Creating an Aikau Pull Request (for Date formatting)
- Alfresco Hub
- :
- ACS - Blog
- :
- Creating an Aikau Pull Request (for Date formattin...
Creating an Aikau Pull Request (for Date formatting)
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Introduction
I'm trying to work through use cases that are raised as questions on our new Community Platform. In this post I'm going to be looking at this question on date rendering. Although it is possible to provide a custom workaround - the better solution would be to provide a pull request (PR) on the Aikau GitHub repository. This post will go through how to solve the problem and contribute the solution back.
Existing Date Renderer
The question refers to the Property renderer widget. This widget is the root module from which most other modules in the alfresco/renderers package descend. This widget provides numerous configuration options for selecting a property to render and how it should be rendered (such as size, style, prefix, suffix, label, missing value messages and whether or not to only show when hovered over). It provides some basic support for date rendering when the propertyToRender attribute is configured to be an object with an iso8601 attribute.
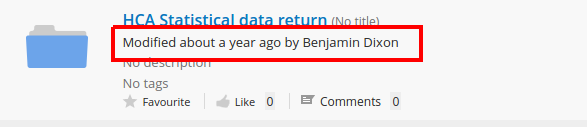
There is however a dedicated Date renderer. This widget was originally written to show dates in the context of showing when the date that something was created or modified on by a specific user, i.e.

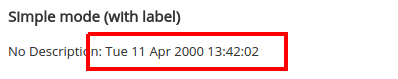
This widget was later modified to support the ability to render simple dates without use information through the use of the simple attribute, i.e.

This is an example of how we are able to progressively update Aikau modules. It is possible to provide new capabilities through "opt-in" configuration attributes. So although at the time of writing we don't support date formatting, we make an update to optionally provide some formatting information providing that the default behavior when the new configuration is not provided remains the same. This is how Aikau has made incremental improvements for 87 releases while maintaining backwards compatibility.
Test Driven Development
In order to have a PR accepted you're going to need to provide a unit test. So the first thing to do would be to update the existing unit test page, or create a new one. We want to make a change to the Date renderer so the file we want to update is the Date.get.js file.
Add in a new instance of the widget with the configuration you would like to see work, like this:
{
id: "FORMATTED",
name: "alfresco/renderers/Date",
config: {
currentItem: {
date: "2000-04-11T12:42:02+00:00"
},
simple: true,
propertyToRender: "date",
renderOnNewLine: true,
format: "shortDate"
}
},We're provided a new format attribute and we want to output the date in the shortDate format. So now we need to update the unit test page to verify that this is going to work (which of course it won't yet).
Update the associated DateTest.js file to include a new test to verify the output...
"Date rendered in custom format": function() {
return this.remote.findByCssSelector("#FORMATTED .value")
.getVisibleText()
.then(function(visibleText) {
assert.equal(visibleText, "11/4/00");
});
}Update the Suites.js file to just run the Date unit test (you shouldn't include this change in the PR, but do this so you don't run all the unit tests)...
define(function() {
// Whether to run all tests or just a few
var runAllTests = true;
runAllTests = false; // Comment/uncomment this line to toggle
// This is the collection to change when only some tests are required
var someTests = [
"alfresco/renderers/DateTest"
...Run the test (grunt test) and it should fail (because we've not added the update yet!). Information on getting the unit test application up and running is available for Windows, OSX and Linux.
===================
===== SUMMARY =====
===================
FAILED
alfresco/renderers/DateTest: "Date Tests"
- [Chrome52_LINUX, FF44_LINUX] Date rendered in custom format
==================
===== FAILED =====
==================
Chrome v52.0.2743.116 on LINUX
alfresco/renderers/DateTest: "Date Tests"
"Date rendered in custom format"
expected 'Tue 11 Apr 2000 12:42:02' to equal '11/4/00'
Firefox v44.0.2 on LINUX
alfresco/renderers/DateTest: "Date Tests"
"Date rendered in custom format"
expected 'Tue 11 Apr 2000 12:42:02' to equal '11/4/00'
Now we need to make the test pass... add the new attribute...
/**
* An optional format to apply to the date. This is only used when
* [simple]{@link module:alfresco/renderers/Date#simple} is configured to be true.
*
* @instance
* @type {string}
* @default
* @since 1.0.88
*/
format: null,It's important to make sure you include some useful JSDoc - in particular make sure to include a since annotation so that developers know which versions of Aikau have the capability.
Now make use of the capability, in this case its as simple as passing the new format attribute...
this.originalRenderedValue = this.renderedValue = this.renderDate(dateProperty, this.format);Now when you update the test app (grunt updateTest) to see the updates to the test page...

Then run the test again (grunt test) and it should pass...
===================
===== SUMMARY =====
===================
No problems!
Create the PR
Now that you have working code you can create a pull request, like this. It will be reviewed and have a full regression test run against it and if all is well then it will be merged in preparation for the next release (which will usually be within a week).
The benefits for contributing enhancements like this back to the project are that it then becomes the responsibility of the Aikau team to maintain the capabilities to ensure that they continue to work. This means that you can upgrade to newer versions of Aikau safe in the knowledge that your customizations and custom pages that use the feature you provided will continue to work.
Ask for and offer help to other Alfresco Content Services Users and members of the Alfresco team.
Related links:
- How to use Testcontainers with Alfresco Out-of-Pro...
- Installing Alfresco 23.2 in Ubuntu 24.04 using ZIP...
- Join the Alfresco TechQuest Hack-a-thon 2024: Inno...
- History of Alfresco Versions
- Alfresco in the OpenSearchCon Europe 2024
- Alfresco Community Edition 23.2 Release Notes
- Decommissioning of Alfresco SVN Instances
- Summarization of textual content in Alfresco repos...
- ACS containers and cgroup v2 in ACS up to 7.2
- Migrating from Search Services to Search Enterpris...
- Alfresco Community Edition 23.1 Release Notes
- Integrating Alfresco with GenAI Stack
- Achieving Higher Metadata Indexing Speed with Elas...
- ACA Extension Development Javascript-Console & Nod...
- Hyland participation in DockerCon 2023
We use cookies on this site to enhance your user experience
By using this site, you are agreeing to allow us to collect and use cookies as outlined in Alfresco’s Cookie Statement and Terms of Use (and you have a legitimate interest in Alfresco and our products, authorizing us to contact you in such methods). If you are not ok with these terms, please do not use this website.
