Can't login after Creation
- Alfresco Hub
- :
- ADF - Forum
- :
- Re: Can't login after Creation
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can't login after Creation
I have a virtual machine with Ubuntu on it. There my Alfresco Content System is running.
On my host system (MacOS) I can access the share application with the right IP address in the Browser.
Now I created a new ADF application on my host system. Everything alright. I changed the proxy.conf.json to point the "/alfresco" to my IP address and port (http://192.168.52.10:8080).
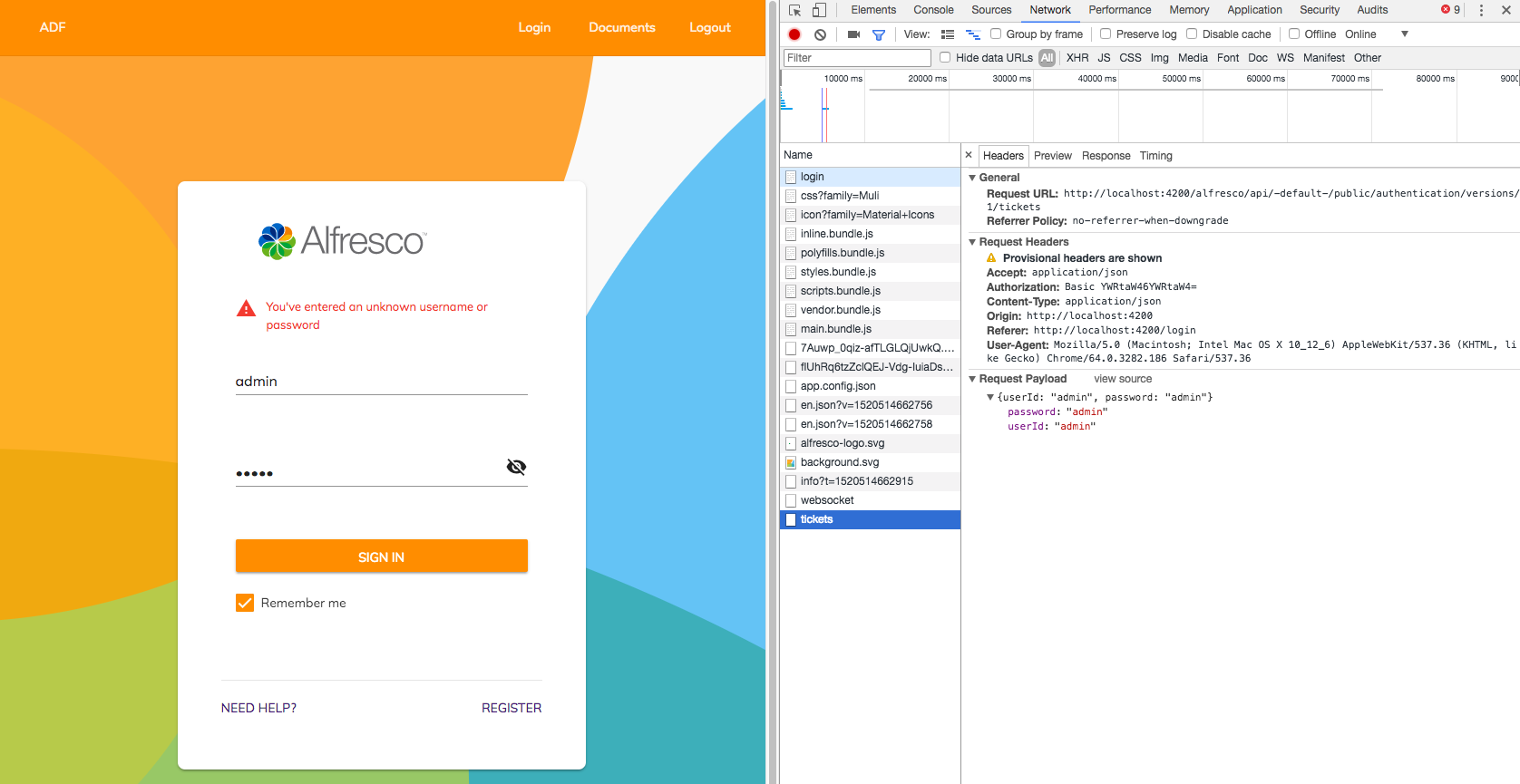
So when I start the System I see the application but I can't login. I get invalid username/password.
However when I look into the Network tab I see that the ticket request is aborted after some time. Also the Url points to the localhost:4200 and not to my IP address.

- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can't login after Creation
Hi,
Few questions:
- Which alfresco Content service version do you have?
- Could you post your app.config.json
- Could you post your proxy.conf.js?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can't login after Creation
I now changed it in the app.config.json didn't notice the ecmHost value. However it still wont work, even though the Network Request now points to the correct URL.
1. Alfresco 5.1
2. app.config.json
{
"$schema": "../node_modules/@alfresco/adf-core/app.config.schema.json",
"ecmHost": "http://192.168.52.10",
"bpmHost": "http://{hostname}{:port}",
"application": {
"name": "Alfresco ADF Appplication"
},
"languages": [
{
"key": "en",
"label": "English"
},
{
"key": "fr",
"label": "French"
},
{
"key": "de",
"label": "German"
},
{
"key": "it",
"label": "Italian"
},
{
"key": "es",
"label": "Spanish"
},
{
"key": "ja",
"label": "Japanese"
},
{
"key": "nl",
"label": "Dutch"
},
{
"key": "pt-BR",
"label": "Brazilian Portuguese"
},
{
"key": "nb",
"label": "Norwegian"
},
{
"key": "ru",
"label": "Russian"
},
{
"key": "zh-CN",
"label": "Simplified Chinese"
}
],
"logLevel" : "trace"
}3. proxy.conf.json
{
"/alfresco": {
"target": "http://192.168.52.10:8080",
"secure": false,
"changeOrigin": true
}
}
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can't login after Creation
Proxy and webpack-dev-server must be used only during development. Are you trying to setup production environment with that?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can't login after Creation
No I only just started trying out the ADF and play around a bit with it locally.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can't login after Creation
Leave the app.config.json unedited. The proxy config we have redirects all calls to "/alfresco/*" from the same address the app is running to the proxied address. In your case you change both and then proxy the content that is already coming from the final address.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can't login after Creation
I don't know if I understand you correctly. As I said before, i have left the app.config.json unedited and tried with the proxy.conf.json . However there the request wasnt sent to 192.168.52.10 but to localhost. And the main problem is, that the request seems to timeout with both addresses.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can't login after Creation
Hi Marius,
In order to avoid CORS problem, you need to send the request to the same address where the client application exists.
Is completely fine send the request to your localhost.
Form this point on when you request reach your localhost server where the webpack dev server is up the proxy should take care of this call and redirect it to the right address.
So it should be:
Client Application (API CALL) ---> request hit webpack server localhost:4200 --> webpack proxy intercept the call --> The call will be redirected to the right IP server.
If you don't want to configure all this CORS skip strategy you can disable it on the server but is not a good practice.
I suggest you give a look also to this article:
Discussions, help and advice about the Alfresco Development Framework.
- Error while setting base ADF application using Nod...
- Integrate adf in existing project
- TypeError: this.customLoader.setDefaultLang is not...
- How to deploy ADF to work with both APS and ACS?
- Open adf-document-list's context menu on click ins...
- How to install Content-APP
- Override existing files.component.ts in ADW 4.4
- How do you inject the services you need into an ex...
- Add Search Button and Field inside cm:content
- Setting Up Development Environment for Customizing...
- Can't built dependency using ACA-shared
- Use a different Authentication Method for AOS in a...
- Connect to Rest API with NTLM authentication enabl...
- How to override login page's successRoute="/perso...
- Alfresco JS API is archived, how can i integrate a...
We use cookies on this site to enhance your user experience
By using this site, you are agreeing to allow us to collect and use cookies as outlined in Alfresco’s Cookie Statement and Terms of Use (and you have a legitimate interest in Alfresco and our products, authorizing us to contact you in such methods). If you are not ok with these terms, please do not use this website.
