modifier le "create" menu
- Alfresco Hub
- :
- Forum Archive
- :
- Re: modifier le "create" menu
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
modifier le "create" menu
Pour donner suite au tuto suivant
Adding a menu item to the "Create..." menu in DocLib | Alfresco Documentation
j'ai deux questions :
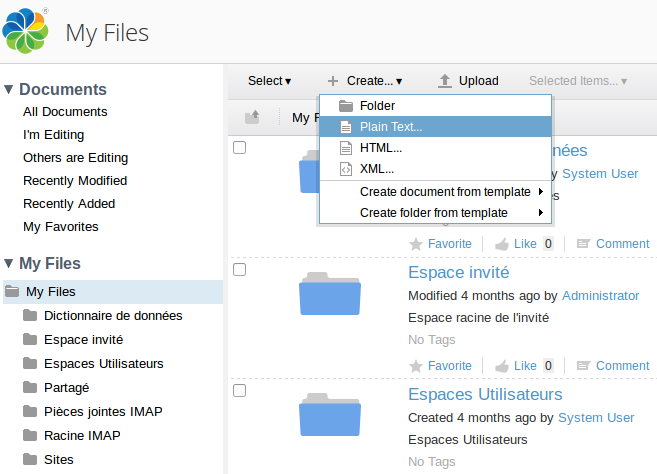
- Comment masquer ou retirer un élément du menu, par exemple "Plain Text"
- Suite a la creation d'un élément dans le meme menu ( voir lien ci dessus pour tuto ) comment custumiser la page qui a été généré
add-create-menuitem-doclib-extension-modules.xml
par custumiser je parle biensur de modifier l'aspect visuel : élément gras, ligne de séparation, alignement...
merci

- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: modifier le "create" menu
Bonjour,
Réponse ici à mon avis : How hide a menu item in the "Create..." menu in Doclib like hiding "Plain Text..."
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: modifier le "create" menu
Bonjour,
oui exactement, tout est dans le replace="true" c'est ce qui me manquait.
il suffit par la suite de commenter ce qu'on ne veux pas garder , et laisser le reste et la on rajoute les nouveaux éléments.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: modifier le "create" menu
Pour la deuxième question, toujours avec le même tuto
Adding a menu item to the "Create..." menu in DocLib | Alfresco Documentation
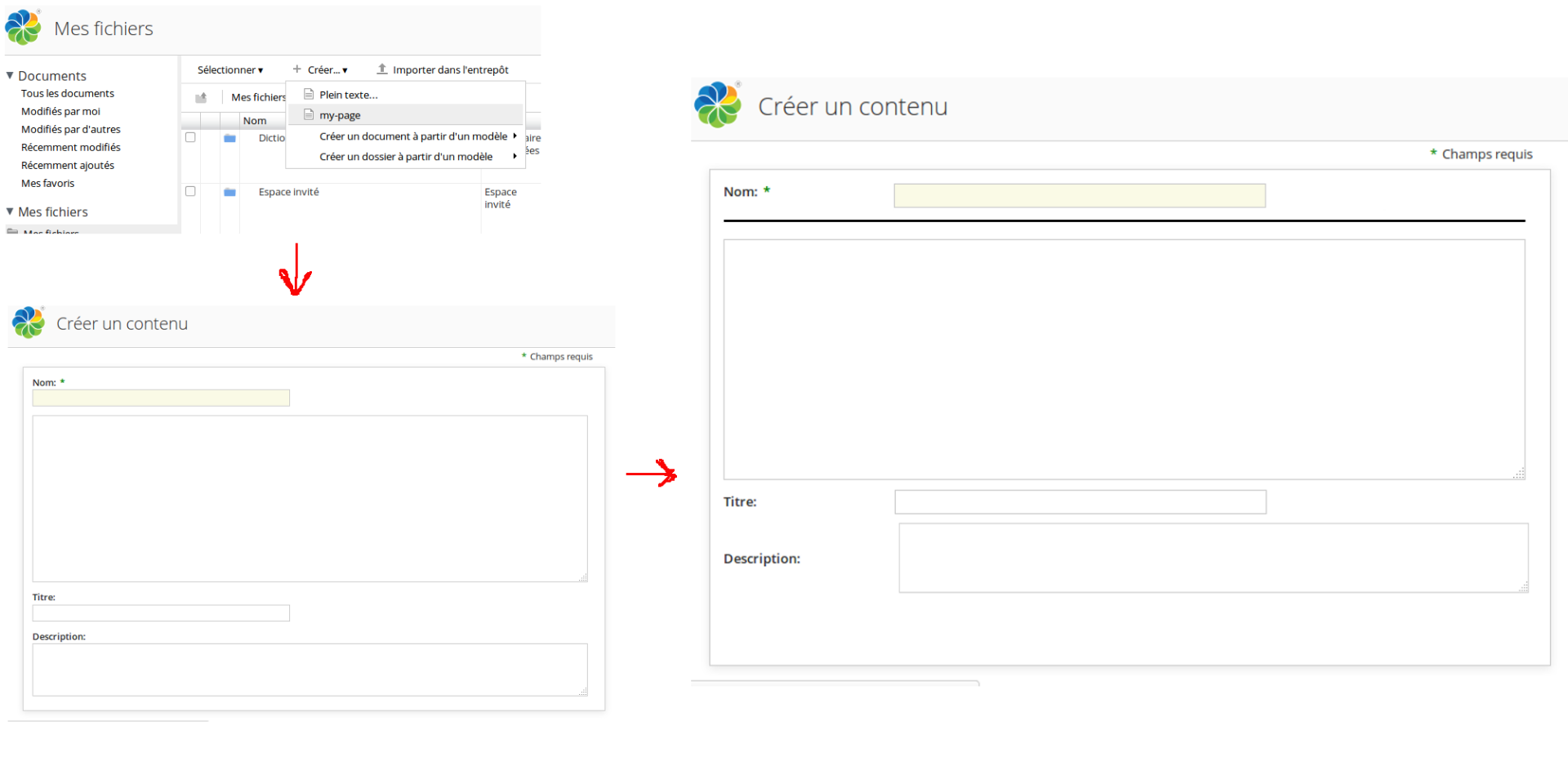
je rajoute un nouvel item dans le menu qui me renvoi vers une page de création de contenu, et je souhaite modifier le visuel de cette page (voir exemple de l'image ci dessous), mais je ne trouve pas de documentation a ce sujet, est ce possible de modifier ce code en utilisant des balises ou paramètre afin d'effectuer la customisation et ne pas garder le résultat par défaut ?
<config evaluator="string-compare" condition="DocumentLibrary">
<create-content>
<content id="my-doc" label="my-page" type="pagelink" index="10" icon="text">
<param name="page">create-content?destination={nodeRef}&itemId=cm:content&mimeType=text/plain</param>
</content>
</create-content>
</config>
<config evaluator="model-type" condition="cm:content">
<forms>
<form>
<field-visibility>
<show id="cm:name"/>
<show id="cm:content" force="true"/>
<show id="cm:title" force="true"/>
<show id="cm:description" force="true"/>
<show id="mimetype"/>
<show id="app:editInline" force="true"/>
</field-visibility>
<appearance>
<field id="cm:name">
<control>
<control-param name="maxLength">255</control-param>
</control>
</field>
<field id="cm:title">
<control template="/org/alfresco/components/form/controls/textfield.ftl"/>
</field>
<field id="cm:content" label-id="">
<control>
<control-param name="editorAppearance">explorer</control-param>
</control>
</field>
<field id="mimetype">
<control template="/org/alfresco/components/form/controls/hidden.ftl">
<control-param name="contextProperty">mimeType</control-param>
</control>
</field>
<field id="app:editInline">
<control template="/org/alfresco/components/form/controls/hidden.ftl">
<control-param name="contextProperty">editInline</control-param>
</control>
</field>
</appearance>
</form>
</forms>
</config>

- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: modifier le "create" menu
Try this Forms Examples
Search for the topic Changing Field Label Position
And you will also have to configure the form using the tag just like this share/share-form-config.xml at master · Alfresco/share · GitHub
Pay attention to the tag <form id="doclib-common">
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: modifier le "create" menu
Bonjour,
J'ai essayé et pourtant HTML/CSS3 ne me fait pas peur, mais Alfresco à fait du lourd, sans aucune critique. C'est très bien mais pas simple.
Voilà peut-être des pistes : Installer Alfresco Community 5 ™
Cordialement
Content from pre 2016 and from language groups that have been closed.
Content is read-only.
- configuration envoi de mail Exchange
- Issue with MOVE Request (502) When Using Session T...
- Problemas al visual archivo desde alfresco
- Rendre obligatoire la saisie d'une propriété d'un ...
- Language dans l'entrepot
- Error al implementar Alfresco en AWS
- Alfresco Content Application und Share no se carga...
- set the number of characters to insert in the titl...
- Unidades de red webdav
- En inicio, aparece Error al cargar elementos en re...
- Alfresco RM in Community 6.2
- Obtener enlace público de una imagen
- sessiones
- Problems with my own ssl and Solr
- No deja borrar espacios
We use cookies on this site to enhance your user experience
By using this site, you are agreeing to allow us to collect and use cookies as outlined in Alfresco’s Cookie Statement and Terms of Use (and you have a legitimate interest in Alfresco and our products, authorizing us to contact you in such methods). If you are not ok with these terms, please do not use this website.
