Custom controls - search for objects using HTTP requests
- Alfresco Hub
- :
- ACS - Forum
- :
- Re: Custom controls - search for objects using HTT...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I have database in Microsoft Dynamics which stores buyers objects.
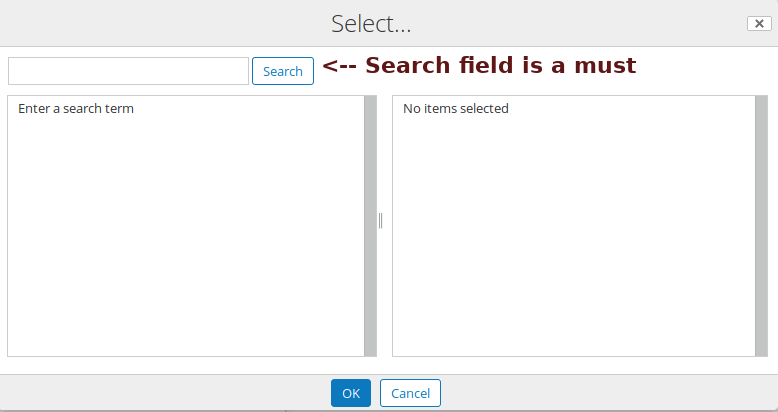
Now, in my workflow task form, I would like to create a custom control, which will allow me to pick one buyer from that database. I also need a search field, just like when picking an authority (authority.ftl).
How can i create "outside" AJAX requests from this picker?
I have already found this solution but it only shows how to get objects from within Alfresco repository, i need to get them from outside.
Is it possible?


I would appreciate any help.
Regards,
Mike
Alfresco Developer
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow... it is finally working!
What I did not know was that this .ftl file can be just a casual HTML file.
What my mistake was, is that <script> tag loads faster than a document so i had to call JavaScript code AFTER DOM elements has been loaded.
Strange, because standalone HTML file was working without checking if DOM elements are loaded.
One more question, does anyone know how to debug such a code? Browser debugger is a bit useless because code seems to be somewhat encrypted.
Alfresco Developer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom controls - search for objects using HTTP requests
You need to design your custom control.For designing custom control someone must have an idea about how freemarker and YUI works.
Freemarker is html rendering and yui is javascript framework.Customizing authority.ftl will be more complex for you.It is possible but complex.I suggest you create your own control from scratch.You can create autocomplete field in alfresco.Which will make ajax call and in a drop down it will display output.
Below link will help you in same.
https://docs.alfresco.com/5.2/concepts/dev-extensions-share-form-controls.html
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom controls - search for objects using HTTP requests
Thank you for the reply and the idea. I will try to implement that.
I can develop Freemarker template, it is not a problem. But how to populate it with data? How can I create a controller which will produce model data?
I only know that in share-config-custom.xml i can provide a path to the control template. But where should I create and assign javascript file which will produce required data?
Regards,
Mike
Alfresco Developer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom controls - search for objects using HTTP requests
Well, i managed to create such a simple template. But it is not working...
<#assign controlId = fieldHtmlId + "-cntrl">
<#assign testId = fieldHtmlId + "-test">
<div id="${controlId}" class="form-field">
<label for="${fieldHtmlId}">${msg("form.control.my-options.label")}:<#if field.mandatory><span
class="mandatory-indicator">${msg("form.required.fields.marker")}</span></#if></label>
<input id="${fieldHtmlId}" name="${field.name}" list="${testId}"
<#if field.description??>title="${field.description}"</#if>
<#if field.control.params.size??>size="${field.control.params.size}"</#if>
<#if field.control.params.styleClass??>class="${field.control.params.styleClass}"</#if>
<#if field.control.params.style??>style="${field.control.params.style}"</#if>>
</input>
<datalist id="${testId}">
<option value="MyTest">
<option value="MyTest2">
<option value="MyTest3">
<option value="MyTest4">
<option value="MyTest5">
</datalist>
<@formLib.renderFieldHelp field=field />
</div>
<script type="text/javascript">//<