hola buenas a tod@s he seguido los pasos de este tutorial que elimina el login de alfresco para poner una nueva
- Alfresco Hub
- :
- Spanish
- :
- Re: hola buenas a tod@s he seguido los pasos de es...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hola buenas a tod@s he seguido los pasos de este tutorial que elimina el login de alfresco para poner una nueva
seguido este tutorial Override Alfresco Share login page | Alfresco Documentation y todo bien pero cuando trato de poner una imagen de fondo no aparece nada estoy usando background-image: url(logim.png); para poner la imagen de fondo pero no me funciona si alguien me pudiera ayudar 
dejo el archivo ftl con el codigo de login por favor nesecito que la imagen de fondo se vea
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: hola buenas a tod@s he seguido los pasos de este tutorial que elimina el login de alfresco para poner una nueva
Buenas.
¿Por qué no pruebas con esto? Es muy sencillo y te quitas quebraderos de cabeza: Create Theme
Puedes crear uno de prueba y ver después el código que te generar para comparar con el tuyo. O simplemente hacerlo a través de esa web :-)
Por cierto, también opino que es un dolor de cabeza lo de crear el tema :-P Pero con este tipo de utilidades se hace más llevadero ^^
Un saludo,
Cris.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: hola buenas a tod@s he seguido los pasos de este tutorial que elimina el login de alfresco para poner una nueva
GRACIAS POR LA RESPUESTA CRISTINA, SI YA PROBE METERLE EL AMP QUE GENERA ESA PAGINA PERO NO ME FUNCIONABA, PERO ESO SI NO COMPARE EL CODIGO QUE GENERA PERO GRACIAS OJALA ALGUIEN ME PUDIERA AYUDAR VEREMOS
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: hola buenas a tod@s he seguido los pasos de este tutorial que elimina el login de alfresco para poner una nueva
¿A qué carpeta de Alfresco has subido la imagen "logim.png"?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: hola buenas a tod@s he seguido los pasos de este tutorial que elimina el login de alfresco para poner una nueva
SI YA PROBE METERLE EL AMP QUE GENERA ESA PAGINA PERO NO ME FUNCIONABA
Eso es extraño porque yo lo he probado y va bien.
Se me ocurre que igual puedes mirar a ver si te carga esa imagen, con Chrome o Firefox utilizando el inspector de elementos mira a ver si te carga ese background-image: url(logim.png); Porque igual es la ruta donde lo tienes desplegado =)
De todas formas por si te sirve de orientación tengo en un cliente una personalización hecha de la siguiente forma:
- El background está desplegado en la siguiente ruta: custom-theme/src/main/amp/web/themes/myTheme/images/my-image-bg.png
- El css lo tengo aquí: custom-theme/src/main/amp/web/themes/myTheme/presentation.css
- Dentro de ese presentation.css tengo lo siguiente:
body.ENTERPRISE .sticky-wrapper
{
background: url(images/my-image-bg.png)
....
}
- Dentro de ese presentation.css tengo lo siguiente:
Ojo, yo lo tengo en el bloque body.ENTERPRISE .sticky-wrapper porque estoy usando un Alfresco Content Service (no community).
¿Podrías pasarnos cómo lo tienes hecho y dónde tienes los archivos ubicados?
Un saludo,
Cris.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: hola buenas a tod@s he seguido los pasos de este tutorial que elimina el login de alfresco para poner una nueva
la imagen logim.png esta esta dentro una carpeta images para explicarme mejor
/opt/alfresco-community/tomcat/webapps/share/WEB-INF/classes/alfresco/templates/
dentro de templates existe un archivo ftl con el codigo css y html del login, y tambien esta la carpeta images donde esta la imagen logim.png
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: hola buenas a tod@s he seguido los pasos de este tutorial que elimina el login de alfresco para poner una nueva
gracias como respondi a angel esta ubicado en
/opt/alfresco-community/tomcat/webapps/share/WEB-INF/classes/alfresco/templates/
dentro de templates existe un archivo ftl con el codigo css y html del login, y tambien esta la carpeta images donde esta la imagen logim.png, pero intentare ponerle en la ruta custom-theme/src/main/amp/web/themes/myTheme/images/ y no se si puedo hacer esto dentro del html????
background-image: url(custom-theme/src/main/amp/web/themes/myTheme//images/logim.png);
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: hola buenas a tod@s he seguido los pasos de este tutorial que elimina el login de alfresco para poner una nueva
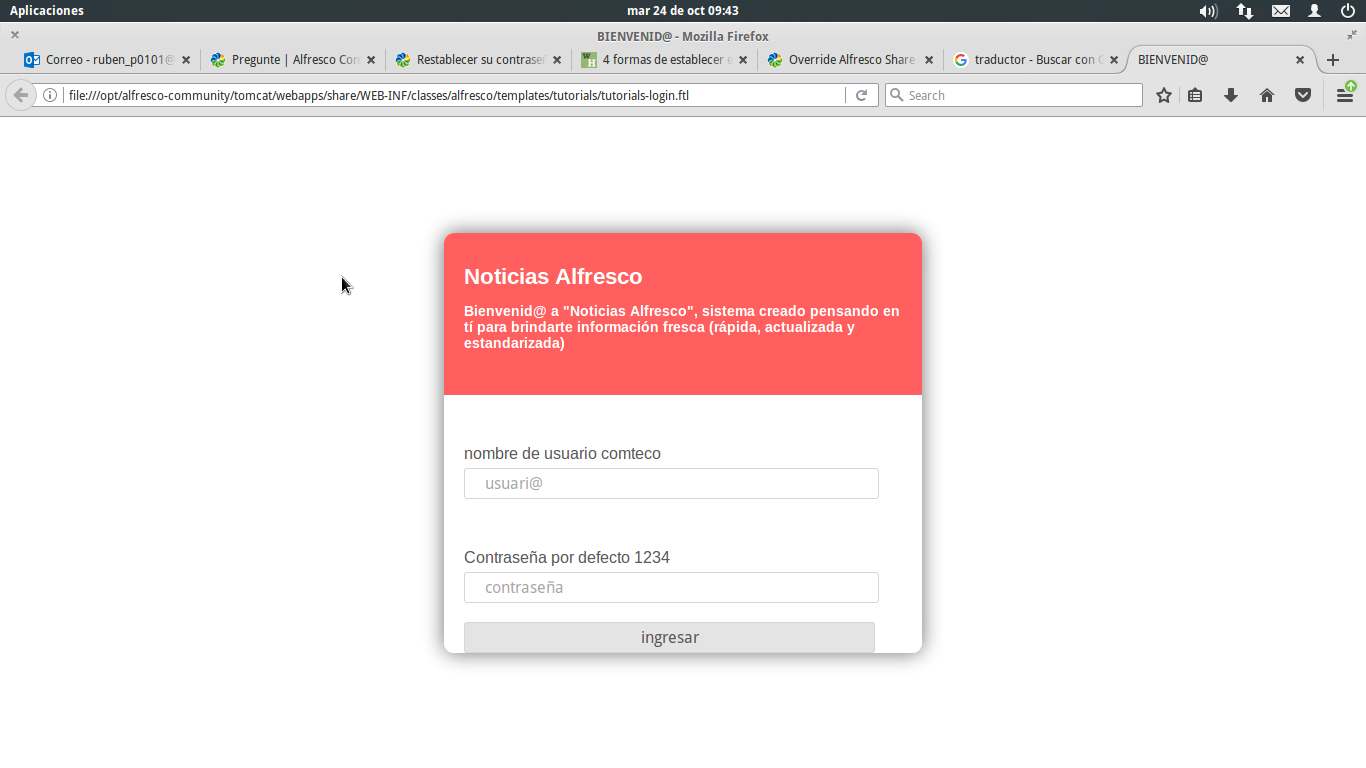
amm y otra cosa en el inspector del navegador me aparece no se pudo cargar la imagen adjunto foto de pantalla
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: hola buenas a tod@s he seguido los pasos de este tutorial que elimina el login de alfresco para poner una nueva
1 - Nunca modifiques los recursos que hay en la aplicación web desplegada de Share en Tomcat
2 - Utiliza el directorio de extensión que provee Alfresco tal y como indica el tutorial: /opt/alfresco-community/tomcat/shared/classes/web-extension
3 - No obstante, la mejor manera de desarrollar esta extensión es utilizar Alfresco SDK y construir un proyecto SHARE AMP que incluya los recursos en las carpetas por defecto que provee el arquetipo
(Nota: escribir en mayúsculas suele ser interpretado como una falta de respeto al resto de participantes en el foro).
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: hola buenas a tod@s he seguido los pasos de este tutorial que elimina el login de alfresco para poner una nueva
*disculpas* no sabia que escribir mayuscula puede ser interpretada falta de respeto, pero lo que dices no comprendo muy bien el punto 3, aun soy novato en esto de alfresco pero estoy aprendiendo, como es que podria cambiar el background del login de alfresco de forma practica algo no tan dificil.
Discussions about Alfresco Content Services and Alfresco Process Services in Spanish
Related:
- En qué directorio y fichero puedo encontrar el htm...
- modificar pagina de inicio de share en alfresco 7....
- CONFIGURACION PARA EVITAR DESCARGAR DOCUMENTOS
- Curso de Instalaciòn de Alfresco Community
- Como crear un modelo de contenido
- Uso de bulkimport e alfresco 4.2
- Actualizar Versión de Tinymce de la 4.9.11 a la 7....
- Error 403 Solr
- Uso de memoria excesivo
- Uso de memoria excesivo
- La base de datos no reduce su espacio aunque borre...
- No se ve la preview de los documentos office XLS y...
- Script para Regla de contenido en Alfresco Communi...
- Instalar el módulo onlyoffice Alfresco 7 docker
- Connectar con la API Rest con autenticación NTLM a...
We use cookies on this site to enhance your user experience
By using this site, you are agreeing to allow us to collect and use cookies as outlined in Alfresco’s Cookie Statement and Terms of Use (and you have a legitimate interest in Alfresco and our products, authorizing us to contact you in such methods). If you are not ok with these terms, please do not use this website.
