.
Ask for and offer help to other Alfresco Content Services Users and members of the Alfresco team.
Related links:
- How to use Testcontainers with Alfresco Out-of-Pro...
- Installing Alfresco 23.2 in Ubuntu 24.04 using ZIP...
- Join the Alfresco TechQuest Hack-a-thon 2024: Inno...
- History of Alfresco Versions
- Alfresco in the OpenSearchCon Europe 2024
- Alfresco Community Edition 23.2 Release Notes
- Decommissioning of Alfresco SVN Instances
- Summarization of textual content in Alfresco repos...
- ACS containers and cgroup v2 in ACS up to 7.2
- Migrating from Search Services to Search Enterpris...
- Alfresco Community Edition 23.1 Release Notes
- Integrating Alfresco with GenAI Stack
- Achieving Higher Metadata Indexing Speed with Elas...
- ACA Extension Development Javascript-Console & Nod...
- Hyland participation in DockerCon 2023
We use cookies on this site to enhance your user experience
By using this site, you are agreeing to allow us to collect and use cookies as outlined in Alfresco’s Cookie Statement and Terms of Use (and you have a legitimate interest in Alfresco and our products, authorizing us to contact you in such methods). If you are not ok with these terms, please do not use this website.
