Create and Edit Site Dialog Customization with Aikau
- Alfresco Hub
- :
- ACS - Blog
- :
- Create and Edit Site Dialog Customization with Aik...
Create and Edit Site Dialog Customization with Aikau
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Introduction
If you've tried out the Early Access Community Release (201611) of Alfresco you might have noticed that in version 5.2 the Create and Edit site dialogs are now being rendered by Aikau. As well as providing some user experience improvements the main benefit of switching to Aikau is to make it much easier to customize both dialogs. In this post I'm going to provide some examples of the options that are now available to you.
PLEASE NOTE: The early access release doesn't have all of the customization options described here - to try them all out you'll need version 1.0.98 of Aikau.
Don't Panic
If you have already made significant customizations to the the YUI2 based versions of the dialog then don't panic. We've provided a very simple way in which to use the old dialogs so that your existing customizations can continue to work just as they've always done. The SiteService that controls which dialogs are used has a legacyMode configuration attribute that when set to true will use the YUI2 dialogs. In Share 5.2 we are re-configuring this to be false so if you want to continue using the YUI2 dialogs you just need to create an extension that configures it back to true again!
Download Extension
The first job is to actually build an extension module to customize the SiteService on all pages within Share.... however, you may not want to do that so I've provided an extension module that does exactly this in this GitHub repository. You can download a pre-built extension from here (to re-enable the YUI dialogs) or use it as a starting point for implementing the other customizations described in this post (but don't forget to switch legacyMode to false!!!)
Custom Presets
Alfresco only comes with a single site preset (the "Collaboration Site"). In order to make more site presets show up in the old dialog it was necessary to create an extension module to customize the create-site.get.js WebScript JavaScript controller. All customization is now done via the SiteService and you now have options to:
- Explicitly define the presets (via the sitePresets attribute)
- Provide additional presets (via the additionalSitePresets attribute)
- Remove existing presets (via the sitePresetsToRemove attribute)
Let's add some additional presets. In the share-header.get.js customization file create the following:
var siteService = widgetUtils.findObject(model.jsonModel, "id", "SITE_SERVICE");
if (siteService && siteService.config)
{
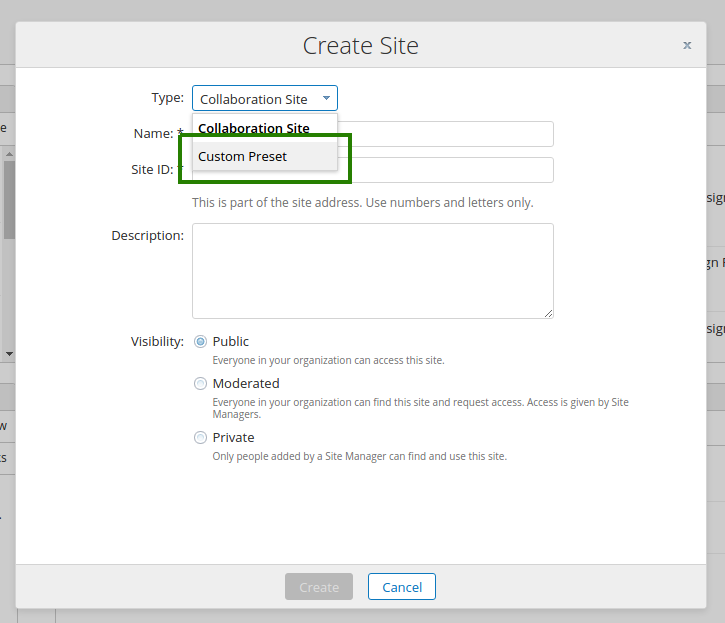
siteService.config.additionalSitePresets = [{ label: "Custom Preset", value: "CUSTOM" } ];
}This will add the additional preset into the create site dialog, like so:

Dialog Model Overrides
The widgets model for the create site dialog is defined in the widgetsForCreateSiteDialog attribute. You can completely replace the model if you wish - but a more efficient way to make changes would be to make use of the widgetsForCreateSiteDialogOverrides attribute. This is an additional model that lets you...
- add widgets (at the start and end or before/after a specific widget in the default model)
- remove widgets
- replace widgets
- merge additional configuration into existing widgets
Removing Fields
Let's start by removing the "Description" field. Update the share-header.get.js file so that it looks like this:
var siteService = widgetUtils.findObject(model.jsonModel, "id", "SITE_SERVICE");
if (siteService && siteService.config)
{
siteService.config.additionalSitePresets = [{ label: "Custom Preset", value: "CUSTOM" } ];
siteService.config.widgetsForCreateSiteDialogOverrides = [
{
id: "CREATE_SITE_FIELD_DESCRIPTION",
remove: true
}
];
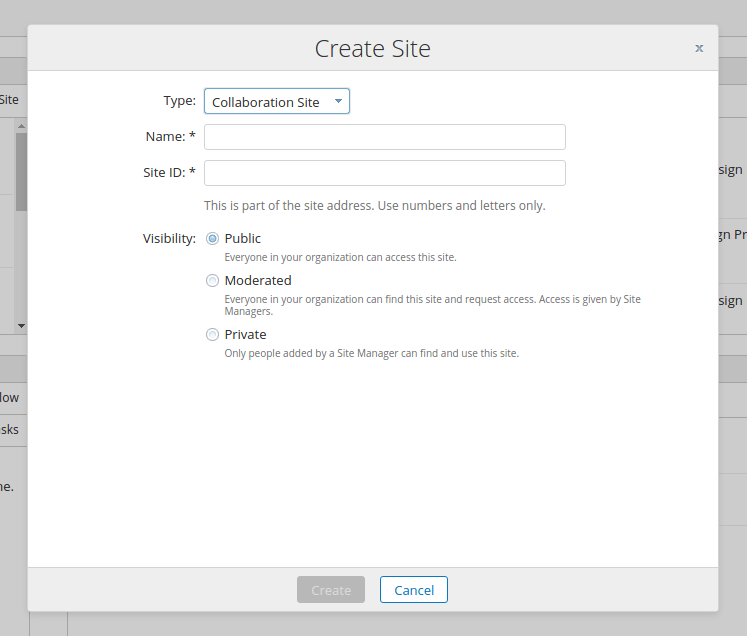
}This instructs the SiteService to remove any widget with the id attribute "CREATE_SITE_FIELD_DESCRIPTION" and has the effect of removing the "Description" field as shown here:

Updating Fields
There are two ways in which you can update an existing field. The first method is using the replace attribute. As the name suggests this will completely replace any widget with a matching id. Add the following entry into the widgetsForCreateSiteDialogOverrides array:
{
id: "CREATE_SITE_FIELD_VISIBILITY",
replace: true,
name: "alfresco/forms/controls/Select",
config: {
fieldId: "VISIBILITY",
label: "How am I seen?",
name: "visibility",
optionsConfig: {
fixed: [
{
label: "By everyone",
value: "PUBLIC"
},
{
label: "By Some",
value: "MODERATED"
}
]
}
}
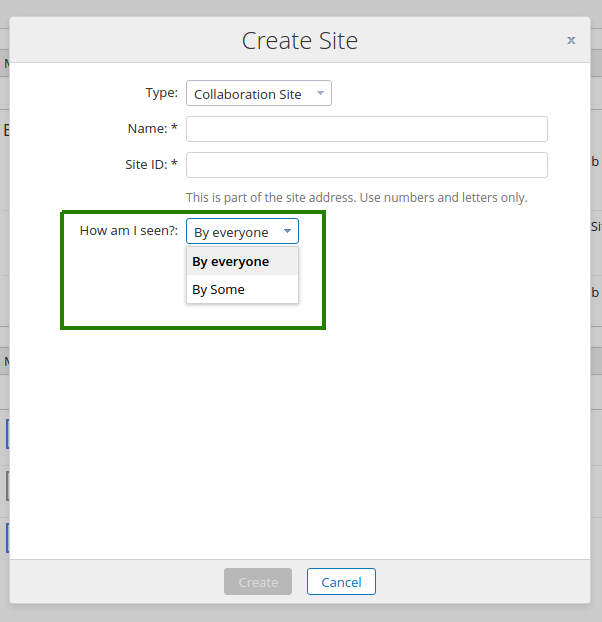
}...and the result is that the original RadioButtons widget is replaced by a Select widget like this:

If you just want to merge some existing configuration into an existing field then you can just omit the replace attribute and just provide the new or changed attributes. Change the replace entry to be this:
{
id: "CREATE_SITE_FIELD_VISIBILITY",
config: {
label: "How am I seen?",
}
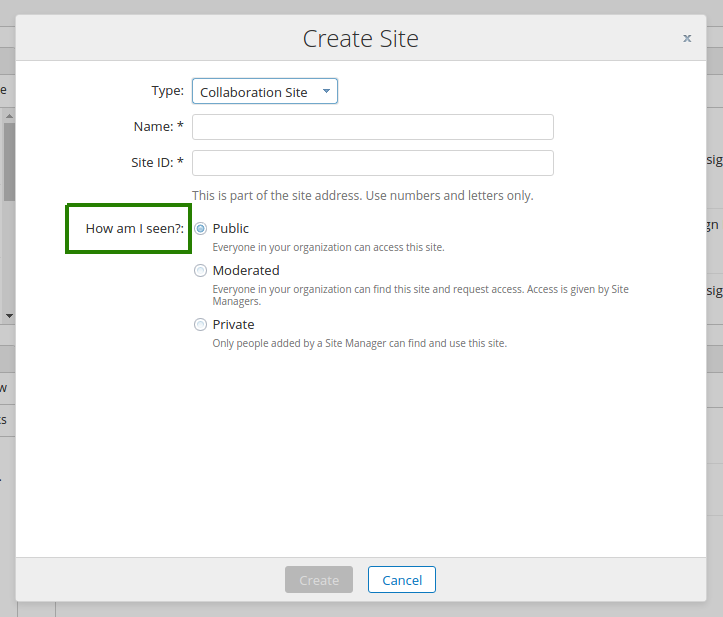
}This has the effect of simply updating the label displayed:

Adding New Fields
If you just want to add a brand new field into the dialog then you can do so using the targetPosition attribute. This accepts the following 4 different values:
- "START"
- "END"
- "BEFORE"
- "AFTER"
When using "BEFORE" or "AFTER" it is also necessary to specific a targetId attribute to indicate which existing field the new fields should be added in relation to.
For example, let's say that you want to add a new field at the start of the dialog. Add the following entry into the widgetsForCreateSiteDialogOverrides array:
{
id: "FIRST",
name: "alfresco/forms/controls/TextBox",
targetPosition: "START",
config: {
fieldId: "FIRST",
label: "First!",
name: "first",
description: "This field has been added as the first entry"
}
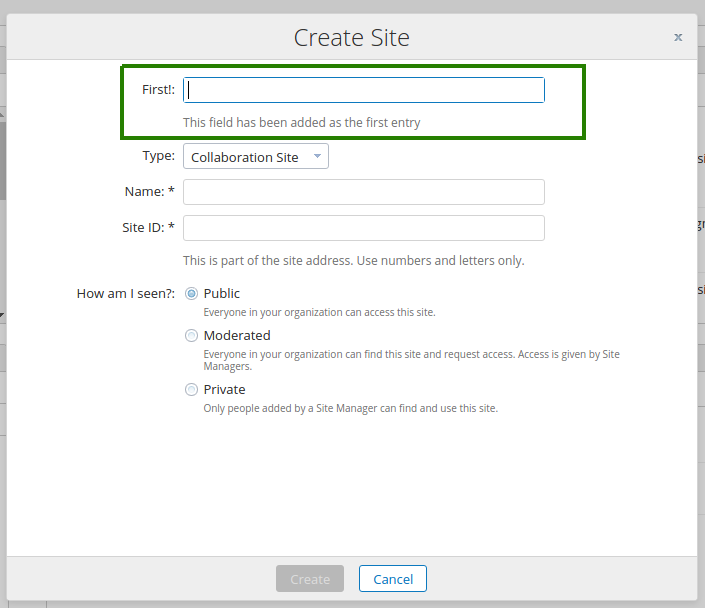
}This will result in the following dialog:

If you wanted to insert a field between the "Site ID" and "Name" fields then use a combination of targetPostition and targetId like this:
{
id: "INSERTED",
name: "alfresco/forms/controls/TextBox",
targetPosition: "BEFORE",
targetId: "CREATE_SITE_FIELD_SHORTNAME",
config: {
fieldId: "INSERTED",
label: "Inserted",
name: "inserted",
description: "This field has been inserted before another field"
}
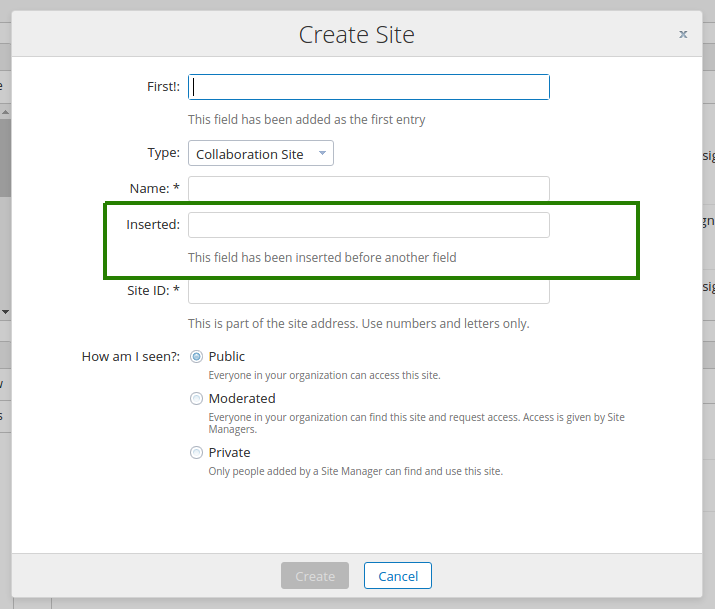
}This would then result in the following dialog:

How the Form Works
The examples shown are very simplistic and are provided to demonstrate the principals of customizing the dialog forms. You can make full use of any and all of the capabilities provided by the many Aikau form controls that are available. You can find a full list of the form controls available in the JSDoc (look under the alfresco/forms/controls package) and can find examples of the basic form concepts in a Sandpit page. Lots of information about form control configuration can also be found in videos embedded in this blog post.
Any form control added to the dialog will automatically have it's value included in the XHR request to the /modules/create-site and /modules/edit-site WebScripts respectively. It will therefore be necessary to also customize or override these WebScripts to make use of the extra data that your customized dialogs provide (for example you may wish to apply custom Aspects to the site and set additional metadata on them). However, these changes are outside the scope of this article which is focused solely on the client-side user interface changes.
Reusable Mix-in Module
The overriding capabilities are provided through the new module WidgetsOverrideMixin introduced in Aikau 1.0.97. This module can be mixed into other widgets and services to provide the same model manipulation. If there are any existing areas of Aikau code that you feel could benefit from this capability then please let me know!
Missing Use Cases?
It's quite possible that these capabilities still do not meet your specific customization requirements for the create and edit site dialogs. I did create a poll a few weeks ago to try and gather as much information as possible but didn't get many concrete use cases to address. If you feel that these updates don't support your specific requirements then please let me know in order that we can address them.
Ask for and offer help to other Alfresco Content Services Users and members of the Alfresco team.
Related links:
- How to use Testcontainers with Alfresco Out-of-Pro...
- Installing Alfresco 23.2 in Ubuntu 24.04 using ZIP...
- Join the Alfresco TechQuest Hack-a-thon 2024: Inno...
- History of Alfresco Versions
- Alfresco in the OpenSearchCon Europe 2024
- Alfresco Community Edition 23.2 Release Notes
- Decommissioning of Alfresco SVN Instances
- Summarization of textual content in Alfresco repos...
- ACS containers and cgroup v2 in ACS up to 7.2
- Migrating from Search Services to Search Enterpris...
- Alfresco Community Edition 23.1 Release Notes
- Integrating Alfresco with GenAI Stack
- Achieving Higher Metadata Indexing Speed with Elas...
- ACA Extension Development Javascript-Console & Nod...
- Hyland participation in DockerCon 2023
We use cookies on this site to enhance your user experience
By using this site, you are agreeing to allow us to collect and use cookies as outlined in Alfresco’s Cookie Statement and Terms of Use (and you have a legitimate interest in Alfresco and our products, authorizing us to contact you in such methods). If you are not ok with these terms, please do not use this website.
